#736 — May 16, 2025 |
|
JavaScript Weekly |

|
|
'I Think the Ergonomics of Generators is Growing on Me' — The author notes generator functions have been widely available in JavaScript for a long time, yet “their practicality hasn’t exactly caught on.” This is a great look at what they are and where they can be useful. Alex MacArthur |
|
JavaScript's New Superpower? Explicit Resource Management — V8 v13.8 introduces the idea of deterministic resource cleanup. Among a range of new symbols and objects for the task, the basic idea is you can wrap any file handle, stream or connection in a Rezvan Mahdavi Hezaveh (V8) |

Write CSS Like a Pro — Kevin Powell shares how to create a responsive website from scratch using modern CSS features (such as nesting, utility classes, custom properties, and more). This detailed video course also dives into adding additional polish via animations, view transitions, and more. Frontend Masters sponsor |
|
Basecoat: Ronan Berder |
|
IN BRIEF:
|
|
RELEASES:
|
📖 Articles |
|
JavaScript, When (and What) is Mat 'Wilto' Marquis |
|
How We Debugged a Broken Checkout Flow in Flask + React — Dropped carts = lost revenue. See how Sentry tracing can catch a full-stack bug in a Flask + React checkout flow—before it can become a support fire drill. Sentry sponsor |
|
Building a React App with GitHub Copilot — A good walkthrough, complete with video, if you prefer, of bringing together several of GitHub Copilot’s features for building a modern JavaScript app quickly. Kedasha Kerr (GitHub) |
|
Regular Expressions in JavaScript — Powerful but often misunderstood, many will benefit from this roundup of the potential regexes offer to JavaScript developers. Adebayo Adams |
|
📄 Robust Data Fetching Architecture for Complex React/Next.js Apps Trevor I. Lasn ▶️ Native and RxJS Observables: A Direct Comparison Rainer Hahnekamp 📄 Angular's 📄 Node.js 24 is Here: What You Need to Know Lizz Parody 📄 Building the Bridge: Running JavaScript Modules from Dart Chima Precious |
🛠 Code & Tools |

|
|
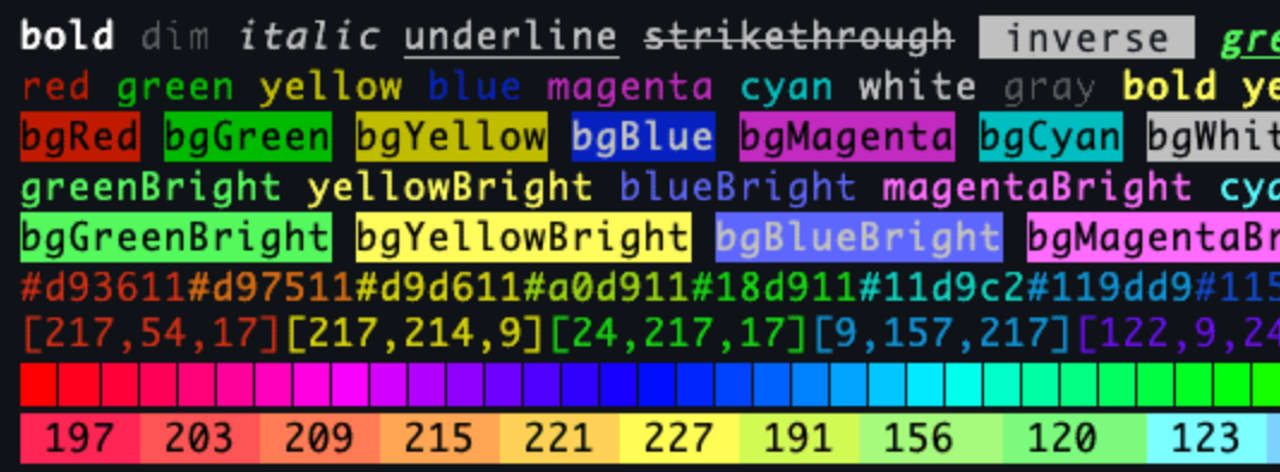
ANSIS 4.0: ANSI Color Library for Everywhere — A library to use the power of ANSI escape sequences for coloring and styling text in many environments including the terminal, Chromium-based browsers, Node, Bun, Deno, and even Next.js. v4.0 is a big upgrade with enough breaking changes to warrant a migration guide for existing users. webdiscus |
|
TanStack DB: A Reactive Client Store with Fast Real-Time Sync — A new entry to the TanStack family of libraries that extends TanStack Query with collections, live queries and optimistic mutations. TanStack |
|
Introducing Clerk Billing — Set up subscriptions in your B2B or B2C app without writing custom payment code or building your own UI. Clerk sponsor |
|
Svelte Sonner: A Toast Notification Component for Svelte — You may be familiar with the fantastic Sonner in the React world – now there’s a Svelte version. Robert Soriano |
|
tscircuit: Use React for Building Electronics Projects — An interesting way to design and lay out electronic circuit boards using a JSX-based approach. GitHub repo. tscircuit Inc. |
|
jsdiff 8.0: A JavaScript Text Diffing Implementation — Can compare strings for differences in various ways including creating patches. There’s an online demo. Kevin Decker |
|
Feedsmith: A Fresh New Web Feed Parser and Generator — A new, modern way to both parse and generate RSS, Atom, JSON Feed, OPML, and RDF feeds with support for common namespaces as used in podcast, media, and other niche types of feed. Maciej Lamberski |
|
|
👀 This could be useful.. |

|
|
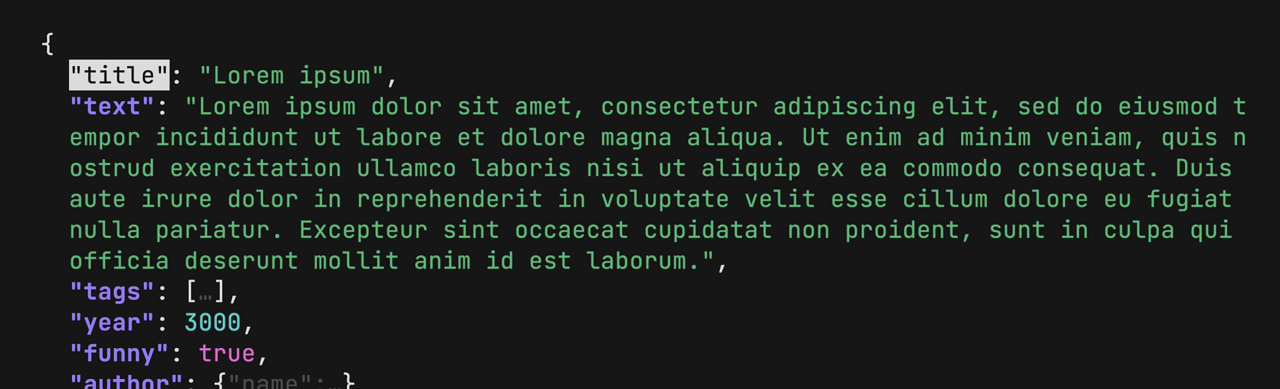
Fx 36.0: A Command-Line JSON Viewer & Processing Tool — It's written in Go, but if you’ve got some files full of JSON that you want to slice and dice, Fx is for you (it's easy to install). This week's v36 release adds support for streaming JSON and tailing such streams, it’s also much faster and less memory hungry when parsing large JSON files. A solid update for a handy tool. Anton Medvedev |
|
P.S. If you're into React or Node.js, we focus more directly on those in React Status and Node Weekly respectively, so check out the latest issues of those too :-) |
