#518 — December 11, 2020 |
JavaScript Weekly |

|
|
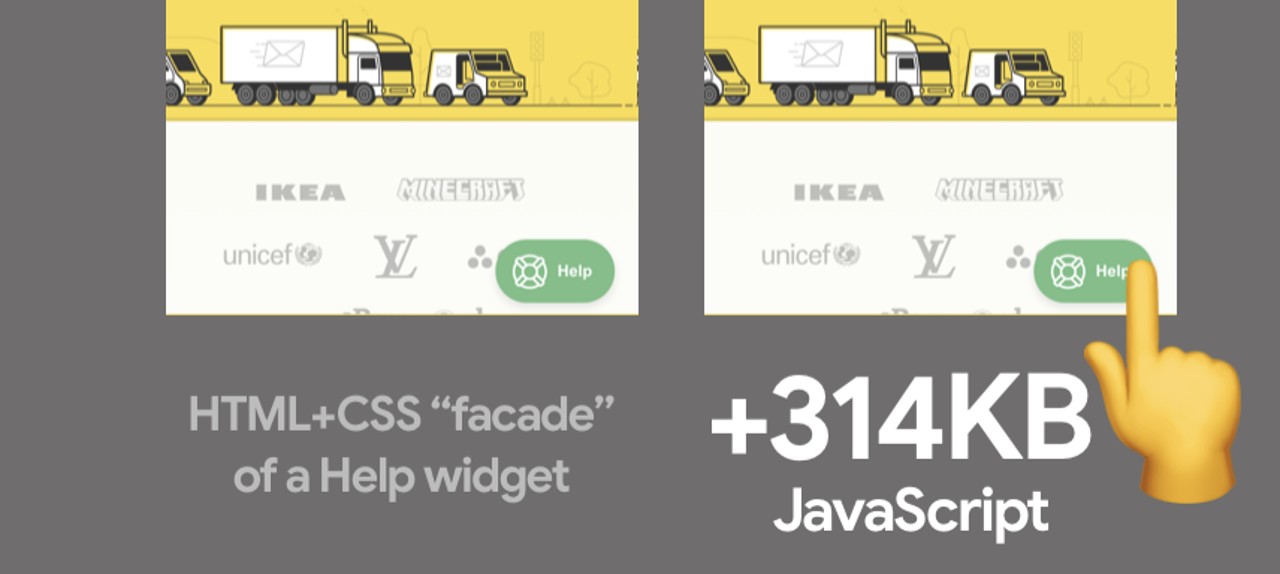
The 'Import on Interaction' Pattern — You know what’s faster than loading lots of front-end code? Not loading it. You can then ‘lazy-load’ non-critical resources when the user needs to actually use them. Addy Osmani digs in deep as to how this can work here. Addy Osmani |
|
The JavaScript Christmas Advent Calendar 2020 — Bekk has run these advent calendars on a variety of topics for a few years now and they’re a good source of bite size articles, tips, etc. You might enjoy The Three Ways of Fetching, What’s New in ES2021 or Machine Learning with JavaScript so far this year. Bekk |

The Easiest Way to Monitor Node: Automatic Instrumentation — Monitoring your Node.js apps can be hard. You need to understand what you need to monitor, instrument code, and then make sense of all the data. Automatic instrumentation makes that whole process easier and streamlined. Find out how you can do it. AppSignal sponsor |
|
Get Ready to Up Your (Google) Apps Script — Google introduced Apps Script over ten years ago as a powerful, JavaScript-powered way to script its various services (e.g. Gmail, Sheets..) Rather than shutting it down, Google has unveiled a new online IDE to make the development process far smoother. |
|
Deno 1.6 Released: You Can Now Build Executables — Perhaps the biggest post-1.0 release for the security-oriented TypeScript-leaning JavaScript runtime as it can now build self contained, standalone binaries though there are limitations and drawbacks (one being the file sizes). A promising step forward for JS tooling, though? Certainly. Iwańczuk, Casonato, and Dahl |
|
|
📚 Tutorials, Opinions and Stories |
|
A Deep Dive Into Rome: Linting, Compiling, and Bundling — We featured Rome’s fundraising request above, but what is it like to actually use and can it really replace tools like Prettier and Babel? Not yet, but it’s promising. Julio Sampaio |
|
How to Create a 'Client-Serverless' JAMstack App with Netlify, Gatsby and Fauna — This is for you if you want a complete walkthrough of building a JAMstack app with Fauna providing data over GraphQL, functions hosted by Netlify, and a Gatsby powered client side app. Tapas Adhikary |
|
Breakpoints and Wallaby.js sponsor |
|
Sticky Table Headers with React Hooks — For tabular data presentation, flexbox is often chosen over the seemingly old-fashioned and much maligned Miroslav Nikolov |
|
'No One Ever Got Fired for Choosing React' — A modern frontend riff on the old saying about IBM. Maybe there is safety in numbers. It provoked a bit of a discussion on Hacker News too. Jake Lazaroff |
|
How to Create a Favicon That Changes Automatically — It doesn’t take a lot of JavaScript to make this trick happen. We also get to see how to wrap it up into a React component. Carlo Martinucci |
|
Node.js + Express: An OpenTelemetry Deep Dive Lightstep sponsor |
|
▶ A Chat with RedwoodJS's Tom Preston-Werner — A new podcast featuring Anthony Campolo and Christopher Burns that covers “fullstack jamstack”, a space that RedwoodJS is pioneering in. BTW, if Tom's name seems familiar, he was one of GitHub's founders! FSJam Podcast podcast |
|
From Callback Hell to Callback Heaven — ‘Reflecting back’ on the days of heavy use of callbacks.. although this is still the daily reality for many of us! :-) Eugene Ghanizadeh |
|
The 'Async Disposer' Pattern in JavaScript — How to automatically close and cleanup resources. Tamás Sallai |
|
|
Electron React Boilerplate 2.0: A Foundation for Scalable Cross-Platform Apps — Brings together Electron (the popular cross-platform desktop app development toolkit) with React, React Router, webpack and React Fast Refresh. 2.0 waves goodbye to Redux and upgrades to Electron 11 and webpack 5. Electron React Boilerplate |
|
htmlparser2 6.0.0: A Forgiving HTML and XML Parser — Consumes documents and calls callbacks, but it can generate a DOM as well. There’s a live demo here. Felix Böhm |
|
Announcing Prisma Migrate Preview - Simplified Database Migrations — Prisma is a Node and TypeScript ORM. Learn more about Migrate in their announcement blog post. Prisma sponsor |
|
SiriWave: The Apple Siri Waveform Replicated in Pure JavaScript — If you need an effect that implies sound is playing or being recorded, perhaps. Flavio Maria De Stefano |
|
eslint-config-prettier 7.0: Turns Off ESLint Rules That Might Conflict with Prettier Prettier |
|
Markdown Editor 2.0: A Simple, React-Powered Markdown Editor with Preview |
|
Sniffer 4.0: Isomorphic Browser, Engine, OS and Device Detection
|
💻 Jobs |
|
Software Developer (Austin, TX) — We're a largely ex-Pivotal tech team looking for developers with all levels of experience. If you enjoy learning, collaborating, and creative problem solving then let's talk. Stronghold Resource Partners |
|
Senior Web Developer (Node/ReactJS) - Remote — Millions get inspired and plan adventures with our apps. To help us make komoot.com the place to go to plan outdoor adventures, we’re looking for a one of a kind Web Developer to join our team. Komoot |
|
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |