#572 — January 14, 2022 |
JavaScript Weekly |

|
|
Make JS Games: How to Code Games with JavaScript — Web games are huge right now (Wordle anyone?) and this is a fantastic effort to provide a variety of solid tutorials (leaning on the Kaboom games programming library) to tackle several game genres. Read online or grab the PDF. Replit and Ritza |
|
Publishing & Consuming ES Modules Via Packages: The Big Picture — If all of the various concepts and moving parts involved in using ES modules via packages have kept you confused till now, here’s Dr. Axel with a detailed technical explainer. Dr. Axel Rauschmayer |

Retool Is the Fast Way to Build Internal Tools — Visually design apps that interface with any database or API. Switch to code nearly anywhere to customize how your apps look and work. With Retool, you ship more apps and move your business forward—all in less time. Retool sponsor |
|
Eleventy v1.0: The JS-Powered Static Site Generator — Created as an alternative to the Ruby-powered Jekyll, Eleventy (a.k.a. 11ty) similarly can transform a directory of templates into a static HTML site to deploy wherever you like. The v1.0.0 release notes provide more information specifically about this week’s release. Zach Leatherman et al. |
|
JavaScript Developer Breaks Two Popular npm Packages — The creator of Faker.js and colors.js, two packages we’ve mentioned quite often, made some unorthodox commits to his projects recently that caused them to either disappear or break in 'interesting' ways. Thomas Claburn (The Register) |
|
Parcel CSS: A New CSS Parser, Compiler, and Minifier Written in Rust — Continuing the trend of writing JS infrastructure in other languages, the Parcel bundler gains a new CSS compiler and minifier written in Rust. Parcel 2.2 has just come out and supports a new experimental CSS transformer plugin if you want to try it out, but you can use it standalone too. Devon Govett |
|
IN BRIEF:
RELEASES: Billboard.js 3.3 – D3-based charting library. |
|
📒 Articles & Tutorials |
|
How Not to Learn TypeScript — “Learning TypeScript, even in 2022, can be frustrating it seems,” notes the author who reflects on five common mistakes TypeScript newcomers make (so that you can avoid them yourself!) Stefan Baumgartner |
|
How Storybook Migrated 541 Components From Styled Components to Emotion (Without Bugs) — The Storybook team essentially dogfooded their Chromatic visual testing tool to streamline a refactor. Varun Vachhar (Storybook) |
|
Build an Interplanetary Chatbot, from Scratch — Create your own bot to query photos from the NASA API, and learn some new coding skills: chatbots & conversational AI. Botpress sponsor |
|
Ace, CodeMirror, and Monaco: A Comparison of Browser-Based Code Editors — One of Replit’s engineers makes an opinionated comparison of some common browser-based editor options. Faris Masad (Replit) |
|
Form Validation with the Constraint Validation API — Client-side validation isn’t a full substitute for true server-side validation, but it can get you a lot of the way. Here, Craig introduces the Constraint Validation API which you can use from JavaScript to interact with HTML5’s form validation mechanisms. Craig Buckler |
|
▶ Evan You on 'The New Vue' — At VueConf Toronto a couple of months ago, Vue creator Evan You spoke about the Vue 3 experience and all of the new and updated pieces that make it tick. Evan You |
|
Email Service 'HEY' is Running Its JavaScript Off Import Maps — From Ruby on Rails to JavaScript on Import Maps?
|
|
How We Built a VS Code Extension with Rust, WebAssembly, and TypeScript
|
🛠 Code & Tools |

|
|
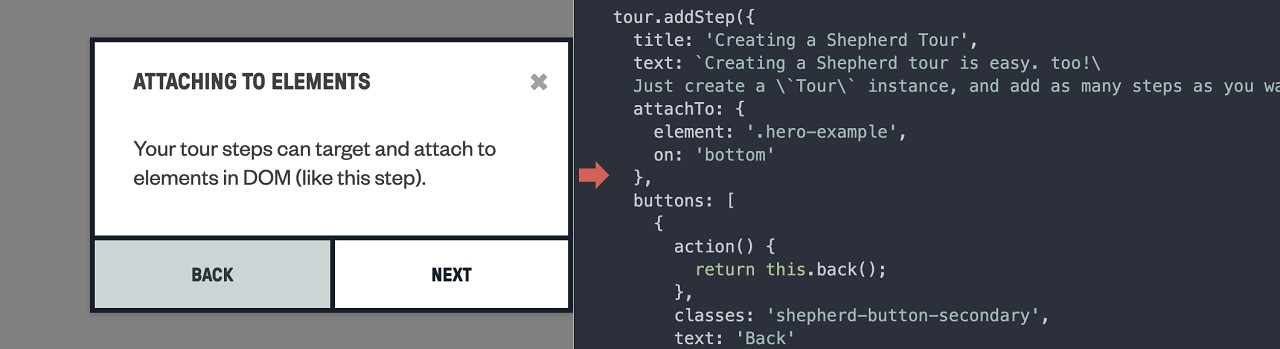
Shepherd 9.0: Guide Your Users Through a Tour of Your App — A way to step-by-step highlight features of your app/page. Angular, Ember, React, and Vue wrappers are available as needed. GitHub repo. Ship Shape |
|
Heapify v0.6: The 'Fastest JavaScript Priority Queue Out There' — A bold claim, but there are some benchmarks, plus no dependencies and it’s well explained and documented too. Lucio Paiva |
|
Shortcut Puts the Agile in Agile and the “Can” in Kanban — Looking for an intuitive white-board style project management tool? Collaboration has never been easier with Shortcut. Shortcut (formerly Clubhouse.io) sponsor |
|
Ohm: Library and Language for Building Parsers, Interpreters and Compilers — Can work in browser, Node, or Deno, and is used on a variety of projects like live coding systems and online music generators. HARC |
|
Danfo.js 1.0: Data Analysis Toolkit and Structures — Provides high-performance, intuitive, and easy-to-use data structures for manipulating and processing structured data, a la Python’s popular Pandas system. JSdata |
|
Two.js: A Renderer-Agnostic 2D Drawing Library — Built by a graphic designer, this library focuses on vector shapes and motion graphics in particular built upon scenegraphs. Jono et al. |
|
Window.js: A Prototype JavaScript Runtime for Desktop Graphics Programming — It’s early days for this project, but the author has brought together some interesting technologies including V8, GLFW, and Skia. One to watch, perhaps. Joao da Silva |
|
Doppler - All Your Environment Variables in One Place Doppler sponsor |
|
deno_lint: Fast Linter for JS and TS Written in Rust — A Rust project implementing a JS linter – not just for Deno, although that’s where it’s targeted (via Deno Team |
|
timequeue.js 3.0: A Queue with Custom Concurrency and Time Limits
|
|
Svelte Carousel: A Lightweight, Simple Carousel for Svelte 3
|
|
Axios Cache Interceptor: An Efficient Cache Interceptor for Axios
|