#436 — May 10, 2019 |
🔥 At the risk of sounding like I'm begging, be sure to at least skim all the way through this issue as it's a really good one. Seriously, we had to pass on so many things to make way for all we have today. |
JavaScript Weekly |

|
|
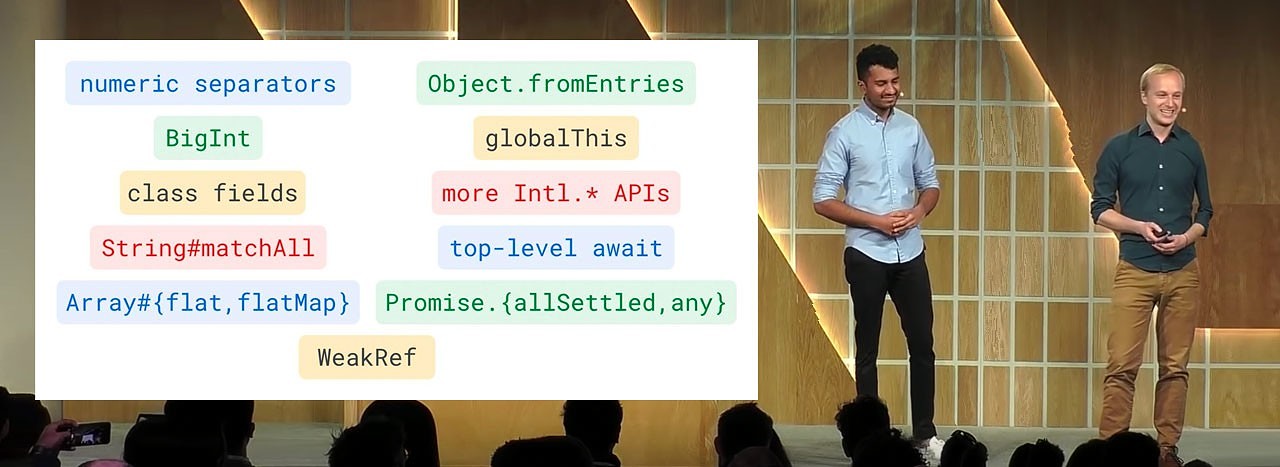
▶ What’s New in JavaScript — At this week’s Google I/O ’19, Mathias Bynens and Sathya Gunasekaran of the V8 team gave a fantastic 30 minute ‘state of the union’ talk on the state of JavaScript as a language and what new features are being baked in. Google I/O |
|
Comlink 4.0: It Makes Web Workers Enjoyable — Web Workers provide a way to run JavaScript out of the main thread and in the background, and they’re supported in every browser. Google’s Comlink takes away all the headaches of using them and makes it easy. Basically, you need this. Google Chrome Labs |

Best Experience with React, Angular & Vue.js in WebStorm — With smart code completion, dozens of refactorings, and support for popular frameworks, all working out of the box, WebStorm is an IDE that makes development easier and more enjoyable. Try the new WebStorm 2019.1. JetBrains sponsor |
|
▶ Angular Fans! Here's All The Talks from ng-conf 2019 — There’s a lot to go through here, but this is truly a one-stop shop for up to date Angular talks. Highlights include the keynote talk, how enterprises are using Angular, John Papa delivering a batch of Angular tips, and a complete workshop on using ngRx for state management. Nitay Neeman |
|
⏩ IN BRIEF:
|
💻 Jobs |
|
Senior Web Engineer - Onefootball (Berlin, Germany) — Join our team of engineers to make our user experience on the web as great as on our mobile apps. Onefootball |
|
Front-end Engineer — Goldstar is looking for Front-end Engineers with React expereince onsite in Portland, Oregon and Pasadena, California. Goldstar |
|
Find a JavaScript Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Vettery |
📘 Tutorials, Opinions, and Videos |

|
|
A Guide to Setting Up Vim for JavaScript Development — VS Code might be the most heavily used editor in our space now, but Vim has a lot going for it and this is a thorough look at setting it up for JavaScript development. Ayo Isaiah |
|
Stefan Judis |
|
The Developer’s Guide to Not Losing the Metrics You Need — Gathering and storing metrics is a part of production. When adverse events occur, you need to have the metrics available to debug the problems. InfluxData sponsor |
|
Building a JavaScript Guitar Pedalboard — This is really fun! You can play with the pedalboard for yourself (no guitar needed, there’s a musical sample available) or just learn how the whole thing was set up. Trys Mudford |
|
▶ Watch Me Build a Trading Bot — Siraj is one of the more engaging developers on YouTube and here he shows off the development of a currency trading bot using a variety of JavaScript related technologies. Siraj Raval |
|
A Guide to Node.js Logging — Learn how to improve logging in your library or app from using Dominik Kundel node |
|
Structuring Vuex Modules for Relationships, Speed and Flexibility — Vuex is a state management approach for Vue.js apps. Greg Bate |
|
▶ A Hands-On Introduction to React Hooks — A 30 minute introduction and demonstration of hooks directly from Facebook’s F8 conference and given by an experienced developer on the Instagram Web team who’s using React every day. (P.S. This week’s React newsletter was really good!) Kathryn Middleton |
🔧 Code and Tools |

Tippy.js: A Highly Customizable Tooltip and Popover Library — 10 out of 10 for the cute logo. Lots of neat demos with code examples here too. atomiks |
|
Cash: A Tiny jQuery Alternative for Modern Browsers — If you just can’t give up those tasty jQuery DOM methods but you want something that’s as small as possible.. this is an option at just 4KB. v4.0.0 just dropped. Ken Wheeler |
|
A Much Faster Way to Debug Code Than with Breakpoints or Wallaby.js sponsor |
|
autoComplete.js: A Simple Pure Vanilla Auto Completion Library — Version 5 has just been released with improved support for large datasets and the ability to debounce API calls. Tarek |
|
CSS Only Chat: A 'Truly Monstrous' Async Web Chat using No Frontend JS — This is firmly in the “don’t do this, but it’s good to know this is possible” stable of experiments. Background images loaded via pseudo-selectors are the vector here. Kevin Kuchta |
|
Hybrids: A UI Library for Creating Web Components from Pure Objects and Functions Dominik Lubański |
|
Get the Fastest Website Deployments. Get Started Free Buddy sponsor |
|
dinoql: Make GraphQL-Style Queries Upon Local JavaScript Objects — This is a neat idea worth exploring further. Victor Igor |
|
535 Ways to Reload The Page with JavaScript — You’re not going to find these useful but I found the scale amusing 🤷♂️ Stoyan Stefanov |