#770 — January 27, 2026 |
|
JavaScript Weekly |

|
|
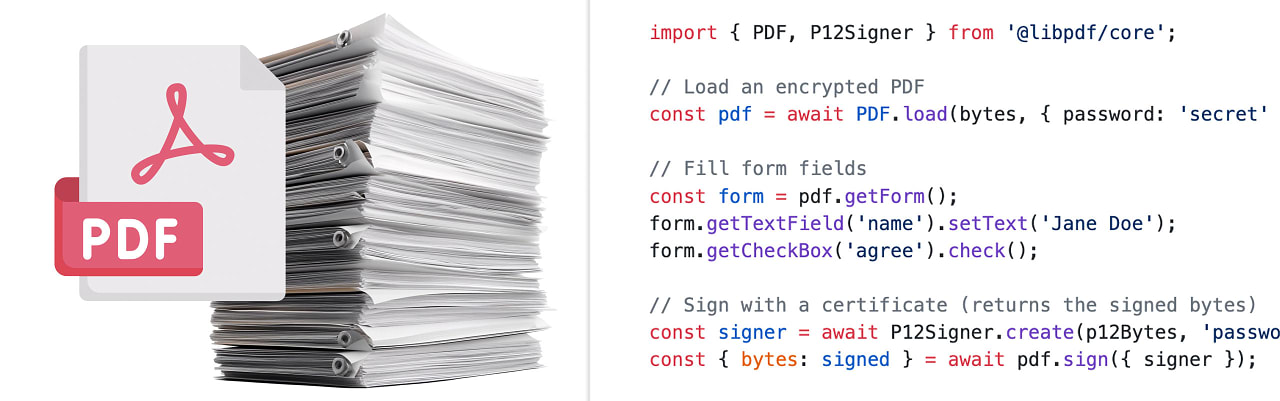
Introducing LibPDF: PDF Parsing and Generation from TypeScript — LibPDF bills itself as ‘the PDF library TypeScript deserves’ and supports parsing, modifying, signing and generating PDFs with a modern API in Node, Bun, and the browser. GitHub repo. Documenso |
|
JavaScript Frameworks – Heading into 2026 — The creator of SolidJS knows more than a thing or two about JS frameworks and has written an annual review of the scene for the past few years. Here, he picks on four areas of evolution, and says it’s “an incredibly exciting time to be working on JavaScript frameworks.” Ryan Carniato |

Still Writing Tests Manually? — Notion, Dropbox, Wiz, and LaunchDarkly have found a new testing paradigm - and they can't imagine working without it. Built by ex-Palantir engineers, Meticulous autonomously creates a continuously evolving suite of E2E UI tests that delivers near-exhaustive coverage with zero developer effort. Meticulous AI sponsor |
|
IN BRIEF:
|
|
RELEASES:
|
📖 Articles and Videos |

|
|
Porting 100k Lines from TypeScript to Rust in a Month — A prolific JavaScript developer ported a Pokémon battle simulator to Rust and shares his experiences and techniques used to work around issues where Claude Code would get bogged down in such a large task. He notes “LLM-based coding agents are such a great new tool” but require “engineering expertise and constant babysitting”. Christopher Chedeau |
|
Building a JavaScript Runtime in One Month — “What if I could build a JavaScript engine small enough to embed in a C program, but complete enough to actually run real code?” The end result is Ant. theMackabu |
|
Clerk MCP Server for AI Coding Assistants — Connect Claude, Cursor, or Copilot to Clerk's docs. Get working auth code instead of outdated patterns. Clerk sponsor |
|
Inside Turbopack: Building Faster by Building Less — If you’re working on a large codebase, faster hot reloading, better scaling, and persistent caching are all quite desirable. Here’s how these things came about in Turbopack. Shew, Woodruff and Koppers (Vercel) |
|
▶ Bun Explained in 100 Seconds — The popular quick dev explainer channel tackles Bun at a high level. Fireship |
|
📄 Fixing a 6-Year-Old JavaScript Memory Leak in a Google Cloud Function Matt Zeunert (DebugBear) 📄 Build a Dinosaur Runner Game with Deno, Part 4 – The fourth part of an ongoing series on the official Deno blog. Jo Franchetti 📄 Vercel vs Netlify vs Cloudflare: Serverless Cold Starts Compared Punit Sethi 📄 SPAs are a Performance Dead End Yegor Bugayenko |
🛠 Code & Tools |
|
Midscene.js: Remote Control for the Web, Mobile and Desktop Using Vision Models — Provides a way to drive numerous platforms from JavaScript (including iOS) by using various integrations and a vision-capable model so you can write actions in a mixture of JavaScript and natural language and have them performed. ByteDance Inc. |
|
🔄 Travels 1.0: A Fast, Framework-Agnostic Undo/Redo Library — Allows you to add undo/redo functionality to apps like text editors, drawing tools, or other interactive software. Uses a memory efficient technique only storing changes, rather than full snapshots for each change. Mutative |
|
The #1 Time-Series Database Built on Postgres — TimescaleDB extends Postgres with hypertables, 95% compression, and continuous aggregates. Start building for free. Tiger Data sponsor |
|
SonicJS 2.7: Perf-Focused Edge-Native Headless CMS for Cloudflare Workers — A production-ready CMS built specifically for the edge. GitHub repo. SonicJS Team |
|
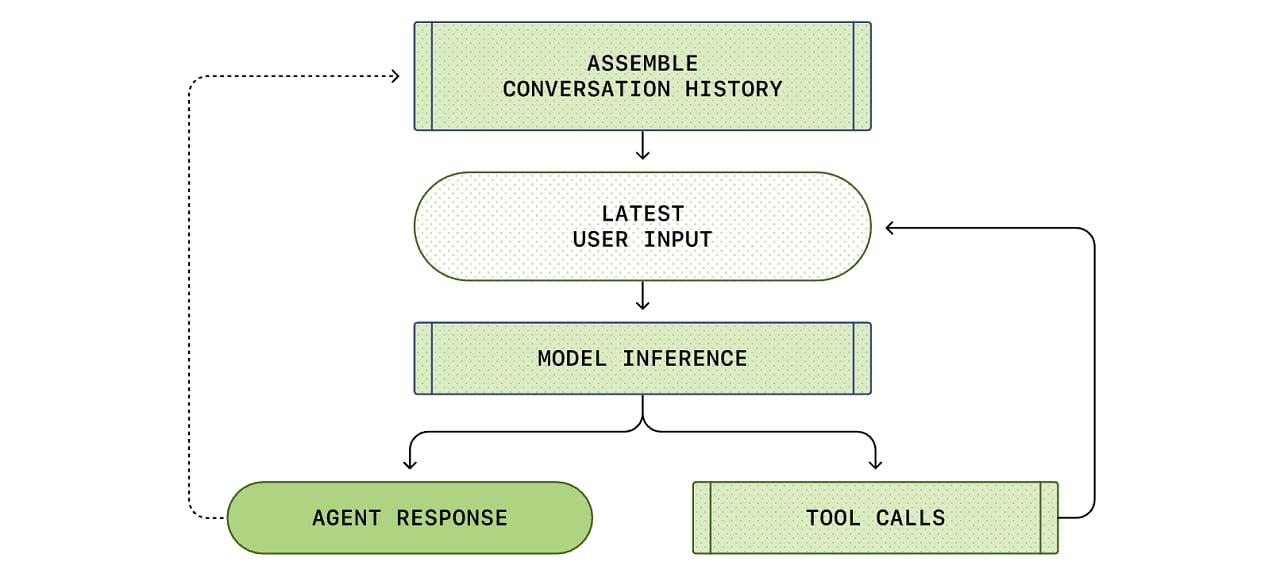
🤖 Mastra 1.0: An AI Framework from the Former Gatsby Team — An all-in-one framework (homepage) for building AI-powered apps and agents. Sam Bhagwat |
|
|
📢 Elsewhere in the ecosystem |
|
Some other interesting tidbits in the broader landscape: |

|
|