#606 — September 16, 2022 |
JavaScript Weekly |

|
|
MemLab: A Framework for Finding JavaScript Memory Leaks — Facebook (sorry, Meta) has been using MemLab to make significant improvements to the memory use of its main SPA. Now they’ve open sourced the tool (which is itself written in TypeScript) with the hope everyone else can achieve similar improvements. Liang Gong and Glenn Conner (Meta) |
💡 Nolan Lawson's Fuite is another, smaller, tool worth considering in this space. |
|
JavaScript APIs You Don’t Know About — It’s a bold headline because plenty of you will have at least heard of these APIs, but it’s a good roundup nonetheless to catch up on what the Web platform offers. APIs covered include the Page Visibility, Web Sharing, and Broadcast Channel APIs. Smashing Magazine |

Frontend Masters Community Sale — Celebrate new community features with $100 off a yearly membership – our first discount in over 3 years! See details. Frontend Masters sponsor |
|
Best Practices for Creating a Modern npm Package — A step-by-step “as of 2022” walkthrough of creating your own npm package using current best practices. It’s very thorough and certainly worth revisiting, even if you’ve built a package already. As always, though, there’s more than one way to do it, and other tools like np can be brought into the mix as needed. Brian Clark (Snyk) |
|
IN BRIEF:
|
|
RELEASES:
|
📒 Articles & Tutorials |

|
|
The Seventh Way to Call a Function Without Parentheses — If you’re surprised that there were even six ways, this is for you. These are almost entirely ‘tricks’ but ones that can be important when it comes to security or sanitizing user supplied code. Gareth Heyes |
|
What’s New with HTML Forms in 2022? — Some useful additions to working with forms that you might have missed… Ollie Williams |
|
Snyk Finds PyPi Malware That Steals Discord & Roblox Credential and Payment Info — Read about the latest PyPi malware found by the Snyk security research team stealing Discord & Roblox payment info. Snyk sponsor |
|
The Secret of Successfully Using Multi Window WebGL Canvas — This is technical and most of us won’t need to dig so deep, but it's a neat exploration of using an offscreen canvas to render using separate worker contexts - these can then be used in other tabs or browser windows. Tobias Uhlig |
|
Why the Jared Toporek |
|
useSyncExternalStore: The Underrated React Hook? — A hook for subscribing to external data sources. But did you know it can also be used to stop over-returning React hooks triggering needless re-renders? Sébastien Lorber |
|
Conditionally Spreading Objects in JavaScript — A technique I've not seen before.
|
|
Multithreading in JavaScript with Web Workers
|
|
A Guide to Rounding Numbers in JavaScript
|
🛠 Code & Tools |

|
|
npm-check-updates: Update Raine Revere |
|
❤️ Loving console.log Is Easy, but hate 😡 Losing Context to View Messy Output — Developer productivity tools Wallaby.js, Quokka.js, and Console Ninja (coming soon) show Wallaby.js sponsor |

|
|
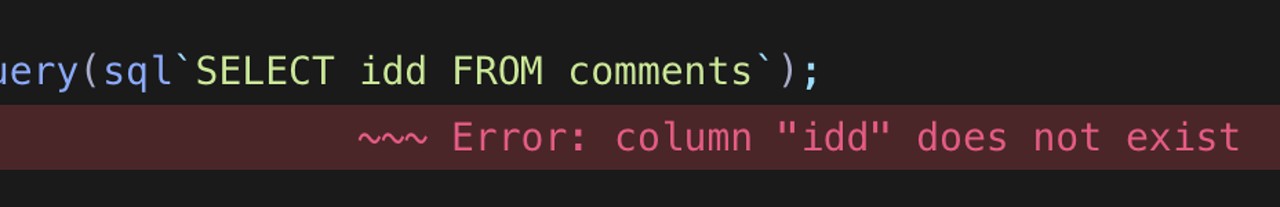
SafeQL: An ESLint Plugin for Your SQL Queries — Clever idea. It hooks into your database and then guides you as to mistakes you might make when writing SQL queries in your JavaScript code. Postgres only for now, but supports any client.. whether Prisma, pg, Sequelize, or whatever. ts-safeql |
|
Theatre.js 0.5: Hackable Motion Design for the Web — Can be used both programmatically and visually to animate 3D objects created with things like Three.js, React Three Fiber, HTML/SVG, or even to ‘animate’ variable values. v0.5 introduces 3D scene editing and complex keyframing. Docs and GitHub repo. Theatre.js Project |
|
Code Capsules: The Simplest Way to Deploy Your Code Code Capsules sponsor |
|
⚡️ OTHER QUICK RELEASES:
|
|
|
A LITTLE BIT OF FUN AT THE END: 🕹 Infernal Throne is a small Metroidvania-style game written for the js13kGames JavaScript coding competition. Source available here. |

|
|
A key part of delivering Infernal Throne within a mere 13 kilobytes is the use of Roadroller, a tool we linked to a year ago, which is specifically designed to crush JavaScript code down as small as possible (so much so that it's almost entirely unreadable). |