#495 — July 3, 2020 |
👴🏻 Just because I know you're not all as ancient as me, the subject line is a reference to an old Gershwin song 🎵😄 |
JS Weekly |

|
|
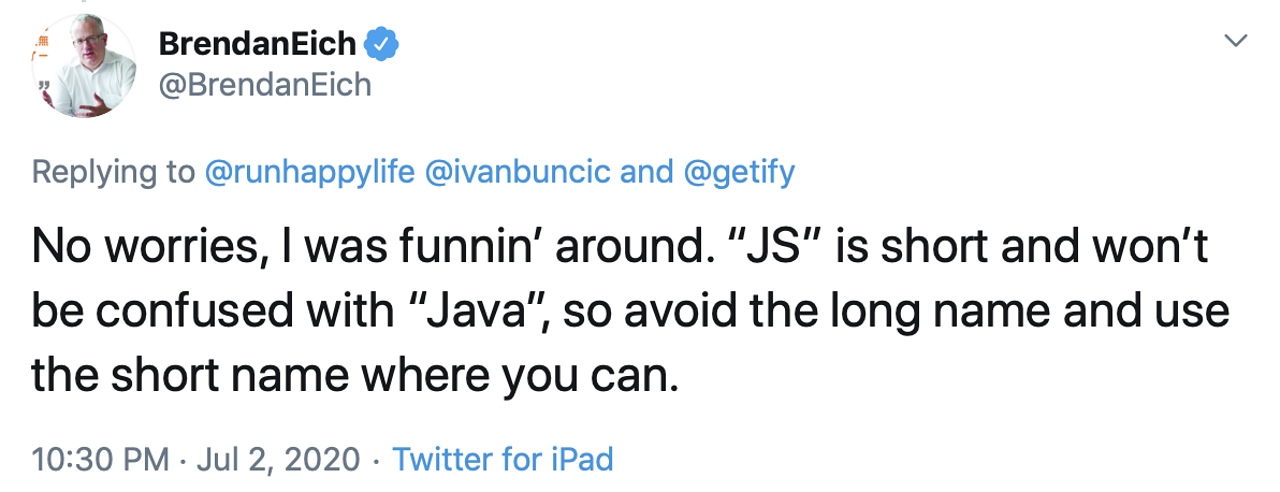
JavaScript's Creator Recommends We Call JavaScript 'JS' — In response to a lively Twitter thread this week posing the question “If you were given the chance to rename JavaScript, what would you call it?” Brendan Eich wisely suggested, nay declared, we go with JS. While there’s an aspect of fun around this whole debate, it seems a sensible idea given JS has no relation to Java at all, although it might take us a while to rebrand ;-) |
|
A Brief Status Update on Vue 3.0 — The 18th beta of Vue 3.0 is out. Amongst other things, they’re targeting mid July for the first release candidate, then early August for the final Vue 3.0 release. You’re encouraged to start using it already though. Evan You |

Locate Front-End Issues Like JavaScript or Network Errors Instantly — Get proactively alerted on any client-side issues such as JavaScript and network errors, optimize the load time of your front-end resources, and detect any UI issues that affect critical user journeys. Try it free with Datadog Synthetics. Datadog sponsor |
|
▶ What’s New in V8 and JavaScript — A 20-minute talk from this week’s web.dev LIVE event that Google put on. The speakers cover a variety of new features and improvements to JavaScript generally as well as in V8 and Chrome. Shu-yu Guo and Leszek Swirski (Google) |
|
Announcing TypeScript 4.0 Beta — Last week we said the TS 4 beta was “due any moment” and last thing on a Friday was clearly the time to shine 😂 4.0 has no substantial breaking changes but there are lots of bits and pieces to play with including variadic tuple types, short-circuiting assignment operators, and editor improvements. Daniel Rosenwasser (Microsoft) |
|
V8 Release V8.4 — The next release of V8 (due to come out in coordinate with Chrome 84) boasts improved startup time, support for weak references and finalizers (worth seeing the code examples for these advanced features), and private methods and accessors. Camillo Bruni |
|
💻 Jobs |
|
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find a Job Through Vettery — Use Vettery to connect with growing tech teams at startups and Fortune 500 companies. Vettery |
📚 Tutorials, Opinions and Stories |
|
Understanding Template Literals — I really like Tania’s tutorials as they are both straightforward and thorough. Template literals are a piece of syntax (introduced in ES6/ES2015) worth understanding if you don’t use them yet. Tania Rascia |
|
The Ben Nadel |
|
CascadiaJS 2020 - An Online Conf for Web Devs That’s Actually Fun 🎉 — More than just a live stream, network and socialize with 1000+ fellow JS devs. Save 20% off with promo code CascadiaJS sponsor |
|
▶ Low Code for the Node.js Developer with Node-RED — The project lead of Node-RED, a visual, Node-based ‘low code’ programming tool, talks about the concepts of ‘low code’ in the Node space and how Node-RED works. Nick O Leary (IBM) |
|
▶ The Bits And Bytes of Binary — Do you need to know the ins and outs of messing with binary in order to build a web app? No. But binary nonetheless runs the show at the low level, including in many algorithms, and this series from Low Level JavaScript covers the basics well. Low Level JavaScript |
|
Tips for Golfing in JavaScript — If you're thinking of entering JS1024 or otherwise want to take pleasure in crushing your JavaScript into as few bytes as possible, this collection of tips and tricks is for you. (Golfing is the art of representing an idea in as little code as possible.) Stack Exchange |
|
Continuous Deployment of Gatsby Apps to Heroku CircleCI sponsor |
|
An In-Depth Beginner's Guide to Testing React Apps — A lot of posts will say ‘in-depth’ and be 500 words long – this isn’t one of those! If you’re a beginner to testing, there’s a lot to chew on here but it stays accessible throughout. Johannes Kettmann |
|
Exploring the Web Speech API — One of those APIs I keep forgetting exists but with which you can do some pretty cool stuff. James at De Voorhoede |
|
TodoMVC Implemented Using a Game Architecture: ECS — Can you build more traditional GUIs with the Entity Component System as popular in game development? An interesting idea. Andy Bulka |
|
Getting Started with the Vue 3 Composition API Joel Parks |
🔧 Code & Tools |
|
Vest: Effortless Validations Inspired by Testing Frameworks — If you’re used to unit testing, the syntax used here will be familiar. Evyatar |
|
React Hook Form 6.0: Simple, Extensible React Form Validation — Now with better TypeScript support, a smaller package size, and numerous refinements and improvements, RHF is certainly worth a look if you’re building or refactoring forms. GitHub repo. Blue Bill |
|
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure. Stream sponsor |
|
Hyperapp: (Another) Tiny Framework for Building Web Interfaces — Claims to be 2x faster than React and comes in at less than 2KB. Jorge Bucaran |
|
Textures.js: SVG Textures for Data Visualization — Built on top of d3.js, this lets you bring together patterns and colors in an elegant and, dare we say, old school manner. Riccardo Scalco |
|
emoji-picker-element: A Lightweight Emoji Picker for the Modern Web — See a live demo here. Some cool performance advantages for this: It’s a web component and it’s built on Svelte and IndexedDB. Nolan Lawson |
🎨 Creative Corner |

|
|
24a2: An Ultra-Minimalist Dot Matrix-Based Game Engine — What makes this different is that it has a limited set of features so you can build a game in a few hours. Here’s an example. James Routley |
|
PHONK: A Creative Scripting Toolbox for Android Devices — If you’ve got any old Android devices sat around, this could be a way to have some fun with them. It’s based around JavaScript. Victor Diaz |
|
parallax-effect: Parallax Effect in JavaScript using Face Tracking — A lot of designers seem to love parallax effects, whereas a lot of us end users aren’t so keen. But if you’re going to do it, do it in an over the top creative way like this 😂 munrocket |