#463 — November 15, 2019 |
JavaScript Weekly |

|
|
Build Your Own React — An interestingly presented walkthrough of creating your own React-a-like from scratch. You’ll need some time (and be gentle with the scrolling) but this is an interesting way to present such a walkthrough. Rodrigo Pombo |
|
The Bytecode Alliance: Building A Secure-by-Default, Composable Future for WebAssembly — The Bytecode Alliance is a new industry partnership (originally between Mozilla, Fastly, Intel, and Red Hat) designed to forge WebAssembly’s ‘outside-the-browser’ future. If you’re not yet in sync with why WebAssembly outside the browser makes sense, this announcement should give you a good idea. Mozilla Hacks |

Hone Your JavaScript Skills in Just One Week — Catch up on all the JavaScript advancements and in just one week you’ll be prepared to pick up and apply whatever the web ecosystem throws at you for years to come. Big Nerd Ranch sponsor |
|
The Introductory Guide to AssemblyScript — AssemblyScript, a TypeScript-to-WebAssembly compiler, provides a way to get around the steep learning curve for WebAssembly and makes it easier to integrate features that need WebAssembly into typical JS projects. Danny Guo |
|
Results of the 2019 Front-End Tooling Survey — Over 3,000 developers took part in this front-end tooling survey, answering a wide range of questions on things such as tooling and methodologies. React and Vue leapt up in popularity since last year with jQuery and Lodash dropping. Webpack dominates in the bundler space, Jest dominates the testing space, and most of us are using ESLint. Ashley Nolan |
|
Brendan Eich, Inventor of JavaScript, Did a Reddit AMA — He also helped co-found Mozilla and has just launched version 1.0 of Brave, a privacy-focused browser. Several of the questions are about Brendan’s work on JavaScript and may be of interest. |
|
30 Seconds of Code: A Curated Collection of Useful JS Snippets — We’ve linked this project a couple of times over the years, but it has continued to get lots of updates, so if you want to do lots of interesting things with arrays, math, strings, vectors, and more, check it out. A handy resource. 30 Seconds |
|
💻 Jobs |
|
Frontend Developer - React (Remote or UK) — Work from anywhere. Build the next generation analytic platform serving the world's leading brands. RethinkXSocial |
|
Senior Software Engineer at Getty (Los Angeles, CA) — Build fantastic tools and interfaces at one of the world's most prestigious cultural heritage orgs using Linked-Open-Data, Python, Structured-CMS, Vue.js. J. Paul Getty Trust |
|
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers. Vettery |
📘 Articles & Tutorials |
|
Handling Eric Elliott |
|
An Early Look at the Vue 3 Composition API in the Wild — A good way to see some of the benefits of the new API. Mateusz Rybczonek |
|
Making an Audio Waveform Visualizer with Vanilla JavaScript — A really neat tutorial that breaks down the problem well. Matthew Ström |
|
Gauge sponsor |
|
A Javascript Jeep |
|
How to Add Testing to An Existing Project — Because test-driven development is often more a dream than the reality. Kent C Dodds |
|
Understanding Client Side Routing by Implementing a Router in Vanilla JS Will Taylor |
|
How Discord Achieves Native iOS Performance with React Native — Discord, the popular gamer-aimed chat system, chose React Native very early on as the basis for their iOS app, but they’ve had to invest a lot of effort in keeping it performant. Miguel Gaeta |
|
Top CI Pipeline Best Practices - A Developer's Guide Datree.io sponsor |
|
Making Instagram.com Faster: Code Size and Execution Optimizations — The latest in a series of JavaScript performance posts from the Instagram team. Glenn Conner |
|
How TypeScript 3.7 Helps Quality — A look at TypeScript 3.7 through the lens of how its new features impact code quality. Matt Eland |
🔧 Code & Tools |

|
|
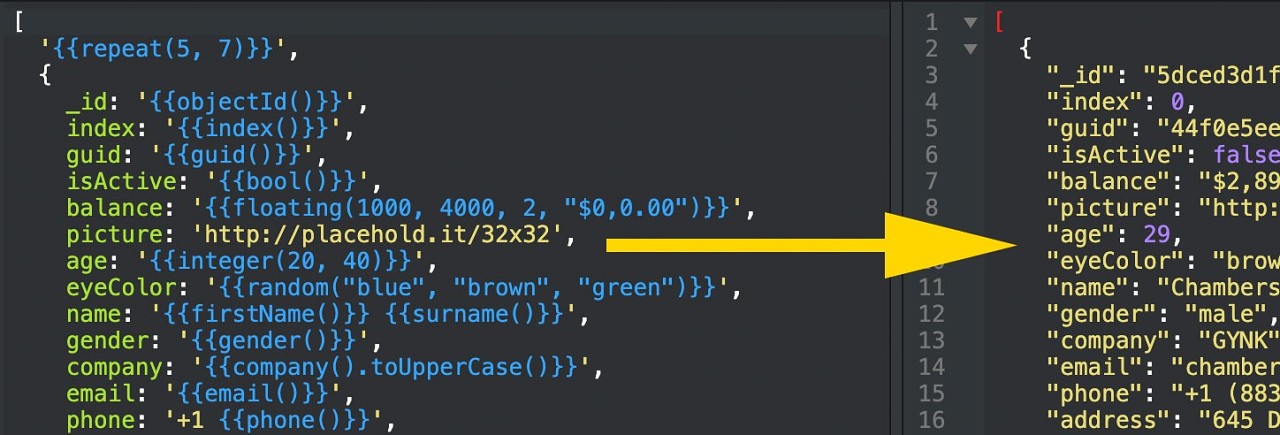
JSON Generator: A Tool for Generating Random Data — Generate any random data you want online with agile JavaScript-powered templates. (Possibly stick with the 'old' version for now, though, the 'new' beta doesn't seem to work properly for me.) Vazha Omanashvili |
|
pm2 4.2 Released: The Node Production Process Manager — A very mature and widely used process manager that includes a load balancer for keeping Node apps alive forever and to reload them without downtime. Alexandre Strzelewicz |
|
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Wallaby catches errors in your tests and code and displays them right in your editor as you type, making your development feedback loop more productive. Wallaby.js sponsor |
|
Ky: Tiny, Elegant Fetch-Based HTTP Client for Browsers — Makes the Fetch API tidier to use as shown here. Sindre Sorhus |
|
Ajv: A Fast JSON Schema Validator — Supports v5, v6, and v7 proposals and claims to be both the fastest validator for both Node and browser. Evgeny Poberezkin |
|
Fabric.js 3.5: A SVG-to-Canvas and Canvas-to-SVG Library — Essentially provides an interactive object model on top of an HTML5 canvas. Fabric.js |
|
progress-estimator: A Progress Bar and Time Estimate for Promises — Tracks time between responses to make the completion time estimates more accurate. Brian Vaughn |
|
vue-spotify: A Spotify Client Built with Vue.js and Vuex gk4m |