#650 — August 3, 2023 |
|
JavaScript Weekly |

|
|
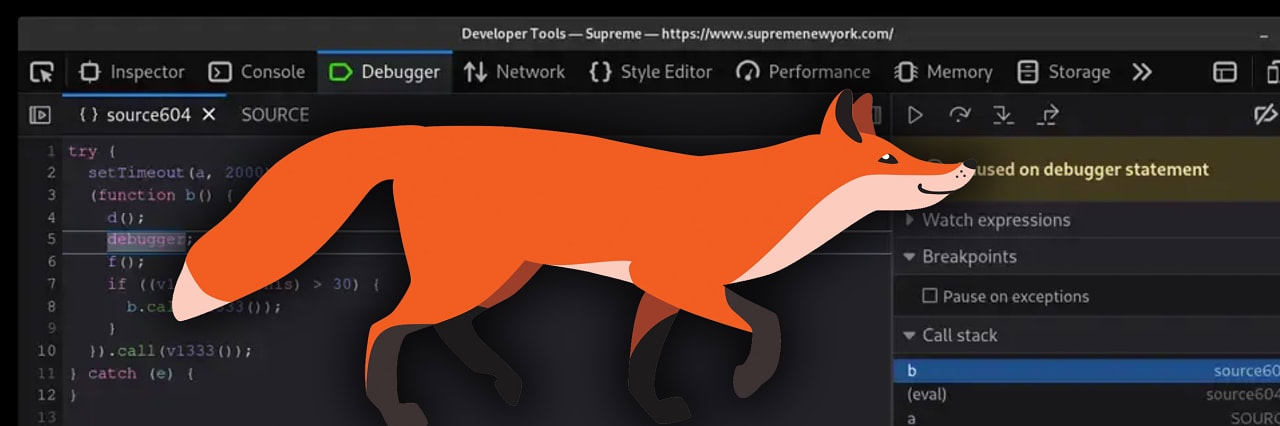
A Tale of Evading JavaScript Anti-Debugging Techniques — When you’re Veritas |
This reminds me of the guy who scraped pages by dumping heap snapshots from the browser – another fun post if you enjoy low level spelunking. |
|
VanJS 1.0: A 1KB Reactive UI Framework Without React/JSX — VanJS is particularly light and elegant, and its author has put some serious effort into documenting it and offering tools to convert your HTML to its custom format. This week’s v1.0 release is a relatively big step forward for what is still a young project. GitHub repo. Tao Xin |

Add Excel-Like Spreadsheet Features to Your JavaScript Apps: SpreadJS — SpreadJS is the industry-leading JavaScript spreadsheet for adding advanced spreadsheet features to your enterprise apps. Build finance, analysis, budget, and other apps. Excel I/O, 500+ calc functions, tables, charts, and more. View demos now. SpreadJS from GrapeCity sponsor |
|
PythonMonkey: JavaScript/WASM Interop for Python — The alpha release of a new way to bring Python and JavaScript together, by way of embedding Mozilla SpiderMonkey into the Python VM. This post introduces the concept with some examples, an idea of where the project is headed, as well as some Colab demos. GitHub repo. Will Pringle |
|
dnt: A Tool to Publish a Hybrid npm Module for ESM and CommonJS — From the Deno team comes a tool that lets you write modules in JavaScript or TypeScript and then transforms them to support CommonJS, ESM, browsers, Deno, Node, and more. Andy Jiang (Deno) |
|
⚡️ IN BRIEF:
|
|
Logging and Tracing Re-invented. Stop Sampling, Get Axiom — Axiom sponsor |
|
🎉 RELEASES:
|
📒 Articles & Tutorials |
|
Understanding React Server Components — If you’ve struggled to get your head around the ideas involved, and Dan Abramov’s ‘let’s recreate RSCs from scratch’ went too deep, this is a good, high-level explanation of the fundamentals covering what problems RSCs solve, why you might use them, and how Next.js makes it all easier. Alice Moore (Vercel) |
|
Type vs Interface: Which Should You Use in 2023? — Learn the key differences between interfaces and type aliases in TypeScript, including their use cases and important features to consider. Matt Pocock |
|
How to Build a Multilanguage Website with Next.js & Storyblok Storyblok sponsor |
|
Speeding Up V8 Heap Snapshots — When diagnosing a memory leak in a JavaScript app, engineers at Bloomberg encountered some weird performance issues with capturing a single full-size heapshot taking more than 30 minutes(!) at times. Here’s the full story of how they investigated and resolved the problem. José Dapena Paz (Igalia) |
|
'If Web Components Are So Great, Why Am I Not Using Them?' — Do Web Components have a marketing problem? Dave thinks so, and shares what he thinks the issues are for this slowly-adopted technology. Dave Rupert |
|
▶ How to Build a Drag-and-Drop Kanban Board — A complete screencast walkthrough of using React to build a Trello-like app based around the familiar Kanban board pattern. It also serves as an introduction to the dnd-kit drag-and-drop toolkit. Kliton Bare |
|
An Introduction to Quicksort — A good, beginner friendly introduction to the Quicksort algorithm, concluding with a JavaScript implementation. (Beware the floating burger though..) Kirupa Chinnathambi |
|
Everything Mux Learnt Migrating 50K Lines of Code to React Server Components
|
|
▶ Refactoring an Angular App to Modern NgRx — NgRx is a reactive state management approach for Angular.
|
🛠 Code & Tools |
|
tsup 7.2: Bundle Your TypeScript Library with No Config — Throw your egoist |
|
Vite React Boilerplate: A Production Ready Starter Template — A new ‘batteries included’ Vite + React app template that leans upon, well, a lot of batteries from Zustand to Zod to Storybook. Ricardo Valdovinos |
|
Add Authorization, MFA, Biometrics and More to Your JavaScript App in Just Minutes — It's about time that somebody talked some sense about OAuth and JavaScript. So we did. You're welcome. FusionAuth sponsor |
|
Hackathon Starter 8.0: A Boilerplate for Node Web Apps — For when you might want to start building a Node app quickly (like at a hackathon, say) including key features like auth/OAuth, Bootstrap 5, account management, email forms.. Sahat Yalkabov |
|
OGL 1.0: A Minimal WebGL Framework — WebGL is far from the easiest technology to use on its own, so libraries like Three.js are often used to make it more accessible. OGL has a similar motive to Three.js while remaining far closer to the WebGL metal. Nathan Gordon et al. |
|
|
Size Limit 8.2: JavaScript Performance Budgeting Tool — Calculate the real ‘cost’ to run your JS app or lib and maintain an eye on performance and raise the alarm (in your CI system, say) when things go awry. Supports ES modules and tree shaking. Andrey Sitnik |
|
🐴 Let's hit the Oregon Trail |
|
The Oregon Trail was a 2000+ mile wagon route used by traders and migrants headed west in the early days of the United States. It was also a hugely popular computer game that, more often than not, ended in disaster for the virtual settlers whose lives you directed. Particularly popular on the Apple II and early Macs, you can give the game a spin via the following project: |

|
|
Macintosh.js: A Virtual Macintosh Running via Electron — An impressive virtual machine emulating a 1991 Macintosh Quadra 900 with System 8, all running in Electron. We linked to this several years ago but it’s had some updates since then and runs faster than before. As well as a few games, such as Oregon Trail, there are a variety of apps pre-installed, including a trial of Adobe Photoshop 3 which starts up faster than my real Photoshop now.. (Download necessary since it's an Electron app and all..) Felix Rieseberg, Apple, et al. |
