🇺🇦 #589 — May 13, 2022 |
JavaScript Weekly |

|
|
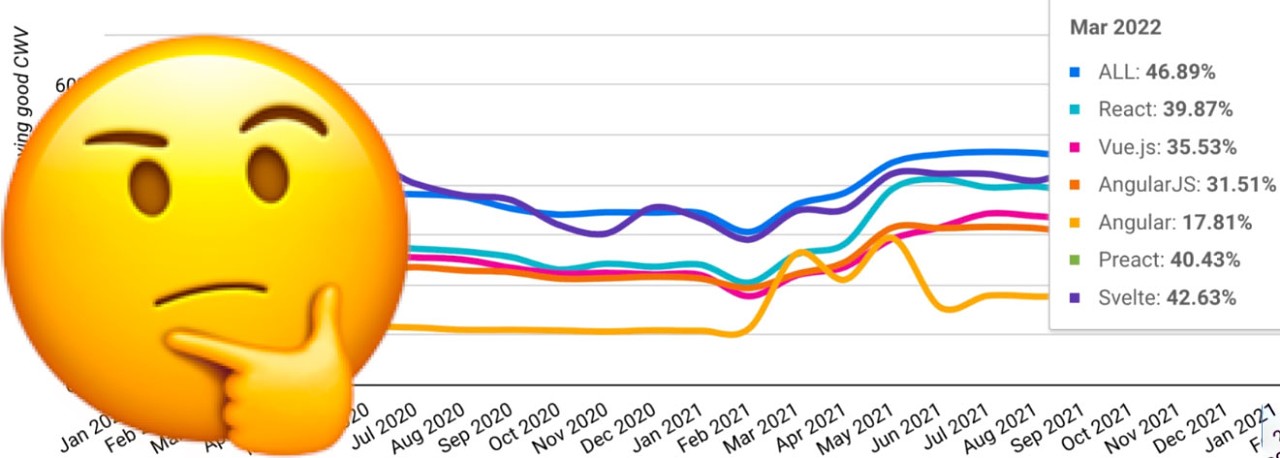
Using Google's CrUX to Compare Performance of JS Frameworks — Chrome User Experience Report (CrUX) is a dataset of user experience metrics collected from real world Chrome users and it’s possible to use it to analyze and compare the performance profiles of different UI frameworks, as done by Dan here. Dan Shappir |
|
Thoughts on React's Forthcoming Nick Scialli |

▶ Are You Looking for Answers to Tough Leadership Questions? — Postlight designs and builds software platforms for some of the biggest companies in the world. Join Postlight leaders Rich Ziade, Paul Ford, Gina Trapani and Chris LoSacco for honest conversations on tech, business, ethics, and culture. Postlight sponsor |
|
▶ Data Visualization with D3: A 19 Hour(!) Course — I hope you’ve got some spare time for this. This is basically a mashup of D3 data visualization tutorial livestreams made by a popular datavis YouTuber. There’s a lot jammed in here and I love how easy it is to see everything as he uses a huge font size :-) Dr. Curran Kelleher / freecodecamp |
Note: freeCodeCamp seems to be posting a lot of long 'course' style screencasts recently if you're interested. Topics include React Router 6, neural networks in JS, React, and Firebase. |
|
Meta Transferring Jest Project to the OpenJS Foundation — Meta, née Facebook, created the now popular Jest JavaScript testing framework over 10 years ago and while it’s going to continue using it internally, they now consider it ‘feature complete’ and so think it may thrive better being managed in the broader community. Rick Hanlon (Meta) |
|
IN BRIEF:
RELEASES: Solid 1.4 – Fantastic declarative UI library. |
|
📒 Articles & Tutorials |

|
|
Building a Musical Instrument with the Web Audio API — One of our favorite writers in the frontend space is back with an easy to follow walkthrough of how she built Keyboard Accordion, a Web based diatonic accordion (which I struggle to play in any coherent fashion at all but it sounds great). Tania Rascia |
|
Get to Know Your Browser's Performance Profiler — If the Performance tab in your browser’s devtools seems a bit intimidating, this article tries to boil down the absolute basics you need to know about what it’s showing you. Thomas Belin |
|
Integrate eSignatures in Your App in Less Than a Week HelloSign, a Dropbox Company sponsor |
|
Rust From 0 to 80% for JavaScript Developers — If the never ending news about JavaScript tools being (re)written in Rust hasn’t tired you out yet, maybe you’d like to know how to approach learning Rust from a JS perspective. Daniel Bulant’s Rust basics, from the perspective of a high level programmer is also quite a good explainer. Michael Salim |
|
▶ Using PyScript to Run Python in the Browser — From Rust to Python we go.. The recently unveiled PyScript provides an easy way to write Python code on Web pages much as you might write JavaScript now. This eight-minute screencast shows it off a little. Python Engineer |
|
Making a Basic 'Falling Sand' Game in JavaScript — A calm and peaceful tutorial with embedded examples throughout. Jason McGhee |
|
🤡 In Defence of the Single Page Application — (Be warned, this is meant to be funny!) William Kennedy |
|
Storybook Performance: Vite vs Webpack
|
🛠 Code & Tools |

|
|
InfiniteGrid 4.3: Arrange Card Elements Infinitely on a Grid Layout — Very mature and established and makes it easy to create grids formed of card elements of varying sizes. It’ll work with your framework of choice too and is happy on both desktop and mobile. GitHub repo. NAVER |
|
fuzzysort 1.9: Fast Fuzzy Search Library — Inspired by the fuzzy search in Sublime Text. Check out the live example – it certainly feels quick. Stephen Kamenar |
|
Self-Hosted, Open-Source Firebase Alternative — Appwrite provides APIs that cover your core backend needs. Build secure and fast with Appwrite. Click to learn more. Appwrite sponsor |
|
Parvus: Accessible Lightbox with No Dependencies — I love how it says not to use overlays on Web pages but if you have to, use this! There’s a CodePen example. Benjamin de Oostfrees |
|
crypto-random-string 5.0: Generate a Cryptographically Strong Random String — For example: Sindre Sorhus |
|
Reagraph: WebGL Graph Visualizations for React — A high-performance network graph visualization library that uses WebGL under the hood. A basic example you can play with. REAVIZ |
|
Project Management for Today's (and Tomorrow's) Software Teams Shortcut (formerly Clubhouse.io) sponsor |
|
DFlex: A Drag-and-Drop Library for All JS Frameworks — This is a vanilla JavaScript solution with a focus on good performance and easy implementation. Try some demos here. DFlex |
|
✌️ Vody: A New Solid-Like Reactive UI Framework — Another month, another new UI framework, but it’s always good to see innovation in the space especially when quite a bit of effort has clearly been put in. Oh, and it doesn’t need Babel either. Fabio Spampinato |
|
actions/github-script: Write Workflows Scripting the GitHub API in JavaScript — If you want to write GitHub actions that perform operations via the GitHub API, this could make your life a lot easier. GitHub Actions |