#508 — October 2, 2020 |
JavaScript Weekly |

|
|
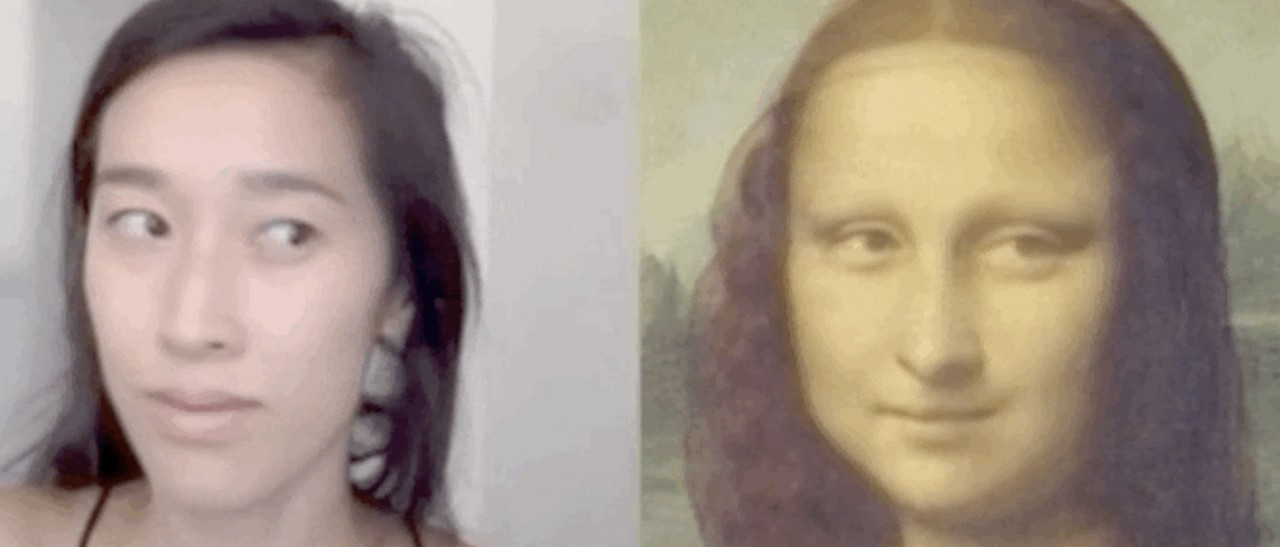
Bringing the Mona Lisa Effect to Life with TensorFlow.js — Do the Mona Lisa’s eyes follow you as you move around the room? Even if the real painting’s eyes and head don’t move, you can make it happen on the screen with this simultaneously unsettling and exciting use of TensorFlow.js. Emily Xie |
|
esbuild: A Super Fast JavaScript Bundler and Minifier — It’s common to link to a new library or tool and it doesn’t get any further development and 231 days ago we were uncertain about this.. but built in Go to be the fastest JS and TS bundler going, this has seen significant development and is worth a try if you’re running into bundling performance issues. Evan Wallace |

The Most Complete Spreadsheet Solution for JavaScript Apps — Fast enterprise JavaScript spreadsheet for delivering true Excel-like spreadsheet experiences. Download for a free evaluation. SpreadJS by GrapeCity, Inc sponsor |
|
Announcing MobX 6 — MobX is a popular and long standing state management system that lets you manage state with relatively little magic and outside of any particular UI framework (the homepage has a good demo of it living alongside React). Michel Weststrate |
|
💻 Jobs |
|
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
📚 Tutorials, Opinions and Stories |

|
|
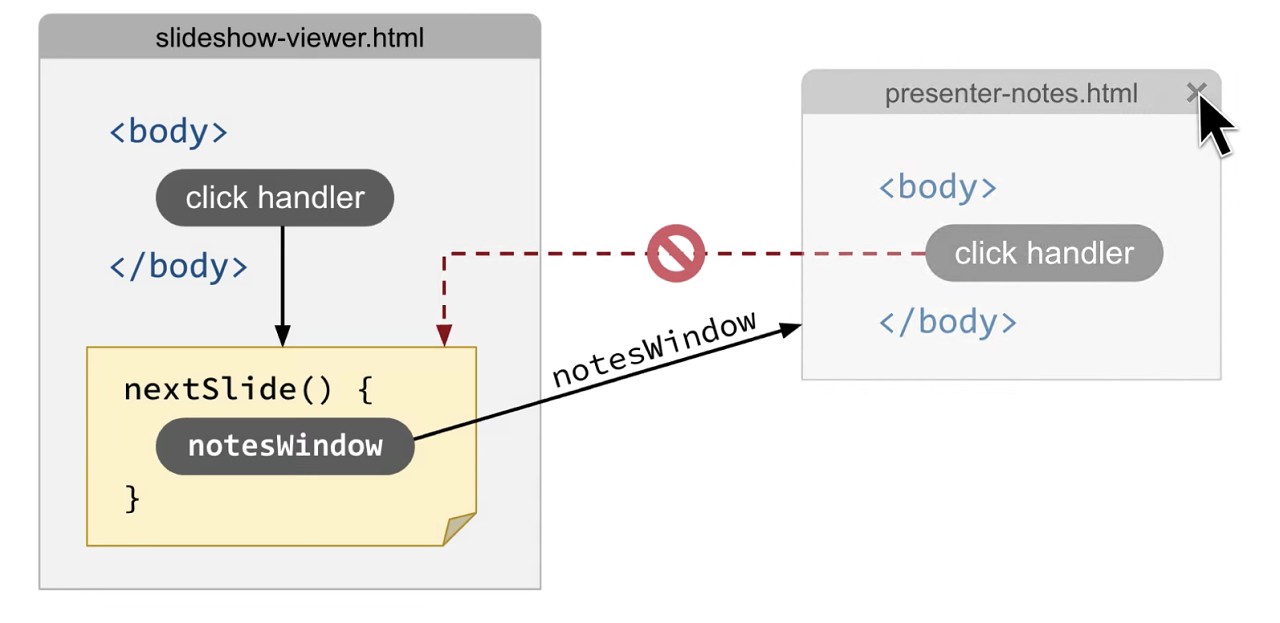
Detached Window Memory Leaks — If code causes a popup window to appear but then retains a reference to such a window, a memory leak can occur. This thorough post looks at why, when they occur, and how to solve the problem in your own code. Jason Miller and Bartek Nowierski |
|
▶ Learn How to Recreate Flappy Bird and Doodle Jump — Ania has really been knocking these fun, accessible and no-nonsense JavaScript tutorials / code-alongs out of the park lately and this time she tackles some recently popular game mechanisms. Ania Kubow |
|
Getting Started with OpenTelemetry in JavaScript — OpenTelemetry is an open source framework that provides a single set of APIs, libraries and instrumentation to capture traces and metrics. Lightstep sponsor |
|
Building Scalable GraphQL APIs on AWS with CDK, TypeScript, AppSync, DynamoDB, and Lambda — AWS AppSync is a managed serverless GraphQL service and you can bring it together with numerous other technologies to create powerful solutions like a real-time GraphQL API as here. Nader Dabit |
|
Eleventy and Vue Components - Behind the New Netlify.com — An interesting look at how the new Netlify site that launched in May was built using Vue as the templating tool via a plugin, allowing the site to built based on components. Zach Leatherman |
|
Creating Mirrors in React-Three-Fiber and Three.js — A brief walk-through of how to create a mirror scene. This is for you if you like creating striking visual effects with JavaScript. Gianmarco Simone and Marco Ludovico Perego |
|
Data Visualization: Interpreting Uncertainty in Product Design Shopify Partners sponsor |
|
A React Cheatsheet for 2020 — We somehow missed this when it came out earlier this year but it’s a handy resource for those who prefer just-in-time learning or want even more prep for nailing that interview. Reed Barger |
🔧 Code & Tools |

|
|
react-chrono: A Modern Timeline Component for React — Render a themeable timeline in 3 unique modes (vertical/horizontal, tree, or auto-playing slideshow). Also includes keyboard navigation support. Try it here. Prabhu Murthy |
|
Duet Date Picker: An Accessible WCAG-Compliant Date Picker — Has an elegant default design with lots of ways to customize it (e.g. min/max ranges, changing first day of the week, localization, etc). Try different examples here. No specific frameworks needed. Duet Design System |
|
Elder.js: A Svelte Framework and Static Site Generator — An opinionated static site generator designed for building SEO-friendly sites at scale (it comes from a project to build a 18,000 page site for its creators). GitHub repo. Elder.js Team |
|
Wallaby.js Introduces Free Plan For Open Source Projects — Continuous in-editor test runner that allows you to view runtime values, edit-and-continue, perform time-travel debugging, and more. Wallaby.JS sponsor |
|
smolpxl: Write Retro Pixelated Games in JavaScript — There’s a variety of example games here. The source for the Snake clone shows off how simple it makes things. Andy Balham |
|
visx: Visualization Primitives for React from Airbnb — Formerly known simply as vx, browse the gallery and see if you’re not inspired. GitHub repo. Williams and Shoff (Airbnb) |
|
Elsa: A Minimal, Secure Runtime for JavaScript and TypeScript Written in Go — Joining Deno in the land of new JS runtimes this year comes the Go-powered Elsa which uses QuickJS rather than V8. It feels somewhat more experimental, but it’s always fun to see such projects, and if you don’t like it.. you can 🎵 let it go… let it go… 🎵 Elsaland Team |
|
Parsel: A Tiny, Permissive CSS Selector Parser — This is an ES module with a simple API that lets you parse and traverse CSS selectors, calculating specificity. Supports the full Selectors 4 syntax and no dependencies. Lea Verou |
|
q5xjs: A Small and Fast Alternative Implementation of p5.js — It’s described an experimental version of the well known ‘accessible creative coding’ library. Lots of examples here. Lingdong Huang |