#529 — March 12, 2021 |
JavaScript Weekly |

|
|
What Is The Meaning of Jack Archibald |
|
The Final ECMAScript 2021 Feature Set — Dr. Axel always keeps tabs on the new features coming to future versions of ECMAScript and he’s just updated his ES2021 page now that the first candidate spec has been released (below). It’s a lot easier to digest than the spec itself as it links to the proposals behind the key changes ;-) Dr. Axel Rauschmayer |

Node.js Garbage Collection: Heap Statistics Magic Dashboard — Garbage collection can have a big impact on the performance of your app. With AppSignal, you'll discover performance issues before your customers experience them. Heap Statistics Magic dashboard will help you spot & fix memory leaks with ease. AppSignal sponsor |
|
📄 The ECMAScript® 2021 Language Specification — This is one of those things it’s almost obligatory for us to cover but that maybe 30 of you will read in full? If you have a clear weekend coming up, enjoy the now essentially complete (except for Ecma approving it in June) ECMAScript 2021 spec that will form the basis of future JavaScript implementations. ECMA |
|
Hybrids 5.0: Create Web Components from Plain Objects and Functions — A mature library for building web components in a declarative and functional way. This CodeSandbox example is a nice way to see how it works – feels very elegant to me. Dominik Lubański |
|
Quick Bits
|
📖 Articles, Opinion & Tutorials |
|
Going Beyond Christian Heilmann |
|
Creating a 'Table of Contents' Sidebar with IntersectionObserver — I love when long pages (particularly docs) use this sort of mechanism for navigation. Ben Frain and Chris Coyier |
|
Why a Serverless Data API Might Be Your Next Database DataStax Astra sponsor |
|
A Guide to (Ethical) Scraping of Sites with Node and Puppeteer — For simple tasks, a basic HTTP client is enough, but for dynamic sites a headless browser is often needed and Puppeteer (or Playwright!) is ideal. Andreas Altheimer |
|
Through The Pipeline: An Exploration of Frontend Bundlers — A developer compares Parcel, Rollup, and esbuild for his reasonably modest requirements. Andrew Walpole |
|
You Don't Know The Arek Nawo |
|
Get Your Free SPOTcon 2021 Tickets Today — Join us March 26 for Scout APM's digital event on performance & observability. Speaker lineup and agenda now available. SPOTcon by Scout APM sponsor |
|
▶ Lightweight Server-Side Rendering with Fastify and Preact — A developer shows off his new project. Look at those Lighthouse scores :-) Sebastien Ringrose |
|
Modeling UI States in a React Form Component Using a Finite State Machine Xiaoyun Yang |
|
|
Svelte NodeGUI: Build Cross Platform Apps with Node and Svelte — We first featured NodeGUI, a Qt5 based native cross-platform framework, back in 2019. It has since spawned React and Vue-powered variants and now one for Svelte. GitHub repo. Jamie Birch, Atul R, et al. |
|
ConclureJS: Cancellation and Testability for your Async Flows — A small zero dependency generator runner. The idea is you can convert promises to generators and this helps fill in some of the functional gaps. Interesting idea. Dmitry Maevsky |
|
Wallaby.js, the World's #1 In-Editor Test Runner — Used at 10,000+ companies all around the world. 15x faster JavaScript debugging than with breakpoints and console.log. Free to try. Wallaby.js sponsor |
|
Taro: A Lightweight 3D Game Engine for the Web — Built around Three.js and cannon-es (a physics engine), Taro makes it easier to quickly build a basic 3D game or visual demo with JavaScript. Cloud9c |
|
react-big-calendar: A GCal-Style Calendar Component — Inspired by FullCalendar this component provides all of the calendaring functionality you’ll likely need. See for yourself using their demo. Jason Quense |
|
Svelte Formula: A Zero-Config Reactive Forms Library for Svelte — Create reactive forms in Svelte with easy using only HTML properties to configure validations. Tane Piper |
|
Math.js 9.3: An Extensive Math Library for Node and Browser — Work with complex numbers, fractions, units, matrices, symbolic computation, etc. Jos de Jong |
|
💻 Jobs |
|
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Senior JavaScript Developer (Fullstack) — We’re looking for a senior full-stack developer to help us build a high performance, high accuracy online fraud prevention service. FingerprintJS |
|
Find Your Next Job Through Hired — Create a profile on Hired to connect with hiring managers at growing startups and Fortune 500 companies. It's free for job-seekers. Hired |
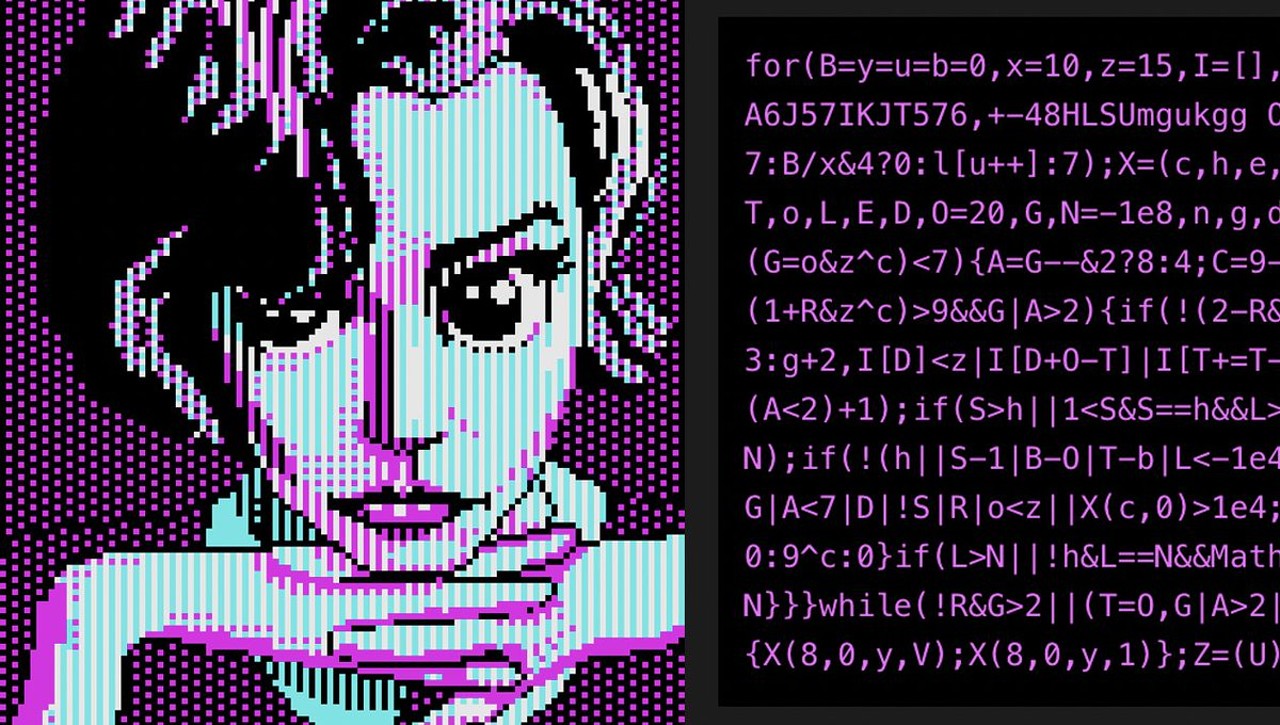
🎲 Can you beat JavaScript at chess? |

|
|
The Kilobyte's Gambit is a The Queen's Gambit (it's a Netflix show) inspired chess game whose core engine is crammed into a mere 1024 bytes. It's beyond my paygrade to figure out how that's even possible, but it beat me, at least. Good luck! |