Let’s start!
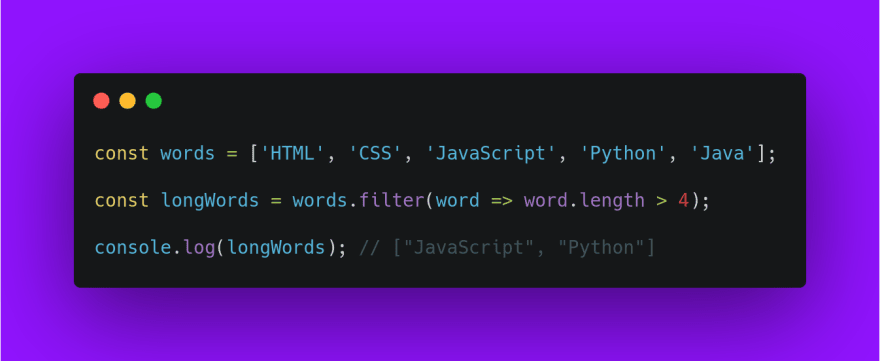
1. filter()
The filter() method creates a new array with all elements that pass the test implemented by the provided function.
2. forEach()
The forEach() method executes a provided function once for each array element.
3. some()
The some() method tests whether at least one element in the array passes the test implemented by the provided function. It returns a Boolean value.
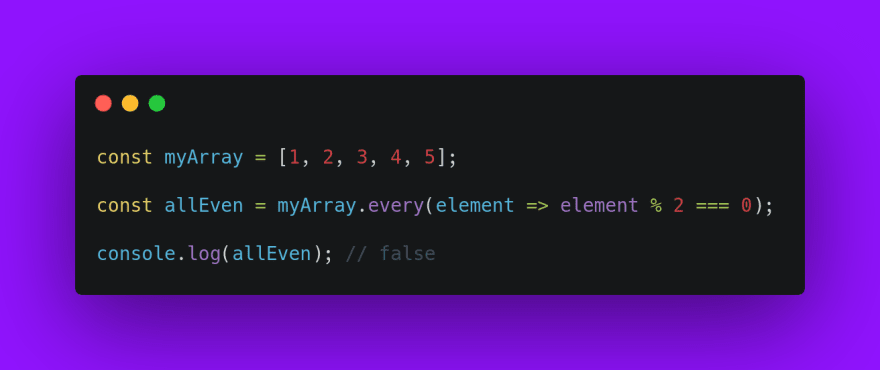
4. every()
The every() method tests whether all elements in the array pass the test implemented by the provided function. It returns a Boolean value.
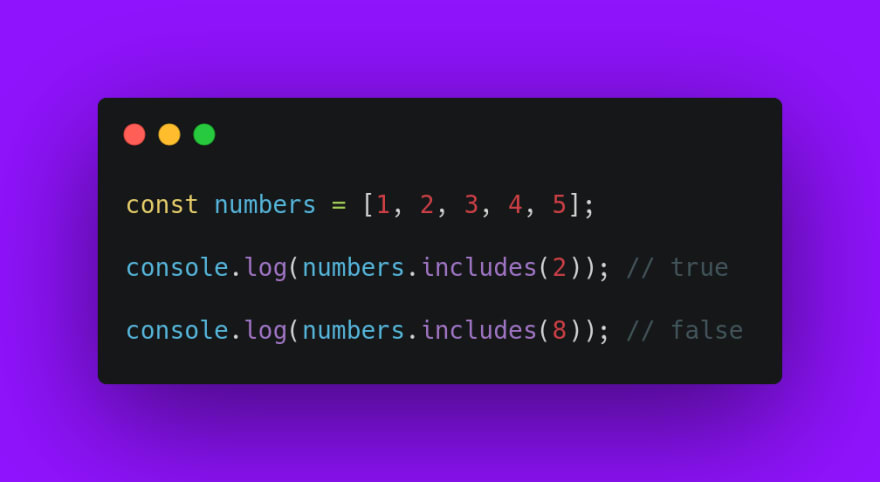
5. includes()
The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
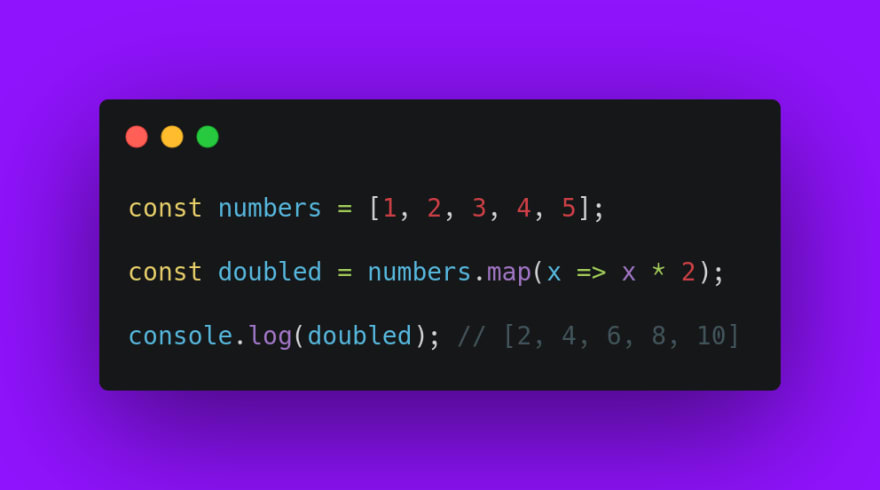
6. map()
The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
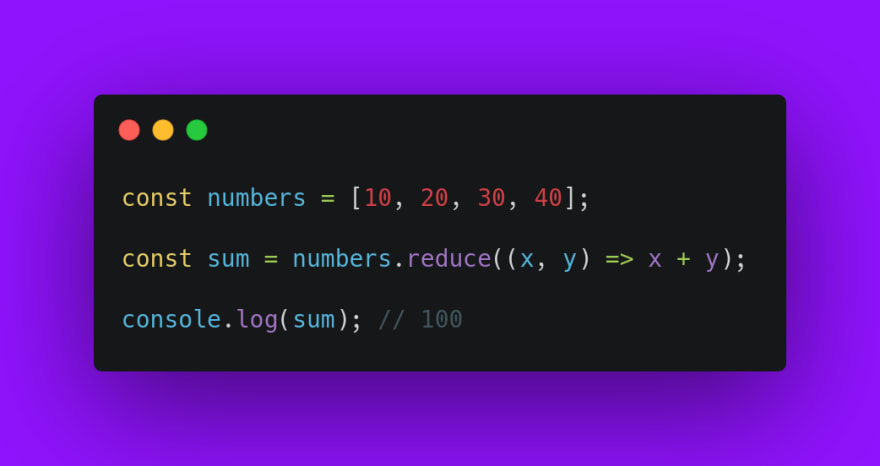
7. reduce()
The reduce() method executes a reducer function (that you provide) on each element of the array, resulting in a single output value.
8. sort()
The sort() method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code unit values.
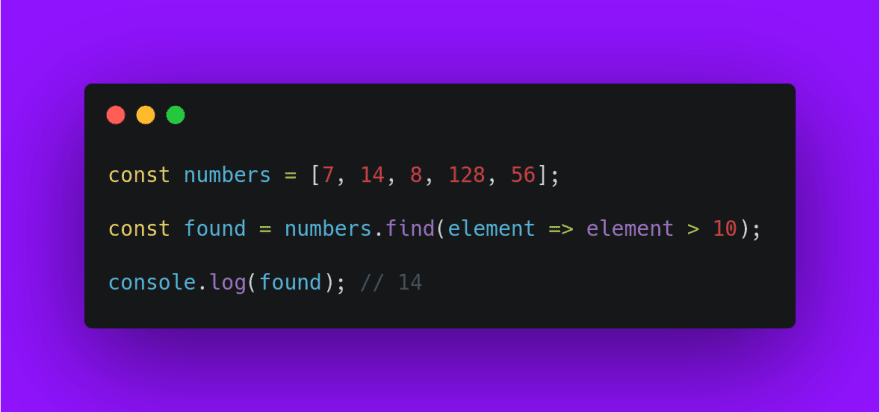
9. find()
The find() method returns the value of the first element in the provided array that satisfies the provided testing function.
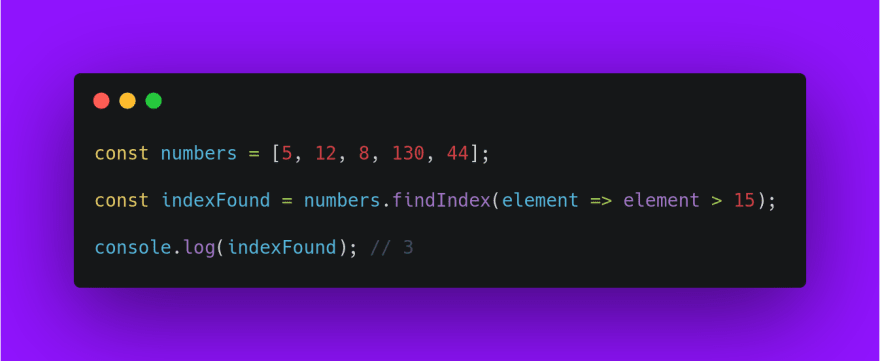
10. findIndex()
The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test.
If you liked this article, be sure to ❤️ it.
Let's keep in touch:
Website: markodenic.com
Twitter: @denicmarko

















Top comments (6)
Nice, clear, and straight to the point! Thanks.
Thanks a lot!
Really nice. It'd be more helpful to the reader to have code posted instead of images, but at least the elements I didn't already know were short examples.
Thank you. You're right, I will add the code too.
Nice . Thanks
Thank you @mimahmed .