#721 — January 31, 2025 |
|
JavaScript Weekly |

|
|
Things People Get Wrong About Electron — A long-time maintainer of the wildly successful Electron cross-platform app framework stands by the technical choices Electron has made over the years and defends it against some of the more common criticisms here. Felix Rieseberg |
|
Standard Schema: A Common Interface to Schema / Validation Libraries — From the creators of Zod, Valibot and ArkType comes a fantastic bit of collaboration to define a common interface to use JavaScript and TypeScript schema libraries. McDonnell, Hiller, and Blass |

JavaScript: The Hard Parts — Take your knowledge to the next level with the most loved JavaScript course in the industry. Deepen your understanding of the most important aspects of JavaScript. This highly rated video course goes under the hood, looking at callbacks, higher-order functions, object-oriented JS, and more. Frontend Masters sponsor |
|
A WebAssembly Compiler That Fits in a Tweet — Or 192 bytes, if you prefer. This is a look into a fantastic little bit of JavaScript hacking that can compile arithmetic expressions into WebAssembly you can run very easily. You can learn a lot in so little time here. Mariano Guerra and Patrick Dubroy |
|
Announcing TypeScript 5.8 Beta — It’s that time again. What’s new? Support for using Daniel Rosenwasser |
💡 One neat 5.8 feature is |
|
IN BRIEF:
|
|
RELEASES:
|
📒 Articles & Tutorials |

|
|
The Modern Way to Write JavaScript Servers — The irony is that while Node popularized JavaScript on the server (though Netscape was doing it in the 90s) this modern, standardized cross-runtime approach doesn’t work on Node ...yet ;-) Marvin Hagemeister |
|
Introducing Mentoss: The Nicholas C. Zakas |
|
Wish Your AI Co-Pilot Actually Knew Your Codebase? — Try the most context-aware Developer AI. Augment deeply understands your codebase, documentation, and dependencies. Augment Code sponsor |
|
Lessons from Scaling WebSockets for a JavaScript App — Scaling WebSockets for real-time apps presents hidden complexities. Compose shares some lessons learnt the hard way. Atul Jalan |
|
📄 Computing with Tuples in TypeScript – A way to bring objects of different types together but in a lighter way than keyed objects. Dr. Axel Rauschmayer 📄 How Long is a Second in JavaScript? – What may seem like a straightforward query is actually one of surprising complexity. Iago Lastra 📄 Adding Maps to Your Pages with Leaflet.js – Quick, easy, and open source to boot. Raymond Camden 📄 How to Use Node's 📄 Building a QR Code HTML Web Component Scott Jehl 📄 How to Build a CMS with React Admin Thibault Barrat |
🛠 Code & Tools |

|
|
docxtemplater: Generate Edgar Hipp |
|
📊 Plotly 3.0: A JavaScript Graphing Library — A high-level, declarative charting library, built on top of D3 and stack.gl, with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. v3 is largely to remove deprecations, fix bugs, and a switch to esbuild. Plotly, Inc. |
|
Using Clerk SSO to Access Google Calendar and Other Service Data — Leverage Clerk’s social sign in providers to easily access service data on behalf of your users. Clerk sponsor |
|
Emittery 1.1: A Simple, Modern Async Event Emitter — A small, async event emitter for Node and the browser, and now with support for Sindre Sorhus |
|
jsontr.ee: Visualize JSON Structures as Dynamic SVG Diagrams — You can try it out on this playground, which provides the option to download the diagram as PNG, or use it in an app with customizable styles. Lou Alcalá |
|
DBOS Transact v2: Lightweight Durable Execution in TypeScript — Durable execution means persisting the execution state of your program while it runs, so if it’s interrupted or crashes, it resumes from where it left off – ideal for long-running or business-critical workflows. Docs. DBOS, Inc. |
|

|
|
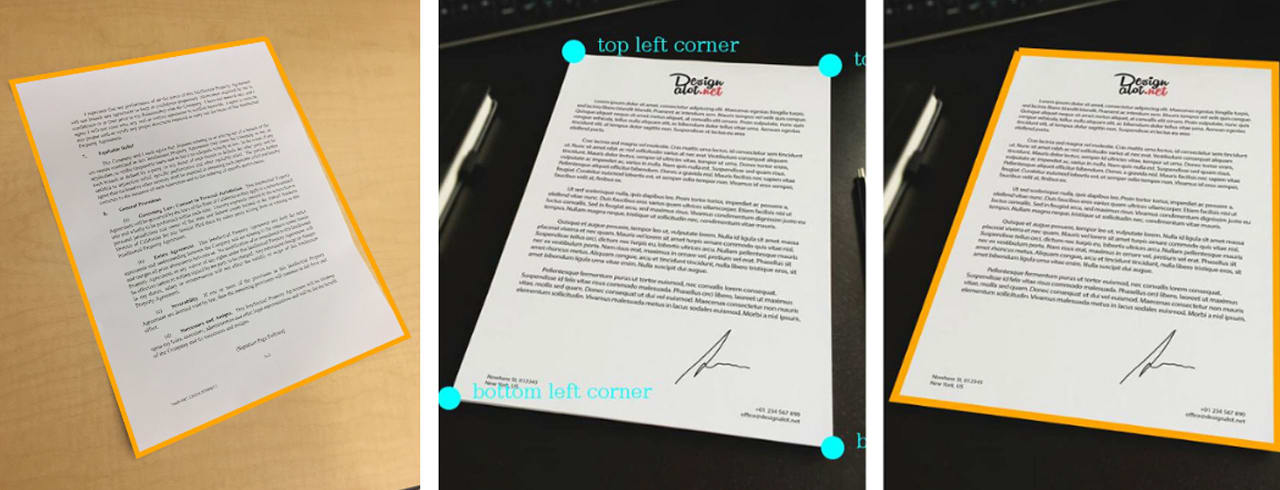
jscanify 1.3: JavaScript Document Scanning Library — Given raw photos of documents, this can do paper detection (along with glare suppression), distortion correction, highlighting and extracting. See some visual examples or try it out here. ColonelParrot |
|
Ruck 9.0: A React Webapp Framework for Deno — A lean React-based way to build modern React apps with Deno using features like ESM, dynamic imports, HTTP imports, and import maps with no transpilation or bundling. Jayden Seric |
|
