#612 — October 28, 2022 |
|
JavaScript Weekly |

|
|
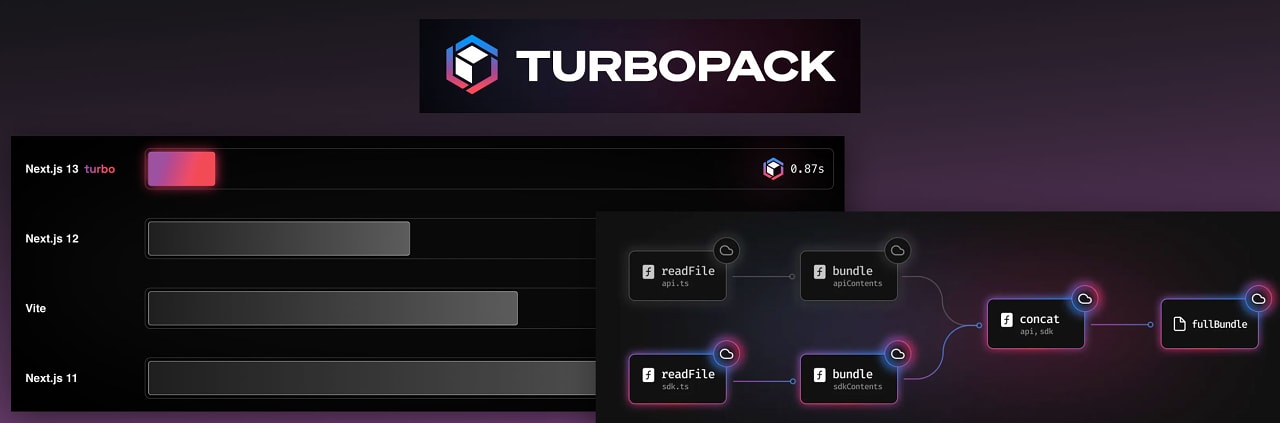
Turbopack: A Rust-Powered 'Successor' to Webpack — With over 3 billion downloads, webpack is the current champion of the bundlers (though Vite has been rapidly advancing). Vercel found it too slow and has funded work on Turbopack. It's a project to keep an eye on and boasts huge performance boosts over webpack or even Vite, but there are some limitations to take into account:
Koppers and Palmer (Vercel) |

Implement JavaScript Developer Solutions for Every Project — Get dependency-free, fast, flexible, true JavaScript components that enable you to build basic websites, full enterprise applications, Excel-like spreadsheet tools, and reports for your organization. Empower your JavaScript developers today. GrapeCity sponsor |
|
Node 18 Becomes Active LTS with v18.12.0 — Formerly a ‘current’ release getting all the newest features, version 18 (now codenamed Hydrogen) is now the active ‘Long Term Support’ release and will remain so until October 2023. Ruy Adorno and Rafael Gonzaga |
If you're using an older LTS version and are wondering what Node 18 has to offer, Marian Villa presents 11 Features in Node.js 18 you need to try, including the |
|
IN BRIEF:
|
|
Next.js 13 Unveiled at Next.js Conf — Next.js Conf 22 took place earlier this week and as well as Turborepo (above), Vercel unveiled the latest version of the site framework that has become 'inextricably linked' to React. It gains:
Vercel |
"Next.js is the framework for the web the way k8s is the framework for infrastructure" – Kelsey Hightower at Next.js Conf. |
|
JetBrains JavaScript Day 2022: An Event You Won’t Want to Miss — Join JetBrains JavaScript Day 2022 to catch up on the latest trends and connect with other like-minded professionals. JetBrains sponsor |
|
RELEASES:
|
📒 Articles & Tutorials |

|
|
Which Serverless Edge Platform Has the Fastest Git Deployments? — The team behind Deno have tested some popular serverless edge computing providers (including their own Deno Deploy) to see which has the fastest git deployment time. As always with benchmarks, read the results with a cynical eye and repeat for yourself. Andy Jiang (Deno) |
|
How We Improved React Loading Times by 70% with Next.js — By replacing Create React App with Next.js, business planning platform Causal significantly improved their user experience by reducing load times. How? Well, just a little SSR can get you a long way. Causal Engineers |
|
How to Build a Blog with Fresh and Deno — In other Deno news, if you’ve felt like giving Deno a go for something but been unsure as to what, how about spinning up a simple blog atop the Fresh Web framework? Then deploy it really quickly to Deno Deploy ;-) Andy Jiang (Deno) |
|
The Fastest Way to Learn JavaScript / TypeScript — With 2M+ downloads world-wide, Quokka.js is the #1 tool for exploring and testing JavaScript/TypeScript without leaving your editor. Wallaby.js sponsor |
|
How to Write Your First Unit Test in JavaScript — If you’re a prolific tester, scroll on. If not, this is a very light primer. Chip Verek |
|
▶ A Next.js Crash Course — There are a lot of such videos, but this is a well recorded and up to date one so it might help you get the lay of the Next.js land (which seems to be all the rage this week in particular) if you’re just starting out with it. (2 hours 30 minutes) Anson Foong |
|
Detect a System Theme Preference Change from JS — David Walsh |
|
Advancements in Angular 14.2's Router
|
|
Using Cloudinary's Image APIs from Alpine.js
|
🛠 Code & Tools |

|
|
npoint: Simple JSON Storage Bins with Schema Validation — You can use this as a lightweight backend as you prototype an app/site or play with a new library. You can even let other people make changes to the data, if you wish. Alex Zirbel |
|
Satori: Convert HTML and CSS to SVG — React and JSX are the preferred route in to this, but it’ll work without those. It powers Vercel's new 'social card' image generation feature. Vercel |
|
Don’t DIY Your Notifications: Send SMS, Email, and Push with One Call Courier.com sponsor |
|
Downshift 7.0: Primitives to Build Accessible React Components — You get hooks that provide the stateful logic needed to create autocomplete, combo-box and ‘select’ dropdown components which you can then lean on for WAI-ARIA compliant goodness. PayPal |
|
🎉 Canvas Confetti: An On-Demand Confetti Shower — Ready to let off some fireworks in your browser? Do it in style with confetti. Plenty of demos to check out. GitHub repo. Kiril Vatev |

|
|
|
👻 And just in time for Halloween.. |

|
|
Creepyface: Makes Images of Faces 'Follow' the Pointer — This is an effect we’ve seen mostly on ‘about us’ pages where faces of team members follow your pointer around. If you want to recreate that, here you go.. and in a timely Halloween edition too. (React user? There's a component for that.) Alejandro Tardín |
