#384 — May the 4th Be With You |
JavaScript Weekly |
|
Angular 6.0 Released — A major release focused on Angular’s toolchain (particularly Angular CLI) and developer experience than on the framework itself. Angular Elements also allows you to bootstrap components within an existing app by registering them as Custom Elements. Want help in upgrading to 6 from an earlier version? Use the Angular Update Guide. Stephen Fluin |
|
Dojo 2.0: A Step Forward for an Early JS Framework — Originally known as the Dojo Toolkit, Dojo pioneered a lot of concepts we now take for granted. Dojo 2 brings modern standards to the framework such as a reactive, virtual DOM-based widget system, Web Components support, and CLI tooling. The JS Foundation |

Fix Production Bugs in Seconds with Sentry — Relying on users to report errors? Use Sentry to see unminified code right in the stack trace with source maps. Cut time to resolution from 5 hours to 5 minutes. Sentry is 100% open source and loved by 500K developers. Sign up for free. Sentry sponsor |
|
Is ServiceWorker Ready? (Yes.) — Earlier this week, Edge became the final popular browser to support Service Workers, and this page provides a handy roundup of how browser support varies. Jake Archibald |

|
|
BigInt: Arbitrary-Precision Integers in JavaScript — A look at a new numeric primitive to represent integers with arbitrary precision that’s already available in V8 6.7 and Chrome 67. You may also enjoy the story behind implementing them in V8 Mathias Bynens |
|
ow: Function Argument Validation for Humans — Define constraints for arguments with a fluent API (e.g. Sindre Sorhus and Sam Verschueren |
|
Angular Attack: A 48-Hour Online Angular Hackathon (May 12-13) Angular Attack |
|
Ember.js's 2018 Roadmap: A Call for Blog Posts Katie Gengler |
💻 Jobs |
|
Senior Software Engineer (NYC) — Hospitality/tech platform focused on building help into our homes. React, React Native, Node, TypeScript, PostgreSQL. Hello Alfred |
|
Senior Frontend Developer at Nested.com, a London Based Startup — We're looking for frontend developers to join our growing team. We're using technology to reinvent the broken industry that is UK property. Nested |
|
Open to a New Job? Sign Up for Vettery — Top developers can get 5+ interview requests during their first week on Vettery. Vettery |
📘 Tutorials |
|
Extracting Loop Functionality (via Callbacks and Generators) Dr. Axel Rauschmayer |
|
A Guide to Code Coverage, Part 1: Code Coverage Explained — Code coverage is a way of using analytics to get an idea of how well an application has been tested... Codacy sponsor |
|
A Complete React with Apollo and GraphQL Tutorial Robin Wieruch |
|
A Guide to JavaScript Regular Expressions — A nice run-through of the main features, with examples. Flavio Copes |
|
Building A Serverless Contact Form For Your Static Site Smashing Magazine |
|
Capture and Report JavaScript Errors with window.onerror Ben Vinegar |
|
Learn How to Create PWAs from Scratch with Preact Bleeding Edge Press sponsor |
|
Accessing the Clipboard Using the Async Clipboard API — Chrome 66+ only for now. Alligator |
|
An Easy to Understand Webpack 4+ Configuration File with Comments Timur Catakli |
|
Parallel Programming in JavaScript Uday Hiwarale |
|
Azure Tips and Tricks Video Series — Collection of short videos on using the Azure platform. New videos are released weekly. Subscribe now. Azure sponsor |
🔧 Code and Tools |
|
Proton Native: Built Desktop Apps using React Native Syntax — Think React Native, but for building desktop applications instead of mobile. Gustav Hansen |
|
Selection: A Library to Enable Visual DOM Selection — For example, if you want users to be able to drag a box around various elements they want to select. Supports touch devices too. Simon Reinisch |
|
layerJS: UI Composition and Animation in Pure HTML — Declare visual effects using HTML attributes. Handorf, Tordeur, and Onutchin |
|
NGXS 3.0: A State Management Library for Angular Austin McDaniel |

|
|
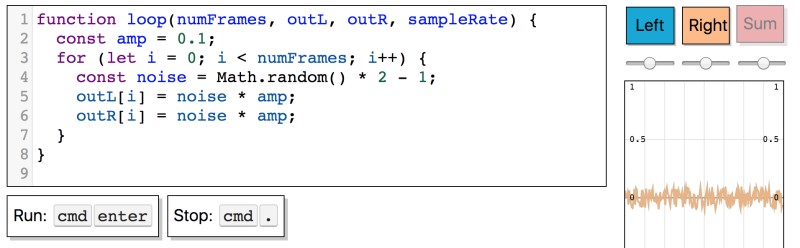
Web Audio API DSP Playground — This is a lot of fun to noodle with, though AudioWorklet support limits it to Chrome for now. Arthur Carabott |
|
Impact (the HTML5 Game Engine) Open Sourced — Anyone building HTML5 games a few years ago will have heard of this popular game engine. It was a paid-for product but has just been MIT licensed. Dominic Szablewski |