#771 — February 3, 2026 |
|
JavaScript Weekly |

|
|
Four Heavyweights Drop Updates Four stalwarts of the JavaScript ecosystem all shipped notable releases this week, and odds are you're using at least one of them:
|

Only Fools Write Tests — Modern engineering teams like Notion, Dropbox, Wiz, and LaunchDarkly use Meticulous to maintain E2E UI tests that cover every edge case of your web app. Meticulous sponsor |
|
🦀 OpenClaw: The Runaway AI Assistant — An intense week for a new open source TypeScript project: 150k stars on GitHub, hordes buying Mac Minis to run it, two rebrands (it was originally Clawdbot), and an ecosystem of projects the agents use autonomously (e.g. an entire social network). Another example of TypeScript at the heart of the AI boom. Peter Steinberger |
|
IN BRIEF:
|
|
RELEASES:
|
📖 Articles and Videos |

|
|
⁉️ How Not to Parse Numbers in JavaScript — Why use a proper locale-aware API to parse numbers when you can hand-roll a maze of string splits, separator swaps, and implicit type coercions that silently break on edge cases? Remy Porter (The Daily WTF) |
|
📉 Node.js 16 to 25 Benchmarked Version-by-Version — The jumps in performance in various areas are striking (with Node 25, especially), with other areas getting more modest gains. RepoFlow |
|
A Practical Checklist for B2B Enterprise Readiness — Measure gaps in auth, admin UX, security, monitoring, and architecture for landing enterprise customers. Download today! Descope sponsor |
|
Explicit Resource Management in JavaScript — You can use Matt Smith |
|
The History of C# and TypeScript with Anders Hejlsberg — GitHub interviewed the creator of both C# and TypeScript about his career, why TypeScript was created in the first place, some internal Microsoft politics, as well as the ongoing Go port of the TypeScript compiler. There's a video of the full interview, as well as 'seven learnings' boiled down in written form. GitHub |
|
📄 My Opinionated ESLint Setup for Vue Projects – Packed with examples to pick and choose from. Alexander Opalic 📄 A Scroll-Revealed WebGL Gallery with GSAP, Three.js, Astro and Barba.js – Striking visual image reveal effect with a live demo. Chakib Mazouni 📄 Predicting 🎤 Securing npm is Table Stakes Nicholas C. Zakas (Changelog Podcast) 📄 Building a Simple RSS Aggregator with Astro Raymond Camden |
🛠 Code & Tools |

|
|
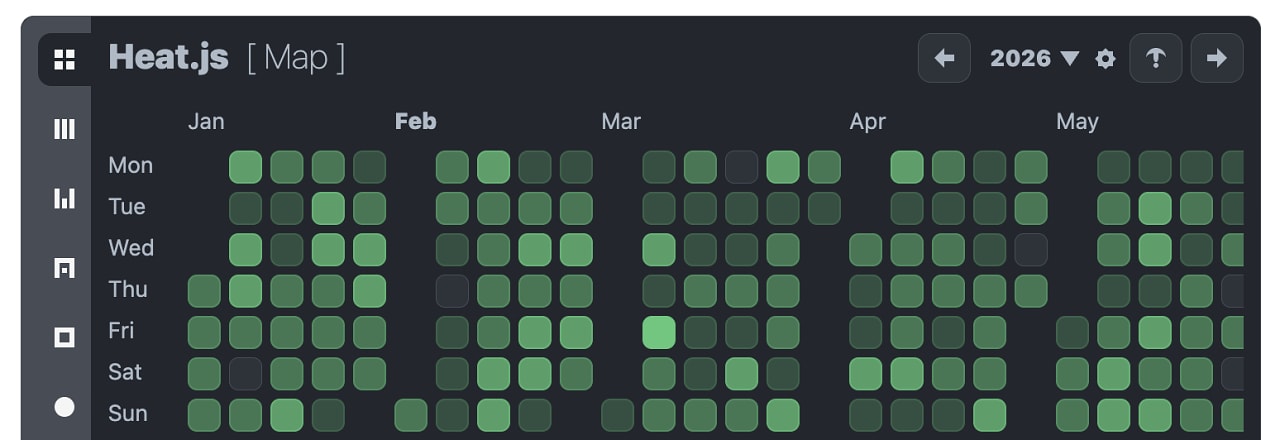
Heat.js 5.0: A Flexible Heat Map Rendering Solution — Generate customized interactive heatmaps (think GitHub contributions graph), or render heatmaps as lines and bar charts. The site is packed with demos to enjoy. GitHub repo. William Troup |
|
Building an MCP Server? Don't Roll Your Own Auth — WorkOS AuthKit handles OAuth 2.1 flows so your MCP server just verifies tokens. Control which tools AI agents access. WorkOS sponsor |
|
🕒 Croner 10.0: Cron-Style Triggers and Evaluation — Trigger functions on any cron schedule using cron syntax. It can also evaluate cron expressions to give you a list of upcoming times. v10.0 brings full OCPS (Open Cron Pattern Specification) 1.4 compliance and even more scheduling options. Hexagon |
|
🗓️ DayFlow: A Full Calendar Component for React — A React-only feature-rich calendar component with drag-and-drop, multiple views, and all the usual GCal-style richness. Its infinite scrolling feature is nifty. GitHub repo. DayFlow Contributors |
|
Tsonic: A TypeScript to C# Transpiler — The idea is for creating native executables that run on .NET. I’ve not tested it as I’m not in that ecosystem but it’s an interesting idea. Jeswin |
|
📢 Elsewhere in the ecosystem |
|
Some other interesting tidbits in the broader landscape: |

|
|