#467 — December 13, 2019 |
JavaScript Weekly |

|
|
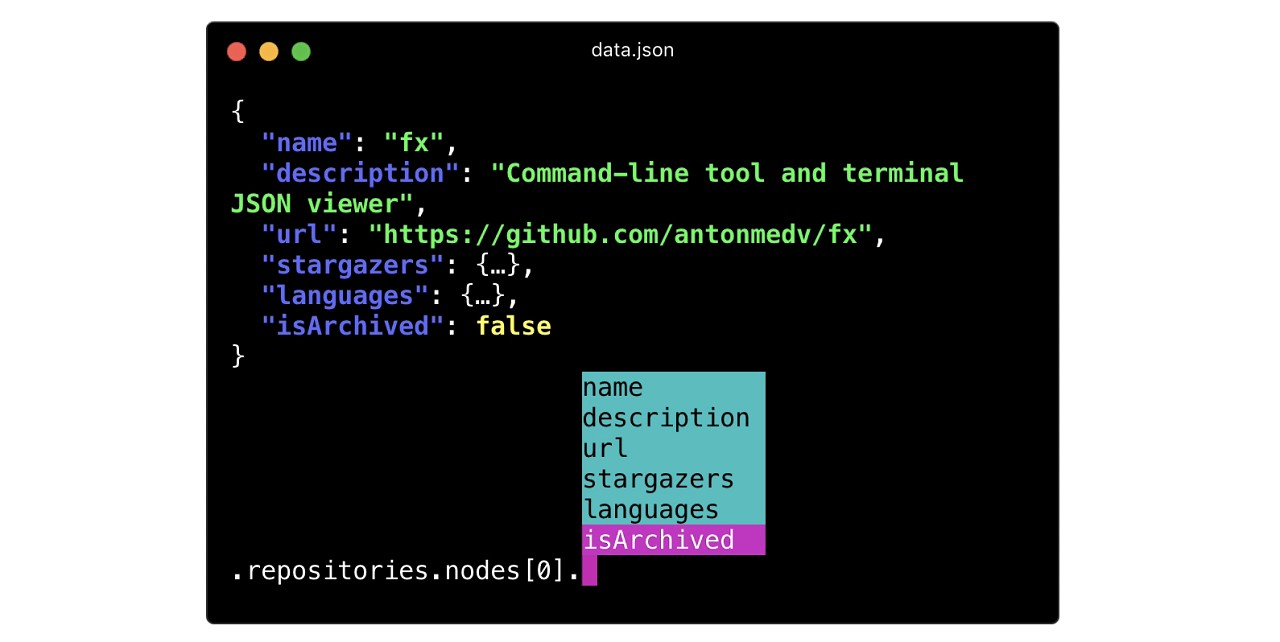
Fx 16.0: A Command-Line JSON Processing Tool — If you’ve got some files full of JSON that you want to process, Fx will slice and dice it however you want, including using JavaScript one-liners to add a bit of logic to the process. Anton Medvedev |
|
Preact 10.1: A Fast 3kB React Alternative with the Same API — Preact is an interesting project that often sees use in places where speed and size are of the absolute essence (Uber used it until they built their own in-house framework). New in 10.1 is support for a devtools extension and a Preact |

CircleCI Config Teardown: How We Write Our Config at CircleCI — Find out how we use YAML configuration to power CircleCI - and which open source orbs (shareable packages of config) we use to speed up our pipeline. CircleCI sponsor |
|
20 Ways to Become a Better Node Developer in 2020 — We’re rapidly coming up on the end of the year (indeed, the next issue is our last this year) so is it time to think about New Year’s resolutions already? Yoni Goldberg |
|
Dr Axel's 'Deep JavaScript' Now Available — The latest book from JavaScript guru Dr. Axel (of Exploring ES6 fame) is now out. It costs money, but you can read a whole 50% of it online (or grab a PDF direct). Dr. Axel Rauschmayer |
|
Creating a JSON Parser with JavaScript — Sure, you could just use Tan Li Hau |
|
💻 Jobs |
|
Software Engineers, Frontend at Fictiv (San Francisco) — We bring a user friendly experience to manufacturing, making it easy to turn designs into real products. Use the latest tech and JS to iterate quickly, ensuring a rapid feedback loop between us and our customers. Fictiv |
|
Senior Front-End Software Engineer (Vue, Nuxt, Apollo) — Join our distributed Front-End functional team in our quest to make doctors more effective using Vue, Nuxt, Apollo and Rails. Doximity |
|
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers. Vettery |
📘 Articles & Tutorials |

|
|
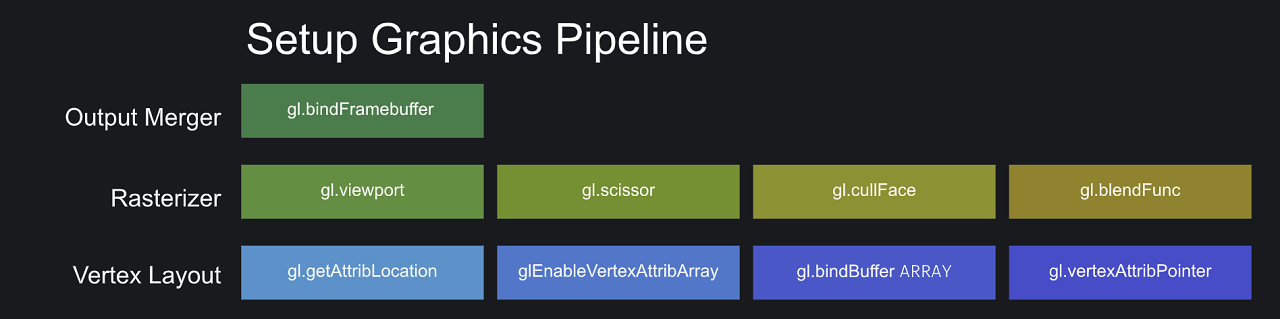
Raw WebGL: An Illustrated Guide to Starting with WebGL — A well presented tutorial on getting started with WebGL, what key data structures you need, and what each of the main elements (of which there are quite a few when it comes to WebGL!) are and do. Alain Galvan |
|
Relatively Formatting Times with Bram van Damme |
|
Build a Customizable Angular Data Grid in Minutes — Create an Angular data grid in under 5 minutes. You'll also find resources for building in Vue, React, and plain JavaScript. Wijmo by GrapeCity sponsor |
|
JavaScript Component-Level CPU Costs — Did you know that in Chrome 78+ on Linux you can actually track how many CPU instructions are used in the rendering of your components? Interesting, though advanced, performance monitoring stuff here. Stoyan Stefanov |
|
▶ Angular Meetup Online: Two Angular Talks — Ryan Chenkie and Kara Erickson both gave twenty minute talks on the latest in the Angular world. This Dot Media |
|
How to Write Correctly Typed React Components with TypeScript — React and TypeScript make a powerful pair, but if you’re just starting out, you’ll need to understand how to write correctly typed components. Piero Borrelli |
|
Why Does JavaScript Have Thomas Barrasso |
|
Inversion of Control — A simple principle that can drastically improve your reusable code. Kent C Dodds |
|
Realtime ≠ Request-Response: So, Why’s Google Polling Like It’s the 90s? Ably sponsor |
|
Reasons To Use Aurelia in 2020 — Aurelia is an interesting framework that deserves a look in a sea of competing options. Dwayne Charrington |
|
The Charlie Midtlyng |
|
How Optional Chaining Helps to Avoid " Stefan Judis |
🔧 Code & Tools |
|
OpenLayers: High Performance Frontend Mapping Library — A system for putting dynamic maps onto your pages that can render map tiles pulled from various sources, vector data layers, markers, etc. Supports both Canvas and WebGL as appropriate. Examples. OpenLayers |
|
Visual Studio Code November 2019 Released — VS Code is perhaps the most popular editor in the JavaScript world and this release has a lot going for it, not least a new experimental WebGL renderer you can use to make the integrated terminal a lot faster. Just to show no favoritism though, Vim 8.2 just came out too ;-) Microsoft |
|
New Time-Travel Debugger for JavaScript and TypeScript — Move forward and backwards through your code to understand the conditions that led to a specific bug, view runtime values, edit-and-continue, and more. Wallaby.js sponsor |
|
simpleParallax: A Simple Way to Create Parallax Effects — A straightforward library to add parallax-style animations to any image on your page. Not always a good idea UX-wise, but the examples and code samples here certainly sell it well. Geoffrey Signorato |
|
5 Cloud IDEs for JavaScript Developers — I’d add Repl.it, CodeSandbox, and Glitch to this list too. Shaumik Daityari |
|
npkill: Find and Remove Old or Large Estefanía García Gallardo and Juan Torres Gómez |
|
react-tabs: An Accessible and Easy Tab Component for React React Community |
|