#433 — April 19, 2019 |
JavaScript Weekly |

|
|
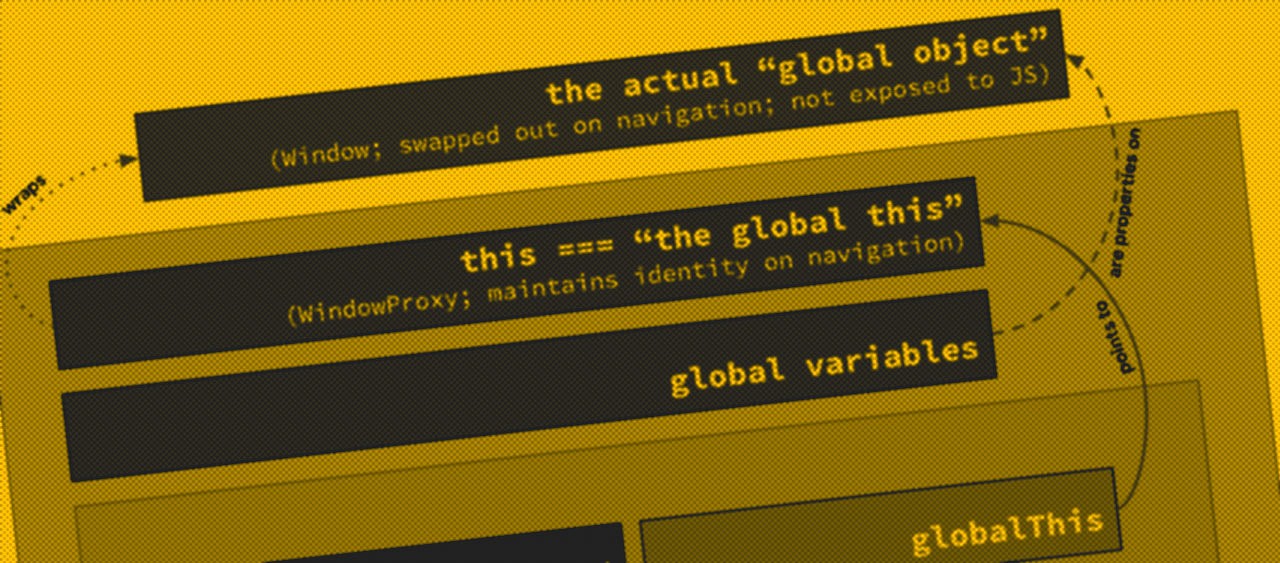
A 'Horrifying' (or Genius?) Mathias Bynens |
|
The Front-End Developer Handbook 2019 — This popular, detailed guide returns for another year. Updated with plenty of useful resources, learning materials and dev tools. Cody Lindley |

Cloud Hosting Developers Love — Deploy high performance web apps faster and save up to 55% compared to other cloud providers. DigitalOcean sponsor |
|
Razzle: Create Server-Rendered Universal Apps with No Config — It abstracts all the tooling for a universal app into a single dependency and leaves the decisions around frameworks, routing, and data fetching to you (think Jared Palmer |
|
V8's Blazingly Fast Parsing: How Lazy Parsing Works — A deep-down, technical post from the V8 team on how the JavaScript engine’s pre-parsing functionality works to prevent unnecessary parsing taking place before it needs to. Toon Verwaest and Marja Hölttä |
|
“[TDD] eliminates fear of the merge button. That reassuring coverage number gives your whole team the confidence to stop gatekeeping every little change to the codebase and let changes thrive. Removing fear of change is like oiling a machine.” ___ |
💻 Jobs |
|
✉️ Want to Contribute to GitHub @ a Fortune 100 Company? — We live and breathe open source. Please check out our open-source on GitHub. Do you have the passion to write code with tests? Come join our team which powers the enterprise.
|
|
Software Engineer - Full Stack (JavaScript) - Berlin — Join a fast learning environment where you can extend and build upon your skills and interests. Enfore |
|
Find a JavaScript Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Tutorials and Opinions |
|
How to Know What to Test — “Given enough time and experience, you develop an intuition for knowing what to test.” Kent C Dodds |
|
How to Create a Multicolored Mouse Trail for Your Site — We don’t often link to visual uses of JavaScript that are just for fun but this is pretty neat. We also learn a neat trick to only run code on browsers/devices with a proper pointing device attached: Noah Yamamoto |
|
Say Hello to Scheduled Stitch Triggers — MongoDB Scheduled Stitch Triggers enable you to run your functions automatically on a timed schedule. Get set up in under 3 minutes. MongoDB sponsor |
|
How to Build a Large Vue Application — Vue is perfect as it is for small and medium-sized apps, but you might want to lean on systems to make apps more modular at larger scales. Michael Lin |
|
Choosing The Right Node.js Framework: Next, Nuxt, Nest? — A handy examination of the differences between three very popular server-side rendering frameworks. Liz Parody node |
|
Rendering a Triangle with Vulkan and JavaScript — Vulkan is a new(ish) low-level graphics and compute API from Khronos (the folks who manage standards like OpenGL and WebGL). Here’s the Vulkan “Hello World” for Node. Felix Maier node |
|
Exploring the Hidden Potential of JavaScript Arrays — Aimed more at beginners, this tour visits built-in methods like Areknawo |
|
Get the Fastest Website Deployments — Learn the most effective way to build better apps faster. Buddy sponsor |
|
Adding Numbers using Boolean Operations in JavaScript — This isn’t necessarily useful in and of itself, but if you’re not aware of how numbers are added at the binary level, you’ll learn something. Sung M. Kim |
🔧 Code and Tools |
|
match-sorter: Simple, Expected, and Deterministic Best-Match Array Sorting Kent C. Dodds |
|
Bowser: A Browser Detector — Because “not even good modern browsers always provide good feature detection mechanisms.” Denis Demchenko |
|
Toast Editor: A GitHub-Flavorked Markdown/WYSIWYG Editor — A new version (1.4.0) has just dropped. NHN |
|
Build & Run JS Unikernels Easily In Minutes using This Free Open Source Tool OPS sponsor |
|
Bootbox.js: Nick Payne |
|
react-jsonschema-form: A React Component for Building Forms from a JSON Schema Mozilla Services |

|
|
Octotree 3.0: A Browser Extension for Greater GitHub Code Trees — A tool that gives you an IDE-like code tree when browsing projects on GitHub. Buu Nguyen and Contributors |