#378 — March 23, 2018 |
JavaScript Weekly |

|
|
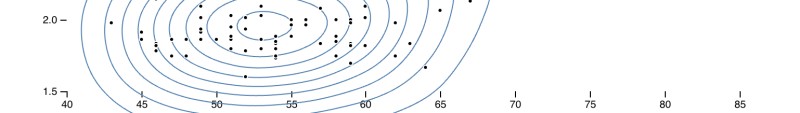
D3.js 5.0 Released — D3 continues to be a fantastic choice for data visualization with JavaScript. Changes in 5.0 include using promises to load data instead of callbacks, contour plots, and density contours. Mike Bostock |
|
Lazy Loading Modules with ConditionerJS — Linking JavaScript functionality to DOM elements can become a tedious task. See how ConditionerJS makes progressive enhancement easier in this thorough tutorial. Smashing Magazine |

The Best JavaScript Debugging Tools for 2018 — If you work with JavaScript, you’ll know that it doesn’t always play nice. Here we look at the best JavaScript debugging tools you can use to clean up your code and provide great software experiences to your users. RAYGUN sponsor |
|
▶ A 10 Video Introduction to Functional JavaScript with Ramda — Want to get started with functional programming in JavaScript? Ramda is a more functional alternative to libraries like Lodash, and these brief videos cover the essentials. You may also appreciate Kyle Simpson’s Functional-Light JavaScript if you set off on the functional programming journey. James Moore |
|
JavaScript vs. TypeScript vs. ReasonML: Pros and Cons — Dr. Axel is becoming a fan of static typing for larger projects and explains the pros and cons of it and how static typing relates to the TypeScript and ReasonML projects. Dr. Axel Rauschmayer |
|
A Proposal for Package Name Maps for ES Modules — Or how to solve the web’s “bare import specifier” problem. Domenic Denicola |
|
A TC39 Proposal for Object.fromEntries — It would transform a list of key/value pairs into an object. TC39 news |
|
How Unsplash Gradually Migrated to TypeScript Oliver Joseph Ash |
💻 Jobs |
|
Engineering Manager — You’ll lead a team in building a product at scale and get the opportunity to manage and mentor while helping shape decisions. Skillshare |
|
Software Engineer at Fat Lama (London) — Technology and engineering is at the heart of what we do at Fat Lama - help us build the rental marketplace for everything. Fat Lama |
|
JavaScript Expert? Sign Up for Vettery — Create your profile and we’ll connect you with top companies looking for talented front-end developers. Vettery |
📘 Tutorials & Tips |
|
Getting Started with the Web MIDI API — Covers the basics of MIDI and the Web MIDI API showing how simple it is to create frontend apps that respond to musical inputs. It’s niche but also neat the Web platform can do this. Peter Anglea |
|
▶ 7 Secret Patterns Vue Consultants Don&'t Want You to Know — Clickbaity talk title, but Chris is both on the Vue core team and a great speaker :-) Chris Fritz |
|
Learn to Build JavaScript Apps with MongoDB in M101JS, MongoDB for Node Developers — MongoDB University courses are free and give you everything you need to know about MongoDB. MongoDB sponsor |
|
How to Write Powerful Schemas in JavaScript — An introduction to schm, a library for building model schemas in a functional, composable way. Diego Haz |
|
Getting Smaller Lodash Bundles with Webpack and Babel — Plus some tips for working with Nolan Lawson |
|
Elegant Patterns in Modern JavaScript: RORO — RORO stands for Receive an Object, Return an Object. Bill Sourour |
|
The Ultimate Angular CLI Reference Guide — Create new Angular 2+ apps, scaffold components, run tests, build for production, and more. Jurgen Van de Moere |
|
▶ Add ESLint and Prettier to VS Code for 'Create React App' Apps Elijah Manor |
|
Tips for Using ESLint in a Legacy Codebase — Techniques that can help you significantly reduce the number of errors you see. Sheshbabu Chinnakonda |
|
Free eBook: A Roundup of Managed Kubernetes Platforms Codeship sponsor |
|
Lookaheads (and Lookbehinds) in JS Regular Expressions Stefan Judis |
|
Unblocking Clipboard Access in Chrome 66+ — The Async Clipboard API supersedes the Jason Miller |
|
Building Office 365/SharePoint Applications with Aurelia Magnus Danielson |
🔧 Code and Tools |
|
GPU-Accelerated Neural Networks in JavaScript — A look at four libraries providing this type of functionality. Sebastian Kwiatkowski |
|
Get the Best, Most Complete Collection of Angular UI Controls: Wijmo — Wijmo’s dependency-free UI controls include rich declarative markup, full IntelliSense, and the best data grid. GrapeCity Wijmo sponsor |
|
better-sqlite3: A Simple, Fast SQLite3 Library for Node Joshua Wise |

|
|
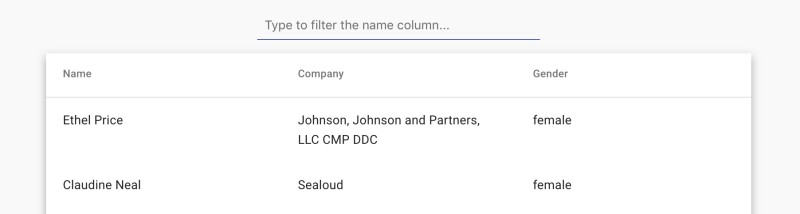
ngx-datatable: A Feature-Rich Data-Table Component for Angular — No external dependencies. Demos here. Swimlane |
|
vue-content-loader: SVG-based 'Loading Placeholder' Component — It’s a port of ReactContentLoader. EGOIST |
|
DrawerJS: A Customizable HTML Canvas Drawing Tool — Live demo. Carsten Schäfer |