#620 — January 6, 2023 |
We're back for 2023 😀 As is our tradition, we're taking a quick look back at the past year – this time led by a few choice retrospectives, then followed by the most popular articles and tools included in JavaScript Weekly in 2022. There's sure to be some things you missed or want to revisit - enjoy! |
|
JavaScript Weekly |

|
|
🌟 The 2022 JavaScript Rising Stars — For the seventh time, Michael Rambeau kicks off our year with a roundup of ‘trending projects’ in the JavaScript space. Bun takes the top spot for 2022, but we’ll leave the rest for you to check out. A few guest authors also share their opinions on the ecosystem. Michael Rambeau et al. |
|
Evan You Looks at 2022 and 2023 — You’ll know Evan for Vue.js and Vite and here he recaps what happened in the Vue world in 2022 (like Vue 3.x becoming the new default version) and what we can expect in 2023, including the mysteriously named Vapor Mode.. We’re also warned Vue 2.x has one year before it reaches EOL. Evan You |

🧈 Retire your Legacy CMS with ButterCMS — ButterCMS is your new content backend. We’re SaaS so we host, maintain, and scale the CMS. Enable your marketing team to update website + app content without needing you. Try the #1 rated SaaS Headless CMS for your JS app today. Free for 30 days. 🧈 ButterCMS sponsor |
|
Six JavaScript Projects to Watch in 2023 — A reasonable selection, focused on newer, more cutting edge, but also very promising projects (including the aforementioned Bun). AsyncBanana |
|
LOOKING BACK AND FORWARD:
|
|
RELEASES:
|
📒 Top Articles & Tutorials of 2022 |
As determined by their popularity in JavaScript Weekly. |
|
1. Douglas Crockford: "The best thing we can do today to JavaScript is to retire it." — The most popular link of the year was to an interview with the author of JavaScript: The Good Parts (and discoverer-of-sorts of JSON) where he explained the benefits of code reading, why we need better languages, and how he won’t “write about JavaScript again.” Evrone |
|
2. Ecma International Approved ECMAScript 2022 — The second most popular item of the year was a bit more positive, with Ecma making ECMAScript 2022 a standard. Dr. Axel brought us up to speed with what this meant at a practical level. You’ll already be using some of these features – this move just tied up the formalities. Dr. Axel Rauschmayer |
|
|
3. JS Function Composition: What’s The Big Deal? — James’ articles on JavaScript fundamentals are always popular and last year we got a fresh one focusing on a common activity: function composition. “What’s the big deal?” he asks. James Sinclair |
|
4. AbortController is Your Friend — AbortController provides a way to abort web requests at any point without waiting for a response but it’s possible to twist it into other use cases, as we saw here. Sam Thorogood |
|
5. Ten Common JavaScript Issues Developers Face — A good old-fashioned list. If you’ve been working with JavaScript for many years, these are potholes you (probably) know to avoid but there’s enough to chew on here otherwise. Ryan J. Peterson |
|
6. A Pipe Operator for JS: Introduction and Use Cases — Many developers feel a pipe operator is missing from JavaScript. Luckily there's a pipeline operator proposal at stage 2 in TC39. Dr. Axel explains why you’d want this and how it could work. Dr. Axel Rauschmayer |
|
7. Patterns.dev: Modern Web App Design Patterns — A free book you can download in PDF format or enjoy on the Web. Learn about lots of fundamentals, from how different styles of rendering or importing resources work to performance optimizations and case studies. Lydia Hallie, Addy Osmani, and Others |
|
8. Decorators for ES6 Proposal Reached Stage 3 at TC39 — It's a few years in the making, but a decorators proposal conditionally made it to stage 3 and people were very excited. Fingers crossed we see more from this in 2023. Ecma TC39 |
🛠 Top Code & Tools of 2022 |
As determined by their popularity in JavaScript Weekly. |

|
|
1. Rome Formatter: Super Fast JavaScript Formatting — I liked the image for this enough to want to include it again ;-) As of 2023, Rome (now at version 11) remains an ambitious project that sets out to replace a lot of JS tools in one hit with the initial focus being on Prettier-esque code formatting, as well as linting. Compiling, bundling, and testing features are scheduled to appear throughout 2023. Rome Team |
|
2. TypeScript 4.6 Released — Not a lot to say here, as TypeScript is always popular, and it's now up to version 4.9, but with v4.6 it took a step forward by being able to detect more syntax errors in plain old JavaScript, a benefit for all JavaScript-developing VS Code users, at least. Daniel Rosenwasser |
|
|
3. Vite 4.0 Released — This was only a month ago, too. From the same creator as Vue.js, Vite is an exciting piece of frontend tooling offering lots of goodies out of the box. We look forward to more Vite news in 2023. Evan You and Vite Contributors |

|
|
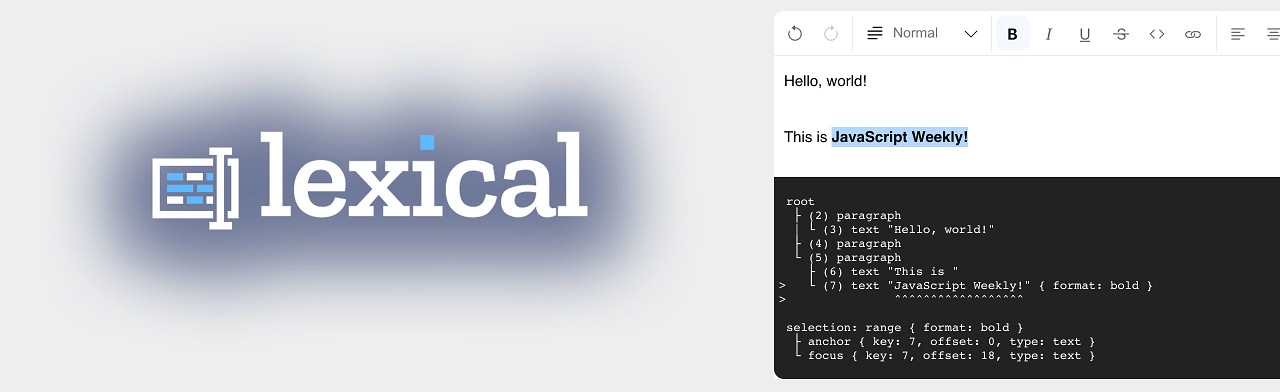
4. Lexical: An Extensible Text Editor Library — Out of Meta came a new text editor framework putting accessibility, performance, and reliability at its heart. At only 22KB gzipped and with React 18+ support (but vanilla is also OK), it reminded us of Draft.js but they say it's the "next generation" and Meta is already replacing Draft.js with Lexical in their internal apps. Meta / Facebook |
|
5. Bun: A (Still) Interesting New JavaScript Runtime — Bun appeared in summer 2022 as a new JavaScript runtime built not around V8 (like Node.js or Deno are) but WebKit/Apple’s JavaScriptCore. It includes its own bundler, transpiler, task runner, and npm client, but most significantly boasts huge performance improvements over existing options and supported a lot of Node and Web APIs out of the box. Jarred Sumner |
|
6. JSON Crack: Visualize JSON Data in Graph Form — Got JSON, want to view it? This is a neat tool for working with and displaying JSON data structures. You can play with it online, embed the graphs into your site, or download them for further use. Aykut Saraç |
|
|
7. Shader Park: Create Interactive 2D and 3D Shaders with JavaScript — An open source Web-based platform, community, and library for simplifying the mystifying world of shaders and GPUs by letting you create them procedurally with JavaScript. Note: This site is heavy on the browser given its use of WebGL, so may not be suitable for every device. Blankensmith and Whidden |
|
8. Axios 1.0: The Popular HTTP Client Library/API — With 98k GitHub stars and a presence in numerous thousands of Axios Project |
|
We're back to normal service as of next week! If you've got anything you'd like to submit for our consideration, hit reply and let us know. |
