#669 — January 4, 2024 |
|
JavaScript Weekly |

|
|
🌟 The 2023 JavaScript Rising Stars — At the start of each year, Michael rounds up the projects that gained the most popularity on GitHub in the prior year. Rocketing to #1 is the shadcn/ui suite of React components, but there are a lot of fresh entries. Bun and Next.js stay on the list, while htmx and Drizzle ORM make their first appearances in the top ten. Michael Rambeau et al. |
|
10 Interview Questions Every JS Developer Should Know in 2024 — I’d usually shy away from a list-based post on Medium, but this is a good exception. As a rare example of a top-notch developer who's also involved in hiring other developers, Eric provides useful advice. Eric Elliott |
|
Authentication & User Management for the Modern Web — Clerk is the easiest way to add authentication and user management to your app. With prebuilt UI components and feature-rich SDKs & APIs, Clerk is purpose-built for React, Next.js, and the modern web. Get started with Clerk for free. Clerk sponsor |
|
Vue 3.4 Released — Vue 2 went ‘end of life’ last week, but never fear, we got a new version of Vue 3 to make up for it, complete with a rewritten, faster template parser, and a more efficient reactivity system. If you prefer a screencast tour, ▶️ Erik Hanchett has one for you. Evan You |
😢 If the loss of Vue 2 stings, you might enjoy Fotis Adamakis' tribute. |
|
IN BRIEF:
RELEASES:
|
📒 Articles & Tutorials |

|
|
Let's Bring Back JavaScript's Alex MacArthur |
|
Session Replay Basics - Debug Web App Issues Faster — Join us on Jan 11 to learn how Session Replay can help find and resolve the most difficult-to-reproduce issues in JavaScript. Sentry sponsor |
|
Making Sense of 'Senseless' JavaScript Features — We’ve tackled Juan Diego Rodriguez |
|
A Look at 2023's New Array Methods — A look at Chris Ferdinandi |
|
What the Heck is a Homomorphic Mapped Type? — “Let’s try to understand what the TypeScript guys mean when they talk about homomorphic mapped types.” Andrea Simone Costa |
|
React Server Components: The Good, The Bad, and The Ugly — “I’d argue that adding server capabilities to React is much less important than fixing its many existing issues.” Mayank |
|
Try a Lightning-Fast Pairing Tool Built with You in Mind — Tuple will change the way you think about pair programming. Try it with your team free for 14 days, no card required. Tuple sponsor |
|
Introduction to HTMX — htmx is an interesting library for imbuing your HTML with dynamic functionality in a lightweight, dependency-free way. Refine |
|
🔥 Simulating Fluids, Fire, and Smoke in Real-Time — Only tangentially JavaScript related, but a fantastic article nonetheless. Andrew Chan |
|
The Complete Playwright Cheatsheet
|
🛠 Code & Tools |

|
|
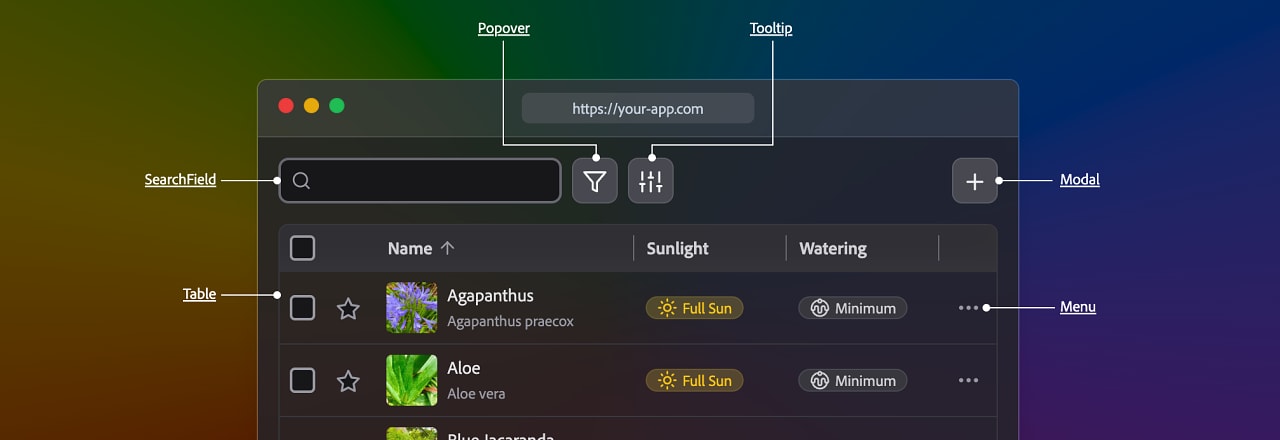
React Aria 1.0: 40+ Accessible Components, Your Way — Anyone who follows Devon Govett (also of Parcel fame) on social media will know just how much he's put into this suite of components, and v1.0 is now here. If you’re building your own components and want to get accessibility right, this is for you. Devon explains a little more here. Adobe |
|
📆 Schedule-X: A Material Design Calendar and Date Picker — Available in the form of React, Vue or plain JS components. GitHub repo. Tom Österlund |
|
Auth Without Complexity — React Auth in a Straightforward Platform — Userfront streamlines authentication & access control so engineers can focus on their core business. Read the docs now. Userfront sponsor |
|
quick-lint-js 3.0: Tool to Find JavaScript Bugs As You Code — We first linked this two years ago when it hit 1.0. It’s an interesting alternative to tools like ESLint and aims to give you instant feedback while coding. v3.0 introduces TypeScript support. Matthew Glazar |
|
Plotteus: A JavaScript Library for Data Storytelling — Looks to be a powerful solution not just for creating static visualizations (graphs, plots, etc.) but interactive ones that visualize data changes via scrolling, UI controls, or other user interactions. Bartosz Prusinowski |
|
LIPS: A Scheme-Style Lisp in JavaScript — A Lisp interpreter written in JavaScript that also has good integration with JavaScript both in the browser or atop Node.js. Jakub T. Jankiewicz |
💡 Prefer Smalltalk to Lisp? Amber might be for you. |
|
