#413 — November 23, 2018 |
JavaScript Weekly |

|
|
The State of JavaScript 2018 — The results of this popular annual survey are out now. React is the clear, dominant front-end framework of choice. Jest and Mocha are neck and neck in the testing space, and Python is the most common other language for JS developers to use. Sacha Greif |
|
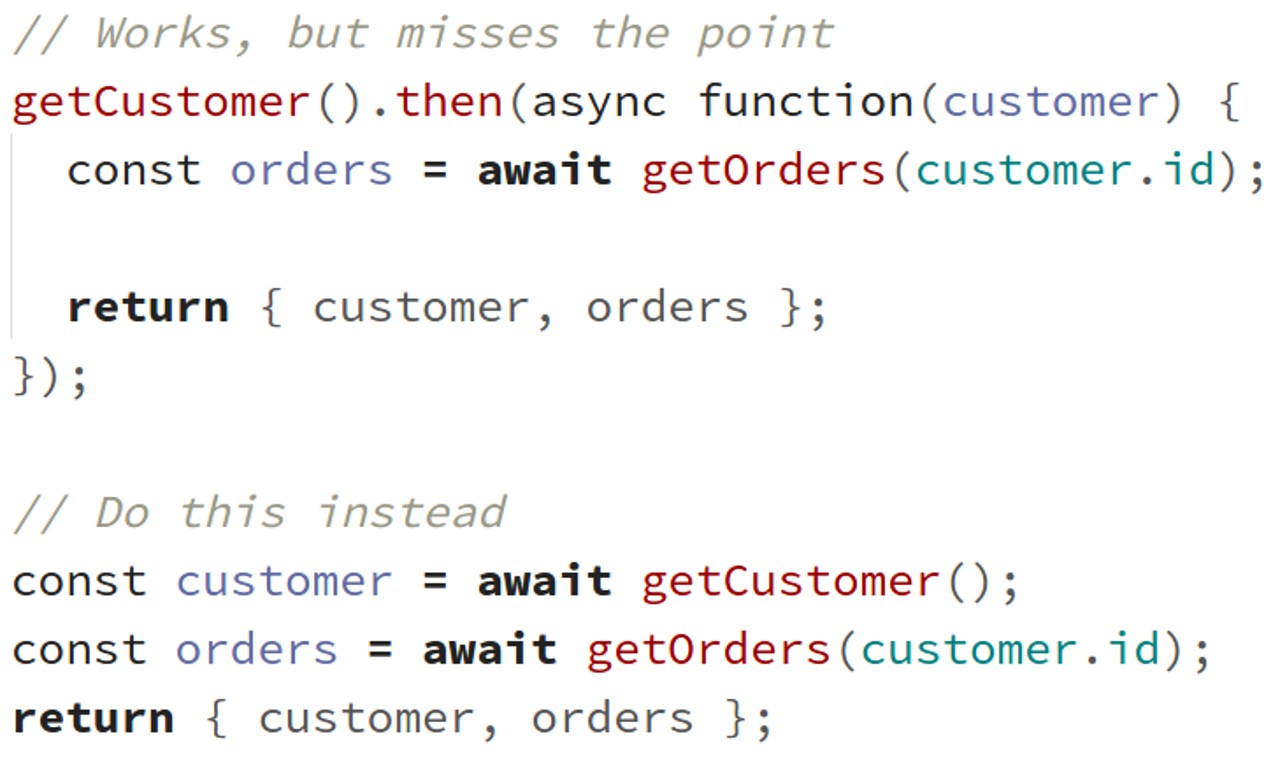
Hyperscript Tagged Markup: A JSX Alternative using Standard Tagged Templates — A clever idea, this. It’s JSX-style syntax but in plain JavaScript (using tagged templates) that requires no special transpilation but still supports things like rest spread and referencing components. Jason Miller |

Create a Serverless Powered API in 10 Minutes — Use Cloudflare Workers to create and deploy a serverless API to 150+ data centers. Cloudflare Workers sponsor |
|
Experimenting with Brain-Computer Interfaces in JavaScript — Can you use JavaScript to analyze your brain? Yep. It’s fascinating to see the domains JS can be used with. I did something similar with an ECG (heart monitor) recently. Charlie Gerard |
|
WebSockets: A Conceptual Deep-Dive — An extensive look at the world of WebSockets, the browser technology that can provide a fast, full-duplex persistent connection between a server and client. Ably |
|
CMS.js: A Client-Side JavaScript Site Generator — A Markdown-oriented site generator in the spirit of Jekyll but with no server-side scripting at all (it simply fetches Markdown from your site and dynamically renders it). Chris Diana |
|
Google to Pay Frameworks to Implement 'Performance-First' Code — Google is launching a $200K fund to sponsor performance-focused development on third-party JavaScript frameworks. ZDNet |
💻 Jobs |
|
Sr. Angular Engineer at Services/Product Firm (Toronto /Remote) — Do you love Angular and helping teams build products? Join forces with thought-leaders and Fortune 500 teams. Code, teach, speak. NRWL.IO |
|
Lead Front-End Developer with a Passion for UX (Remote) — Lead our front-end efforts, create tactful and experience-enhancing animations, and ultimately impact the way people learn design. The Interaction Design Foundation |
|
Join Our Career Marketplace & Get Matched With A Job You Love — Through Hired, software engineers have transparency into salary offers, competing opportunities, and job details. Hired |
📘 Tutorials and Opinions |

|
|
Building an Interactive Infographic with Vue.js — A thorough guide to building a dynamic and interactive infographic using Vue.js, SVG and GreenSock (for animation). Krutie Patel |
|
Tackling UI Complexity with State Machines Carlos Galarza |
|
Transducers: Efficient Data Processing Pipelines in JavaScript — The latest in Eric’s series on functional programming techniques in ES6+. Eric Elliott |
|
Read Now: The Ultimate Guide To npm — Everything you need to know to know to use the npm CLI, from basic building blocks to time-saving tips and tricks. NodeSource sponsor |
|
Transpiling and Publishing ES2018 npm Modules with Babel 7 — How to use the latest and greatest JavaScript features but still ensure your packages can be used by as wide an audience as possible. Sean van Mulligen |
|
Creating iOS 12 Shortcuts with JS and Shortcuts JS — GitHub repo. Josh Farrant |
|
Building Your Own Interactive JavaScript Playground — Not something many of us might think we want to do, but it’s interesting to see how we could replicate the underlying functionality of sites like JSBin or Code like CodeSandbox or CodePen if we wanted to. Krasimir Tsonev |
|
Dart for JavaScript Programmers — Possibly helpful advice if you want to work with Google’s Flutter mobile dev framework. Hillel Coren |
|
Using Azure Functions and the Marvel API to Visualize Character History — A nice collision of the worlds of Marvel, serverless, and JavaScript. Raymond Camden |
|
How Do Top Developers Deliver Video? - Download the 2018 Video Report Bitmovin sponsor |
|
How JSX is a Stellar Invention, Even with React Out of The Picture Daniel Brain (PayPal) |
|
🔧 Code and Tools |
|
Demoboard: A Live Code/Demo Editor That Integrates with npm James K Nelson |
|
create-yo: Use Any Yeoman Generator with Christopher Hiller |
|
Black Friday Sale: Quokka.js - Debug Without breakpoints/console.log — Quokka displays execution results in your editor as you type. Get it now with a 50% discount. Wallaby.js sponsor |
|
Nivo: D3.js-Powered React Data Visualization Components — Examples and code on the official homepage. Raphaël Benitte |
|
D3Funnel: A JavaScript Library for Rendering Funnel Charts using D3.js Jake Zatecky |
|
Awesome Angular GraphQL: A Curated Collection of Resources, Clients and Tools Hasura |
|