#455 — September 20, 2019 |
JavaScript Weekly |

|
|
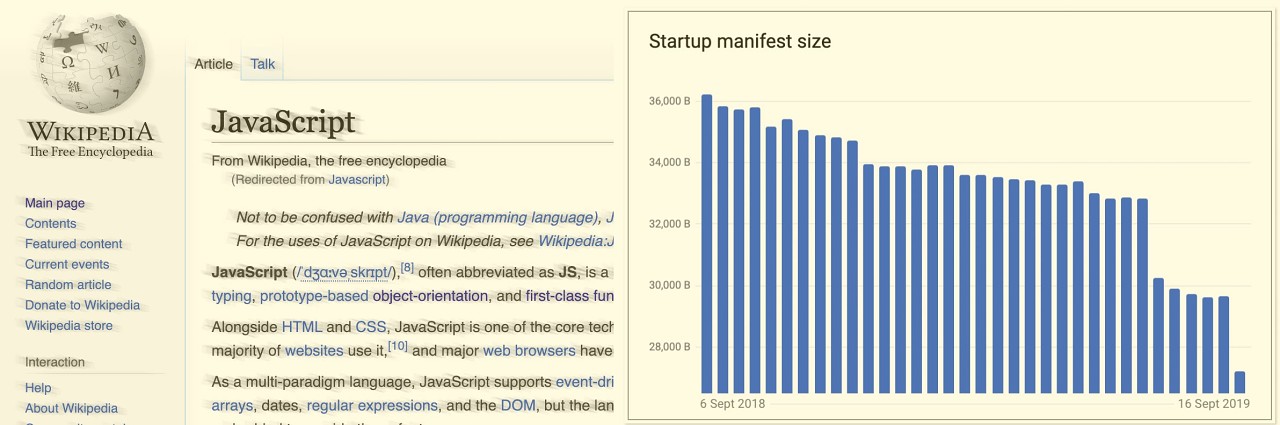
Wikipedia's JavaScript Initialization on a Budget — As one of the world’s most heavily used sites, Wikipedia wants to keep things running as quickly as possible, including delivering all of their JavaScript within 28KB. Here’s what they’ve done to (almost) reach the goal. Timo Tijhof |
|
Practical Ways to Write Better JavaScript — A handful of best practices (though I know many will disagree with the “use TypeScript” one) from linting to testing and using modern ECMAScript features. Ryland Goldstein |

⚛️ New Course: Complete Intro to React, v4 — Learn to build real-world applications in React. Much more than an intro, you’ll start from the ground up all the way to using the latest features in React 16+ like Context and Portals. We also launched a follow up course, Intermediate React. Frontend Masters sponsor |
|
▶ Why Low Level JavaScript |
|
Machine Learning For Frontend Developers with Tensorflow.js — How to get started with machine learning using Tensorflow.js, plus a brief look at the limits of doing machine learning on the frontend. Charlie Gerard |
|
All 245 Entries of the 2019 JS13kGames Competition — We linked to the popular 13 kilobyte game development competition a few weeks back and now you can play the results. Some very impressive games here (like this Missile Command clone) considering the 13KB limit – you’re all geniuses! Andrzej Mazur |
|
💻 Jobs |
|
It’s Not Rocket Science . . . Or is it? — Our client is looking for a programmer with out-of-this-world skills and an attention to detail that would make NASA sit up and take notice. CareersJS |
|
Engineering Manager - Boston, MA — Upstatement seeks a maker/manager to help build impactful digital products for clients we believe in as a part of a passionate team. Upstatement |
|
Find a JavaScript job through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Articles & Tutorials |
|
The 80/20 Guide to Maps in JavaScript — A Map is an object that stores key/value pairs. Maps are similar to general JavaScript objects, but there are a few key differences that make maps useful.. Valeri Karpov |
|
How to Profile a React App for Performance — See how to use the React DevTools and React’s profiling build to get started with performance profiling a production app. Kent C Dodds |
|
▶ Duck Tapes Podcast - New Episodes Every Monday — We interview the titans of tech to discuss hot topics across the JS community. With us, you will laugh while you learn. Duck Tapes Podcast sponsor |
|
Moving Beyond Marco Antonio Ghiani |
|
A 4 Part Guide to Iterators and Generators — A lot to digest in this series about both synchronous and asynchronous iterators and generators, with each getting a full article. Andrea Simone Costa |
|
Human Readable JavaScript — There are plenty of optional characters when defining functions. When used in functional methods these options increase. What are they? And how do they affect readability? Laurie Barth |
|
▶ How I Learned to Stop Worrying and Love the Vue 3.0 Composition API — If the proposed Vue 3.0 additions intrigued you, this talk is an accessible introduction. (Sadly, the code in the middle of the talk is almost impossible to read in the video, but it’s on GitHub and but there are other useful things to enjoy here.) James Stewart |
|
▶ Building a Webapp to Do Optical Character Recognition — A very accessible 30 minute tutorial walking through building a simple Node-based webapp that can do OCR on images and convert them into PDFs with selectable text. Dev Ed |
|
On Demand: Getting Started with NodeSource and AWS Lambda NodeSource sponsor |
|
Getting Started with Electron, TypeScript, React and Webpack — Covers the essentials of setting up an app with the various tools. The actual app building is left as an exercise for you. Justin Ellison |
|
Cheat Sheet for Moving from jQuery to Vanilla JavaScript Tobias Ahlin |
🔧 Code & Tools |

|
|
Storybook 5.2 Released: The Component Development Tool — Storybook is a popular tool for working on UI components for React, Vue, and Angular, and version 5.2 now adds ‘zero config’ support for generating documentation for your components (plus React hooks and improved TypeScript support). Michael Shilman |
|
Sortable 1.10: Reorderable Drag-and-Drop Lists — Happy on touch devices and modern browsers (IE9+), drag items between lists, define your own drag handles, works well with Angular, React, etc. GitHub repo. Sortable |
|
How Taiko Compares to Other Browser Automation Tools — Taiko chooses reliability over extreme performance. But, you can choose to override it. See how Taiko compares with other browser automation tools. ThoughtWorks -Taiko sponsor |
|
Vue Select: A Solid, Feature-Rich Jeff Sagal |
|
Geometric.js: A Library for Doing Geometry — Work with points, lines, polygons, angles, etc. Harry Stevens |
|
Emittery: A Simple, Modern Async Event Emitter Sindre Sorhus |
|