#608 — September 30, 2022 |
JavaScript Weekly |

|
|
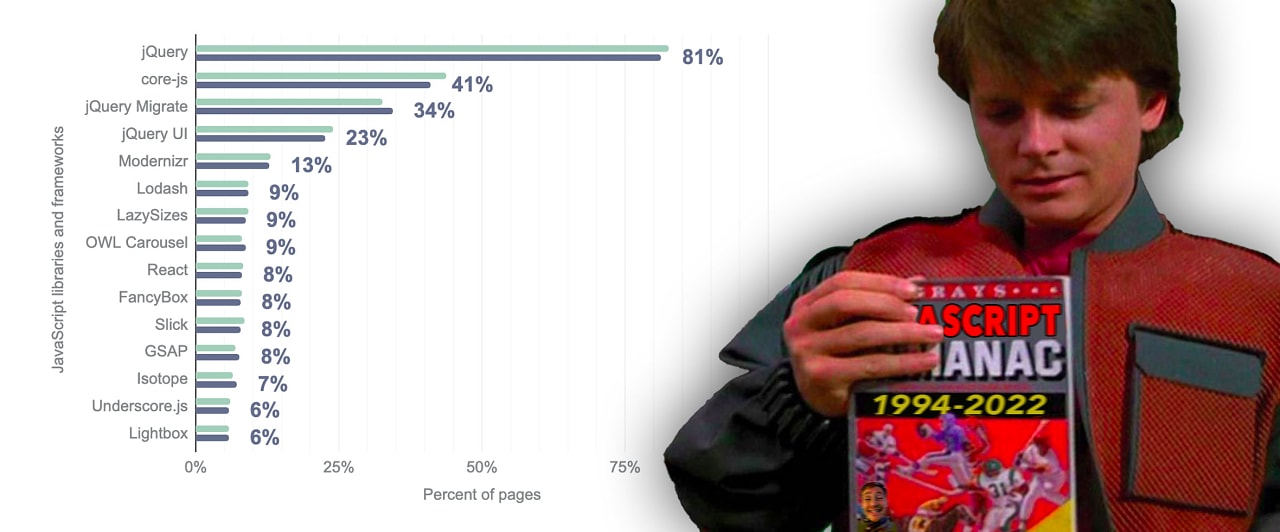
The Web Almanac 2022's Take on the State of JavaScript in the Real World — What’s better: a survey, or real world usage data from 8 million sites? If you prefer the latter, this is for you. The Web Almanac is an annual ‘state of the web’ report into what technologies are being used online and amongst the over 20 chapters of insights is a JavaScript-specific chapter. Some highlights:
Jeremy Wagner and the HTTP Archive |

Build a Slack Integration in a Few Lines of JavaScript — Don’t sweat notifications on any channel. Slack? Push? SMS? Email? Do it all with consistent formatting and logs that anyone can read that are easy to audit. Courier sponsor |
|
Announcing TypeScript 4.9 Beta — This is a very satisfying update that introduces the Daniel Rosenwasser (Microsoft) |
|
The 'New Wave' of JavaScript Web Frameworks — A few months ago he covered the new wave of React state management and now Rem is back trying to “make sense of the proliferation of new Javascript web frameworks.” As are we all. Vue, Svelte, Solid, Remix, Astro and Qwik all make an appearance here. No Lit or Web Components though. Rem |
|
IN BRIEF:
|
|
RELEASES:
|
📒 Articles & Tutorials |
|
Use .NET From Any JavaScript App in .NET 7 — A showcase of the JavaScript to .NET interop by way of a port of the famous TodoMVC to .NET running via WebAssembly. Blazor is the most commonly associated framework with .NET and C# in the browser, but the support works independently of Blazor too. Pavel Šavara (Microsoft) |
|
Writing Composable SQL using JavaScript — There are many approaches to working with SQL databases and the author prefers plain SQL and Slonik. If you prefer something more abstract, of course, Knex.js is still an option. Gajus Kuizinas |
|
How to Monitor a Next.js Application — Learn how to monitor both the server side and client slide of a Next.js application, including adding logs in context. New Relic sponsor |
|
Building an Accessible Select Component in React — A step-by-step (or should we say brick-by-brick?) tutorial on how to build a select component specifically with accessibility in mind, a topic an international business like LEGO has at its heart. Kacper Kula (Lego) |
|
A Quick Guide to Phone Vibration with JavaScript — Learn how to do this, then don’t do it unless you really, really, really have to.. please? 😁 Pete Fowler |
|
Testing React Apps with Cypress: An In-Depth Guide for Beginners
|
|
▶ An Introduction to Pinia, Vue's Recommended Store Library
|
|
Watch Out What You Expose with Angular Interceptors
|
🛠 Code & Tools |

|
|
Billboard.js 3.6: D3.js-Based JavaScript Chart Library — The hugely powerful and popular chat library now has an official React wrapper, a new ‘linear gradient’ bar chart option, and . Demos and GitHub repo. Jae Sung Park |
|
Liqe: Lightweight Lucene-like Parser and Search Engine — Lets you use Lucene-style search query syntax to query or test things you already have in JavaScript objects, e.g. Gajus Kuizinas |
|
Wallaby.js: 15x Faster JavaScript Testing, Now with Support for Vitest — Wallaby runs tests as you type, with real-time runtime values, errors and coverage displayed next to your code. Wallaby.js sponsor |
|
create-t3-app: Interactive CLI to Quickly Set Up an Opinionated, Full-Stack, Type-Safe Next.js Project — There’s even a 10-minute screencast from Theo - ping․gg showing off how to use it. T3 Open Source |
|
Glide.js 3.6: A Dependency-Free Slider and Carousel Control — “Designed to slide. No less, no more” says the creator. MIT licensed and mature. Jędrzej Chałubek |
|
Preview.js: Fast Component Previews in Your IDE — This extension will automatically generate valid props in your components in the preview, has support for CSS-in-JS, and works offline. Available for VS Code and IntelliJ/WebStorm, and supports Solid and Vue components too. Zenc Labs |
|
🅰️ 'Photoshop Export Layers to Files Fast' — Did you know you can script Adobe Photoshop using JavaScript? It’s quite powerful, but I found it hard to find good examples to learn from when I played with it – so this project is very welcome. Hanna W |
|
Ezno: An Experimental JavaScript Compiler — The latest in a long line of JavaScript compilation experiments – and we’re all here for it. This post explains the philosophy and reasoning and why type checking is at the heart of it: “You can think of it as an extension to TSC, similar ideas but taken further.” Ben X |
|
Code Capsules: The Simplest Way to Deploy Your Code Code Capsules sponsor |
|
textlint: A Pluggable Linting Tool for Text and Markdown — Imagine ESLint but for natural language and punctuation. Markdown and text are supported out of the box, but other formats can be added (e.g. HTML). There’s an online playground if you want to try it out. Textlint Team |
|
⚡️ OTHER QUICK RELEASES:
|
|
|
🤖 Well, okay.. You've got some semi-structured data written in Markdown and want to convert it to JSON. What do you do? ▶️ Get OpenAI's GPT-3 machine learning model to do it of course..(!) It continues to amaze me the things this new technology can pull off. Maybe I'll see if it can help me with my crossword later :-) – Peter Cooper, your editor |