Tweakpane is a compact pane library for fine-tuning parameters and monitoring value changes, inspired by dat.GUI.
- Clean and simple design
- Dependency-free
- Extensible
(dat.GUI user? The migration guide can be helpful)
Refer to the Getting Started section for concrete steps. Remember to install @tweakpane/core if you are developing with TypeScript.
See the official page for details.
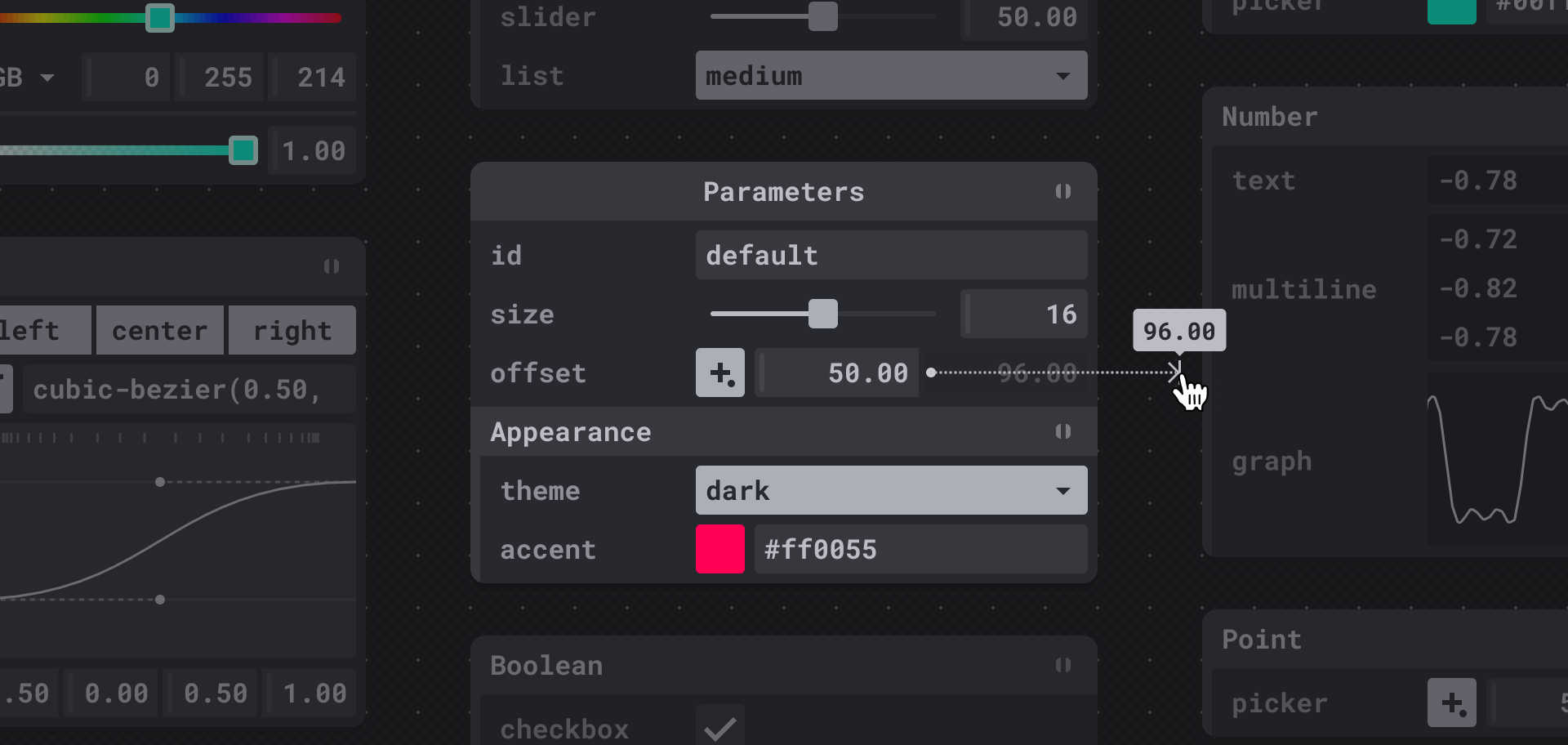
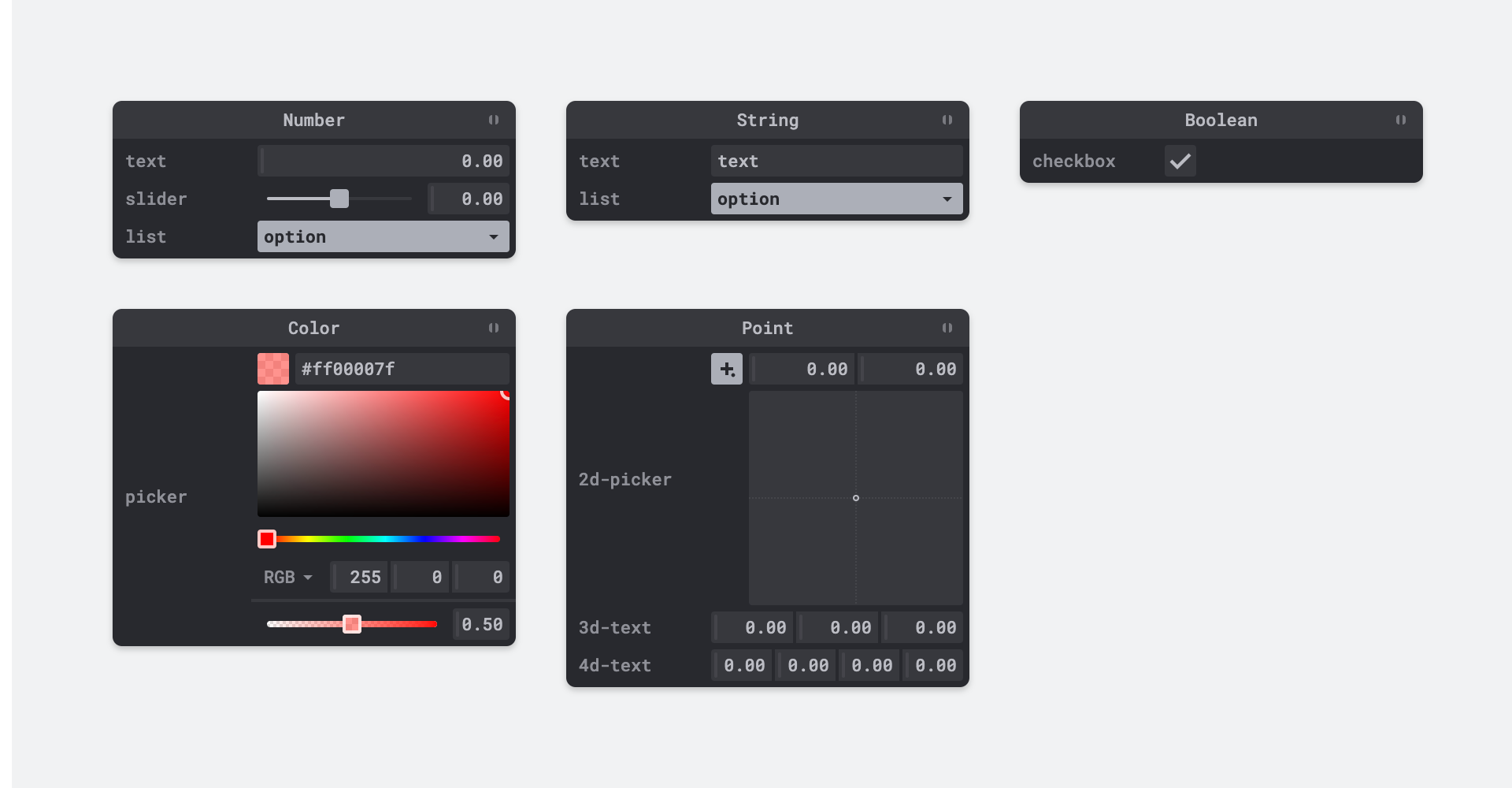
Number, String, Boolean, Color, Point 2D/3D/4D
Number, String, Boolean
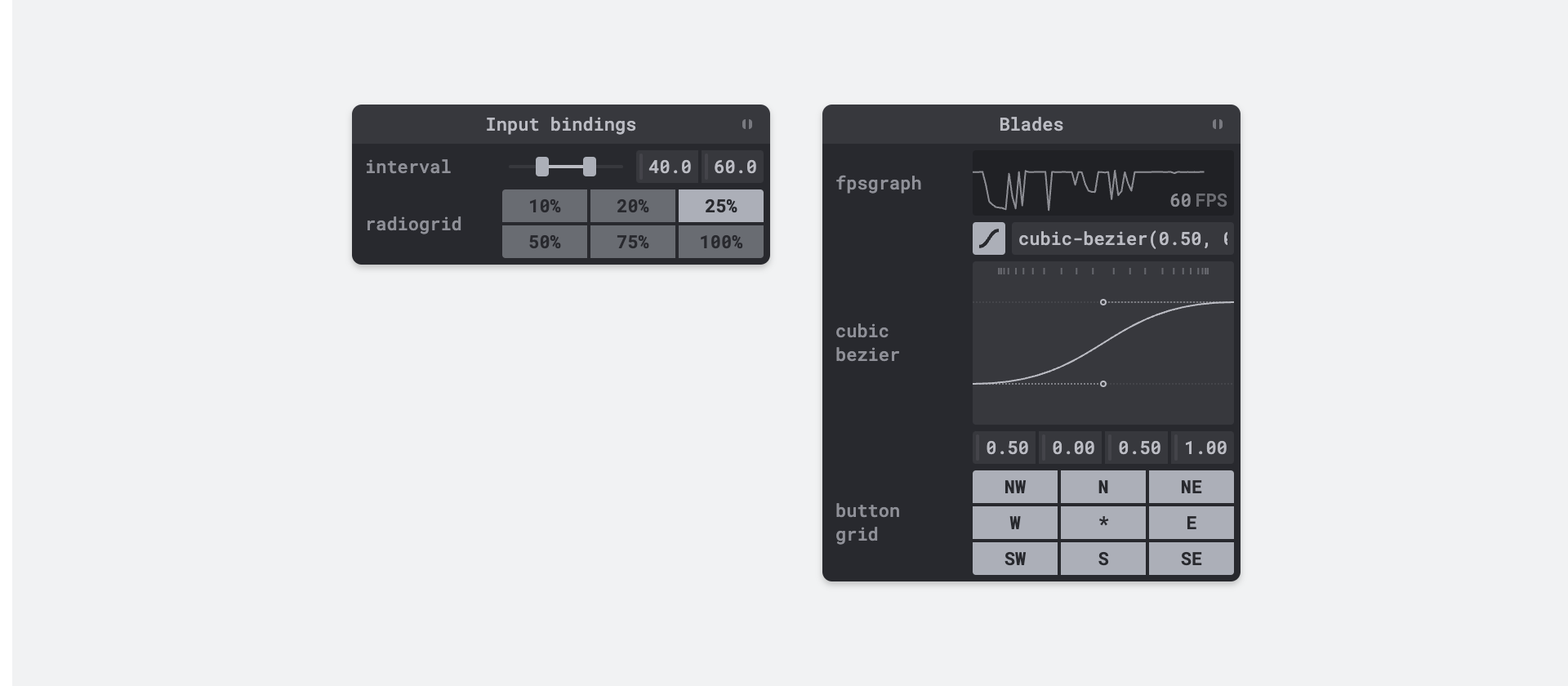
Folder, Tab, Button, Separator
- Mobile support
- TypeScript type definitions
- JSON import / export
From version 4, Tweakpane has been migrated to ES modules. If you are looking for a CommonJS version of the package, use version 3.x.
$ npm install
$ npm run setup
$ cd packages/tweakpane
$ npm start
The above commands start a web server for the document, build source files, and
watch for changes. Open http://localhost:8080/ to browse the document.
Includes the basics, styles and components for Tweakpane, providing a practical resource for creating your own plugin.
MIT License. See LICENSE.txt for more information.