#461 — November 1, 2019 |
JavaScript Weekly |

|
|
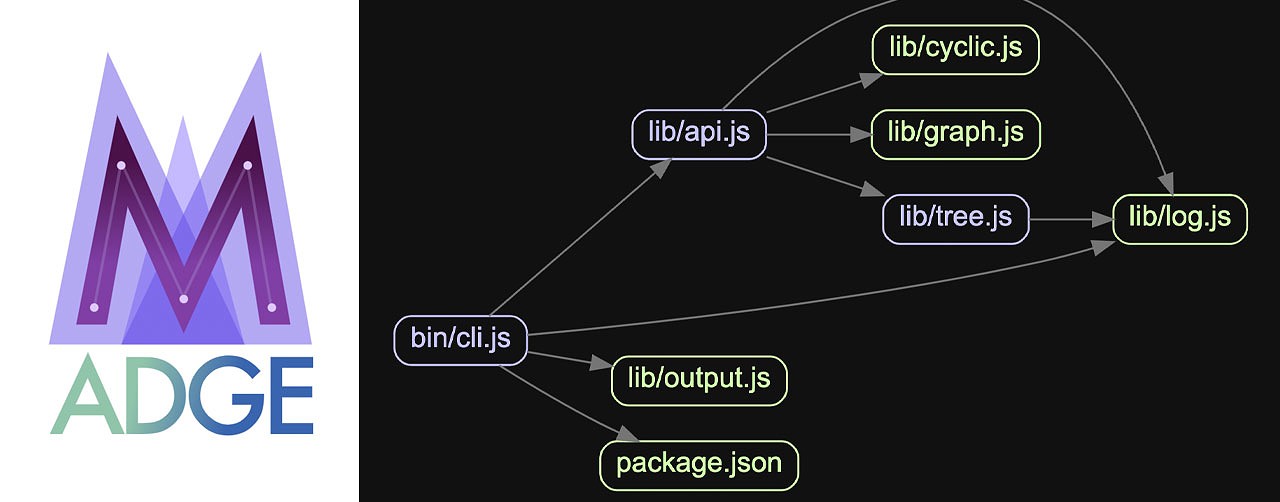
Madge: Create Graphs From Your Module Dependencies — A developer tool for generating a visual graph of your module dependencies (works with CommonJS, AMD and ES6 modules), finding circular dependencies, and discovering other useful info. Patrik Henningsson |
|
Modern JavaScript Features You May Have Missed — Given how JavaScript evolves all the time, it’s often worth reflecting on what’s been added, which is why articles like this tend to be popular here 😄 This post quickly covers some highlights of the most recent standards, ES2015 through ES2019. Jimmy Breck-McKye |

Migrating a Distributed System from JavaScript to TypeScript — TypeScript can help overcome scalability issues of JavaScript. Here’s how Ably’s engineering team painlessly migrated a globally-distributed system written in JavaScript to TypeScript, and some learnings you can implement in your own migration. Ably sponsor |
|
You Don't Know JS Yet: Getting Started — Kyle Simpson’s “You Don’t Know JS” (a.k.a. YDKJS) book has been hugely popular in the JavaScript world since its first release five years ago. He’s been working on a second edition whose first portion is now ‘draft complete’ and you can read it on GitHub. Kyle Simpson |
|
React (Experimentally) Unveils Concurrent Mode — A set of much awaited, new experimental features that will help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed. Very much aimed at early adopters and the curious. Here’s why these developments are exciting. React Team |
|
A Look at Some Exciting New Features Coming in Vue 3 — The Vue.js Core team is bringing some exciting new features in Vue 3 (which you can see in a pre-alpha form here) such as the composition API, fragments, portals, and suspense, to name a few. Does it feel more React-like? Well, yes. Filip Rakowski |
|
What's Going On With CDNJS? — CDNJS is a popular CDN for open source, front-end libraries and assets, but someone noticed there have been no updates in weeks. Apparently a founder restricted access and ‘disappeared’ and things are still being sorted out (today there’s been an update posted to Hacker News by one of the founders). cdnjs |
|
Aurelia vNext: A 2019 Fall Update — A look at what’s coming in Aurelia 2, the next major version of what remains an interesting JavaScript framework that isn’t React, Angular, or Vue! Rob Eisenberg |
💻 Jobs |
|
JavaScript Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers. X-Team |
|
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Articles & Tutorials |
|
The Svelte Handbook — It’s really just a very long blog post, but nonetheless, it’s a good way to quickly learn Svelte and become familiar with the intriguing compile-time framework. Flavio Copes |
|
Promises: Zero To Hero, Plus Cheat Sheet — “JavaScript promises explained how I wish they were explained to me” — plus a handy cheat sheet. Joshua Saunders |
|
JavaScript and TypeScript Test Feedback Right in Your Editor — Wallaby runs tests and code, displaying errors and results right in your editor as you type. For Jest and Angular projects no config is required. Wallaby.js sponsor |
|
10 Good Practices for Building Large Vue.js Projects — As we say in the UK, pretty much “what it says on the tin.” Nada Rifki |
|
Eric Elliott |
|
How to Set Up Angular Unit Testing with Jest Amadou Sall |
|
What is Functional Programming? A Gentle JavaScript Intro — One for beginners or those truly new to functional concepts. Ali Spittel |
|
Free Download: Results from Bitmovin's Video Developer Survey 2019 — Our 2019 Video Dev Report is here - A great lens into current trends, challenges & expectations. Bitmovin sponsor |
|
JavaScript's 'Labeled Statements' — MDN’s docs are the best resource on the practical use of labels, but this post shows how Svelte leans on them for its own syntactic reasons. Flavio Copes |
|
Migrating a 50K SLOC Flow and React Native App to TypeScript — Ditching Flow for TypeScript is easier than ever and should be more future proof. Adam Terlson |
|
JavaScript is C — “The exact same kinds of problems I had in C, I have in JavaScript or even TypeScript today.” Yes, this is controversial, and you’ll probably disagree! Chris Krycho |
🔧 Code & Tools |

|
|
vue-interactive-paycard: Credit Card Form with Smooth Interactions — This is really slick. Check out the live CodePen demo. Muhammed Erdem |
|
A Web Extension Starter Kit — A kit for building ‘Write Once, Run on Any Browser’ extensions via the Web Extensions API. Abhijith Vijayan |
|
Depcheck: A VS Code Extension That Highlights Unused Dependencies in Visual Studio Marketplace |
|
Immer 5.0: The Immutable State Library — The popular library has introduced first class support for maps and sets. immer |
|
Sal: Lightweight Scroll Animation Library — Coming in at just 2.8KB, this vanilla JS library is performance focused with no dependencies. GitHub repo. Mirosław Ciastek |
|
A Comparison of Popular Browser Automation Tools Taiko sponsor |
|
Redux Starter Kit 1.0 Released — A package designed to make it easier to get started with Redux and perform common tasks. Mark Erikson |
|
Downshift 3.4: Primitives to Build WAI-ARIA Compliant Enhanced Input Components — “You need an autocomplete/dropdown/select and you want it to be accessible. You also want it to be simple and flexible to account for your use cases.” Now supports Preact X as well as React. Downshift |
|
📊 Vue-chartjs: A Vue.js Wrapper for Chart.js — Using Vue? Want charts? Consider this. Demos here. Jakub |