#442 — June 21, 2019 |
JavaScript Weekly |

|
|
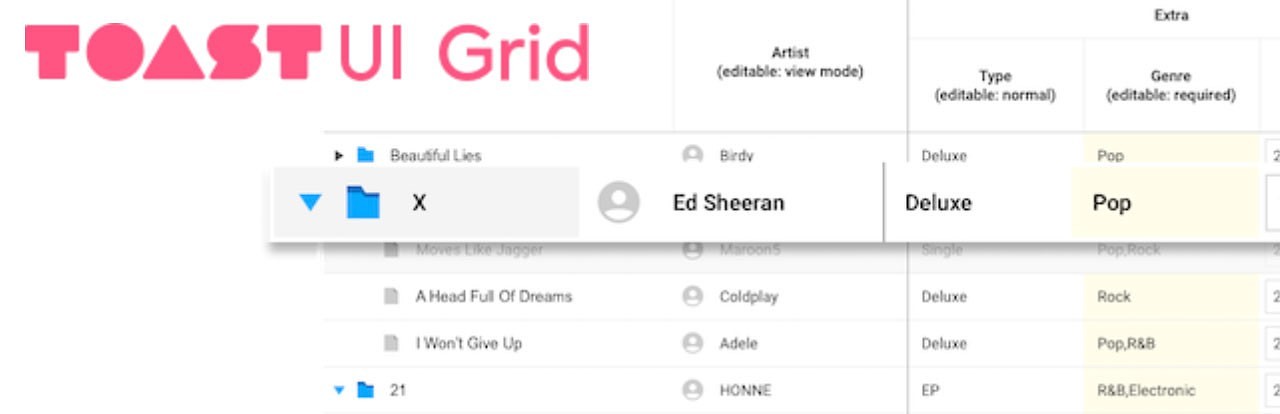
TOAST UI Grid 4.0 Released — TOAST UI Grid (see samples here) is a powerful and customizable grid control for the Web that supports editing, calculations, a tree-like view, theming, and more. 4.0 is a big release as it tears out the old jQuery and Backbone dependencies, adds keyboard navigation, and can handle large datasets better. GitHub repo. TOAST UI |
|
Vue.js 3.0 to Gain a Function-Based Component API? — An interesting look at the next step for the Vue.js project in the shape of a new approach to exposing component options via function-based APIs rather than the class-based API (although current syntax will continue to work and be supported). Here’s the actual pull request. Evan You |

Get Best in Class Error Reporting for Your JavaScript Apps 🚀 — Time is money. Software bugs waste both. Save time with Bugsnag. Automatically detect and diagnose errors impacting your users. Get comprehensive diagnostic reports, know immediately which errors are worth fixing, and debug in minutes. Try it free. Bugsnag sponsor |
|
A Gentle Introduction to Web Components — Web Components (custom elements) allow you to implement reusable components with only HTML, CSS and JavaScript. Here’s how to build your first, and how to use them in your apps. Robin Wieruch |
|
V8 Release v7.6: What's New? — Another day, another branch of V8 is on the boil and headed to a Chrome 76 and future version of Node near you soon 😄 This time, the heavily used Adam Klein |
|
Just: A JavaScript Task Library from Microsoft — If you’re familiar with Ruby’s Microsoft |
|
Protecting Package Publishers with npm Token Security — In collaboration with GitHub’s token scanning program, npm has set up a system where when you commit or push a change to GitHub in a public repo, any npm authentication tokens found will be checked and revoked, in an effort to keep you safe. The npm Blog |
💻 Jobs |
|
Wanted: Curious Developers with ❤️ — Stagnating? Check C5 out: New projects, tech, and challenges perfectly paired with kind and brilliant people in SF, LA, NYC, CHA. Carbon Five |
|
Senior Node.js API Engineer - Exodus (Remote) — Do you live for beautiful APIs? We're looking for a meticulous, obsessive leader to focus on our backend API services. Exodus |
|
Land a New Dev Job on Vettery — Vettery specializes in tech roles and is completely free for job seekers. Vettery |
📘 Tutorials, Opinions, and Videos |
|
Several ES2019 Features You Can Use Today — A brief look at Faraz Kelhini |
|
Building 'Micro Frontends' with React, Vue, and Single SPA — A look at how to use multiple JavaScript frameworks in a single-page application.. if you so wished. Nader Dabit |
|
Everything You Need to Know About Date in JavaScript — Runs through what you need to know about Zell Liew |
|
Watch On-Demand: New and Exciting Features Landing in Node.js 12 NodeSource sponsor |
|
Understanding Worker Threads in Node — Worker threads are now a standard, built-in Node.js feature and enable you to run separate scripts in separate threads, a la Web Workers in the browser. Liz Parody |
|
Debugging JavaScript Like a Pro with Google Chrome — Chrome’s DevTools have a lot to offer in the debugging department for every JavaScript developer. Giancarlo Buomprisco |
|
Confused by Brian Rinaldi |
🔧 Code and Tools |
|
jBox: A jQuery Plugin for Creating Customizable Tooltips, Modals, Etc. — We don’t often get to link to new releases of jQuery plugins nowadays, so let’s enjoy this. jBox makes it easy to create modals, tooltips, image galleries, ‘toast’ style notifications, and more. Lots’o’demos here. Stephan Wagner |
|
FreezeFrame.js: A Library for Pausing Animated GIFs — A way to let users ‘pause’ animated GIFs and reanimate upon mouse hover or a similar event. Christopher Antonellis et al. |
|
A Much Faster Way to Debug Code Than with Breakpoints or Wallaby.js sponsor |
|
Styled-Components v5: Faster CSS Styling for Your React Components — Styled Components is a popular way to bring CSS and JavaScript together for styling components. Evan Jacobs |
|
Spotlight: A New Lightbox Gallery Library — It’s been years since we’ve linked to one of these (2 actually, when we linked to lightgallery.js, which remains a good option). Nextapps GmbH |
|
Delaunator: A Fast Library for Delaunay Triangulation of 2D Points — The demo is the best way to get a feel for what this is about. Mapbox |
|
VerbalExpressions: Regular Expressions Made Easier — A library that provides a fluent API for creating regular expressions (e.g. Shreyas Minocha et al. |
|
Everything You Need for Reliable End to End Test Automation — Gauge + Taiko = Reliable browser automation for your JavaScript tests. Open source tools created by ThoughtWorks. Gauge sponsor |
|
websocket-as-promised 0.10.0: A Promise-based API for WebSockets — For both browsers and Node.js. Vitaliy Potapov |
|
Deepmerge: A Library for Deep (Recursive) Merging of Objects Josh Duff |
|
eslint-config-prettier: Turns Off All ESLint Rules That Might Conflict with Prettier Prettier |
|
🚛 The "I still don't have enough to read and I want more" zone:
|
P.S. Did you know we're on Twitter as well? Follow us @JavaScriptDaily |