#473 — January 31, 2020 |
JavaScript Weekly |

|
|
Popper 2.0: Tooltip & Popover Positioning Engine — This popular tooltip and popover library just hit version 2.0. You can read the blog post detailing what’s changed and what’s new here. Federico Zivolo |
|
JavaScript Libraries Are Almost Never Updated Once Installed — An analysis, based on CDNJS data, of when and if JavaScript libraries are updated after being installed onto websites (the headline kinda gives this one away 😉). Zack Bloom (Cloudflare) |

Fast, Easy, JavaScript-Based Testing for Any Web App — Cypress is the new standard for front-end testing that every web developer and QA engineer needs. Debug, hot reload, and record video of your end-to-end tests—using 100% JavaScript. Get started today with our free, open-source Test Runner. Cypress.io sponsor |
|
Introducing Yarn 2: It's All Change for the Popular Package Manager — The first stable release of Yarn 2 is now available, it contains quite a few fundamental changes (in the migration guide it’s called “very different software” to v1) and new features borne from the team’s own usage. Yarn 1.22 will be released next week and then enter maintenance mode, so if you’re a Yarn user, consider upgrading. Maël Nison |
|
Puppeteer 2.1: The Headless Chrome Node.js API — Last week we featured Playwright, a new multi-browser alternative to Puppeteer, but now Puppeteer is back with support for working with a standard, unpatched version of Firefox. Puppeteer |
💻 Jobs |
|
Frontend Developer Needed in Beautiful Norway — Are you a senior frontend developer with an eye for great UI and bragging rights about your full-stack abilities? Snowball Digital |
|
Find a Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers. Vettery |
📘 Articles & Tutorials |

|
|
An In-Depth Look at TypeScript's Dr. Axel Rauschmayer |
|
▶ Building A Simple HTTP Server with Deno — Deno is an interesting new JavaScript runtime being developed by the original creator of Node. Here’s a practical introduction. Tim Ermilov |
|
Introduction to Machine Learning with Tensorflow.js and IBM Watson — RSVP for this online workshop on open source Machine Learning from the browser to the cloud by IBMer David Nugent. IBM Developer sponsor |
|
Memory Management in the V8 Engine — You don’t need to know this stuff to use Node effectively, but if you’re intrigued what’s going on under the covers, enjoy this. Deepu K Sasidharan |
|
5 Best Practices to Write Quality Arrow Functions Dmitri Pavlutin |
|
Typing Objects in TypeScript — Dr. Axel continues his spelunking into the world of TypeScript with a look at how objects and properties are typed. Dr. Axel Rauschmayer |
|
Building a Reusable Dialog Module with Angular Material Vassiliki Dalakiari |
|
▶ Google Sheets for Node Developers — A look at some of the cool things you can do with Google Sheets from Node. This is a nice, practical introduction and they show off all the parts involved in putting a real app together. 35 minutes. Franziska Hinkelmann and Anu Srivastava |
|
Let It Crash: Handling Node.js Errors on Shutdown Heroku sponsor |
|
Why The TypeScript Team is using Gatsby for Its New Site — Discover why the TypeScript team uses Gatsby (a React powered site generator) and what constraints they use to make it work for their team. Orta Therox |
|
10 Array Methods You Should Know — One for the beginners among you :-) Rebecca Uranga |
🔧 Code & Tools |

|
|
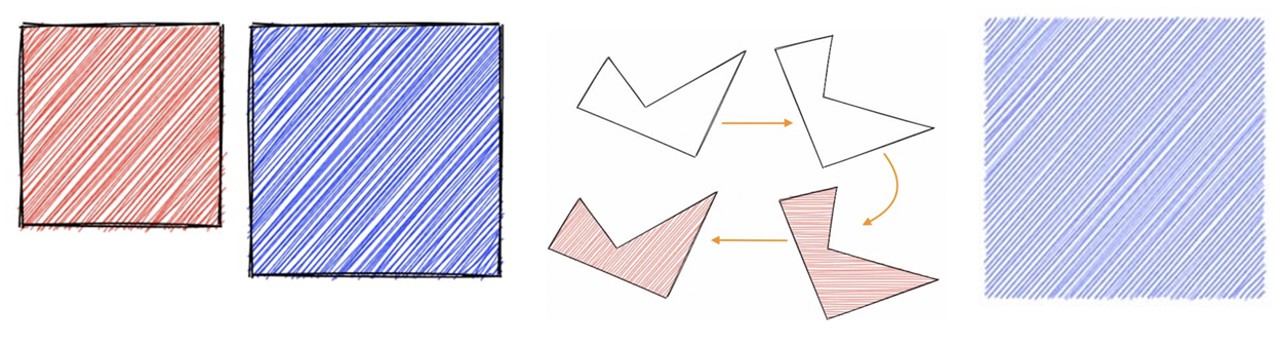
Rough.js 4.0: Draw Web Graphics with a Hand-Drawn Appearance — You can now pass in seed values to seed the randomness of Rough’s scribbling which could help your graphics look more.. predictably rough :-) There are also numerous other visual improvements including support for no-stroke fills. Preet Shihn |
|
Size Limit 4.0: A Performance Budgeting Tool for JavaScript — Calculate the real cost to run your JS app or lib to keep good performance. Integrates with your CI process. Andrey Sitnik |
|
LInQer: C# Language Integrated Queries (LINQ) but for JavaScript — Use fluent, chainable methods like Costin Manda |
|
Axe Pro: Free Accessibility Testing Tool Created for Development Teams — Unique mix of guided and automated tests. Manage multiple tests, limit the scope of your testing, export results, and more. Deque sponsor |
|
Meteor 1.9 Released — It’s been a while since Meteor, a once hyped but now mature JS development platform, has come up on our radar, but it’s now gained Node 12 support. Filipe Névola |
|
Phoenix: A JS-Scriptable macOS Window and App Manager — If you want full control over your window management and you know JavaScript, this is for you. Here’s an example script to give you a taster. Autumn is a similar project if this stuff interests you. Kasper Hirvikoski |

|
|
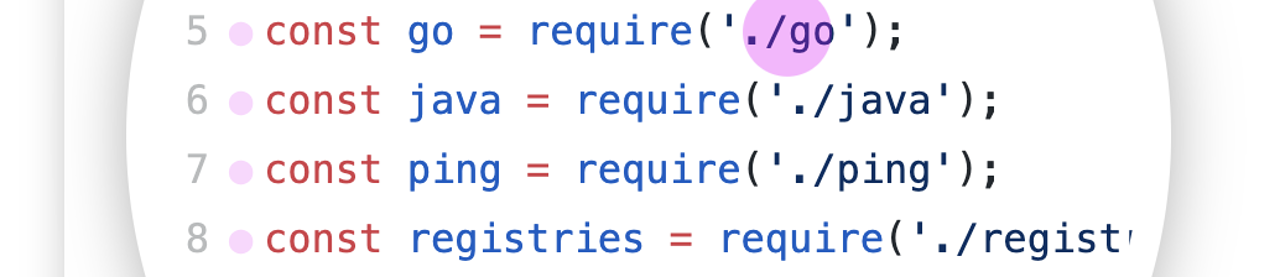
OctoLinker: Links Together, on GitHub, What Belongs Together — A browser extension for GitHub power users that turns OctoLinker |