#471 — January 17, 2020 |
JavaScript Weekly |

|
|
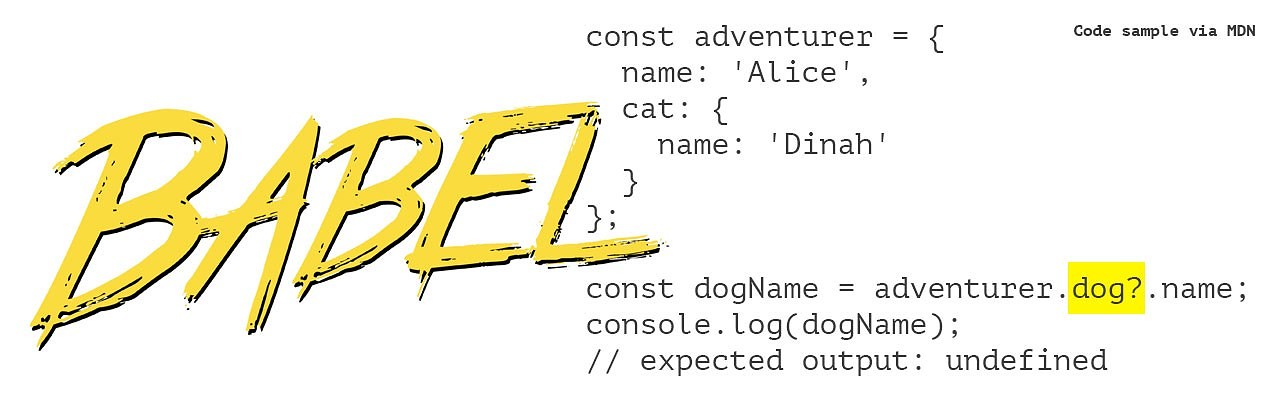
Babel 7.8.0 Released — The popular JavaScript transpiler now supports ECMAScript 2020 features by default with no plugins needed for nullish coalescing ( Nicolò Ribaudo |
|
Goodbye, Clean Code — Much as Donald Knuth warned us away from premature optimization, here React expert Dan Abramov tells us to beware of premature refactoring and de-duplication. A well put and interesting argument you might appreciate here. Dan Abramov |

Faster CI/CD for All Your Software Projects Using Buildkite — See how Shopify scaled from 300 to 1500 engineers while keeping their build times under 5 minutes. Buildkite sponsor |
|
Native Web Components Come to Microsoft Edge — As featured in our Frontend Focus newsletter earlier this week, Microsoft’s Chromium-based version of Edge is now out and this also means “all major evergreen browsers now support Web Components natively.” Polymer Project |
|
What to Pay JavaScript Developers in 2020? — I think this is one of those “how long is a piece of string?” type questions but nonetheless Eric Elliott has brought together a variety of interesting stats. Eric Elliott |
|
The ECMAScript Archives — A collection of documents spanning from 1996 to 2015 relating to the activities of Ecma TC39 as the standards behind JavaScript were crafted over the years. Useful? Not really. Interesting? Depends how much of a geek you are, but the “issues list” in the first TC39 meeting’s minutes is kinda fun. “Why reserve Java keywords?”.. quite! ECMA |
|
Announcing TypeScript 3.8 Beta — Type-Only imports and export, top-level await and ECMAScript Private Fields all.. await you :-) TypeScript has a way of dropping a final release just after we publish, so watch this space! Daniel Rosenwasser (Microsoft) |
💻 Jobs |
|
Senior Frontend-Focused Engineer in Munich — Do you love working with React, TypeScript, GraphQL, and working in a user-centred team? Then you're in for a treat 🍪 Let's protect some businesses together. 🙌 Finanzchef24 |
|
Find a Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers. Vettery |
📘 Articles & Tutorials |

|
|
A Class-Based Dr. Axel Rauschmayer |
|
How to Build a D3 and Cube.js Powered Data Dashboard — Cube.js provides the analytics framework, D3 provides the visualizations. Artyom Keydunov |
|
The Fastest Way to Get Great Bug Reports from Non-Technical Folk BugHerd sponsor |
|
A Good VSCode Linting and Formatting Setup for TypeScript Projects — There’s a GitHub repo with the actual configs and rules. Andréas Hanss |
|
Letting Tools Make Choices — We used to link to tutorials by Jack quite often back in the day so it’s great to see him blogging again. Now, Jack is thinking about the process of working out which tools to use, why, and letting tools carry the ‘burden’ of choices you’d otherwise have to make yourself. Jack Franklin |
|
Working with Raw WebGPU — An overview on how to write a WebGPU application, where WebGPU is an under development W3C spec on bringing modern 3D graphics and compute capabilities to the Web (and JavaScript). Alain Galvan |
|
Understanding Liran Tal |
|
Building a Virtualized List From Scratch — Understanding a powerful tool for improving UI render performance. Mark Jordan |
|
6 Useful Decorators to Use in Angular Projects Chidume Nnamdi |
|
▶ How to Improve Error Handling in Your Node.js Apps Heroku sponsorpodcast |
|
How to Support IE 11 with Angular — Might be relevant if you’re targeting enterprise users. Colum Ferry |
|
Is TypeScript Worth It? — “I would like the jury to know that I am, for the most part, a TypeScript fan but I do have some nagging doubts that I would like to discuss in this post..” Paul Cowan |
🔧 Code & Tools |
|
Next.js 9.2 Released — The popular React-meets-server framework gains improved code splitting, CSS modularity, and new ‘catch-all’ dynamic routes. Neutkens, Haddad, Kasper and Alvarez |
|
uuid: Generate RFC-Compliant UUIDs in JavaScript — Seems very complete and covers UUID v1, v3, v4 and v5. Includes support for namespaces too. UUID |
|
Villus: A Tiny and Fast GraphQL Client for Vue 3 — An interesting writeup of how the creator approached the problem, too. Vue 3.0.0 alpha 2 is also out, BTW. Abdelrahman Awad |
|
FeathersJS/Hooks: Async Middleware for JavaScript and TypeScript — Koa-style middleware for any async functions for creating composable and reusable workflows and adding functionality without having to change a function or class’s original code. Feathers |
|
react-email-editor — A drag-n-drop component that makes it easy to add a solid email editor to your React apps. Designs are saved in JSON & can be exported as HTML. Unlayer on GitHub sponsor |
|
Styled-Components 5.0: Faster CSS Styling for React Components — Styled Components is a popular way to bring CSS and JavaScript together for styling components and 5.0.0 officially dropped this week :-) Evan Jacobs |
|
Spectacle: A React and JSX-Based Presentation Library — Got a presentation coming up? Build your decks with JSX! The best way to get a feel for what it can do is via this live slide deck. Formidable |
❓ The Coding Sans Software Development Survey |

|
|
Each year we help out (for free – this isn't a sponsored thing) Coding Sans by linking to their State of Software Development survey. The latest one is out now, and if you're able to fill it out, that would be awesome :-) They release the results each time, so if you're intrigued what sort of things it covers and uncovers, this PDF of the 2019 results may be of interest. You can take the 2020 survey here — thanks! |