#434 — April 26, 2019 |
JavaScript Weekly |

|
|
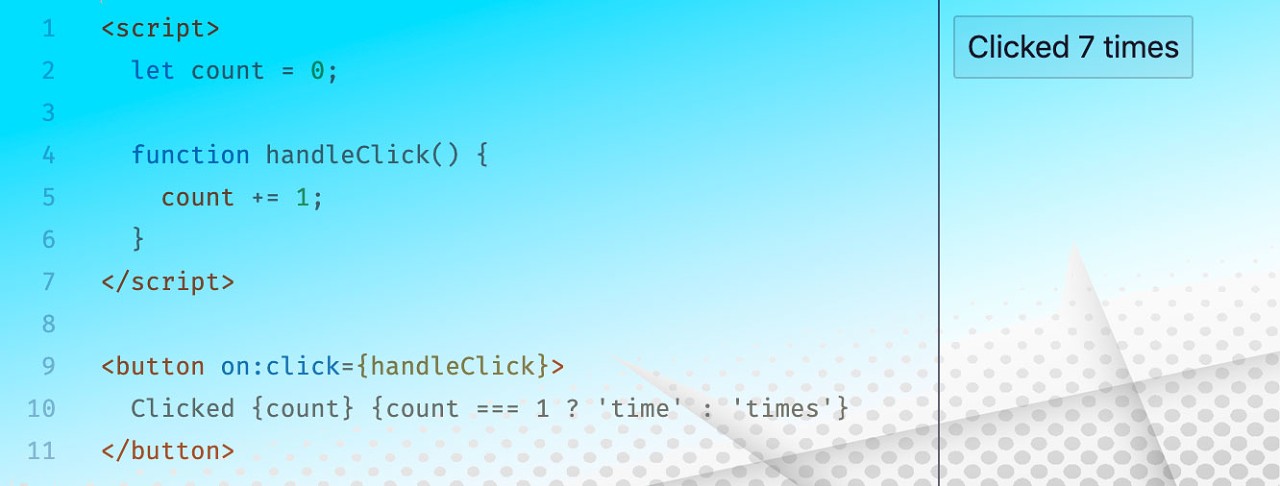
Svelte 3 Released: Rethinking Reactivity — Svelte is one of the most interesting UI frameworks out there as it’s not scared of taking a unique approach. Rather than running in the browser, Svelte runs at build time, compiling your app into more efficient runtime JavaScript. Svelte 3 takes more steps forward, particularly in helping you write less code. Rich Harris |
|
Node.js 12 Released, And It's a Big One — The newest ‘current’ branch of Node.js upgrades to V8 7.4 which brings many memory and perf improvements for free as well as support for private class fields, TLS 1.3, diagnostic reports, all-new ES module support, and more. NodeSource also have a webinar on new features in Node 12 next Wednesday. Node.js Foundation |

How to Test Software: Mocking, Stubbing, and Contract Testing — We’ll cover the techniques of mocking and stubbing, and test-driven development to help each testing layer. First, let’s review the test pyramid. This helps illustrate the difference between different kinds of tests and when it’s advantageous to do them. CircleCI sponsor |
|
Uppy 1.0: A Modular Open-Source JavaScript File Uploader — When Artur Paikin |
|
Create React App 3.0 Released — The popular tool to set up a modern React app in a single command takes some key steps forward with support for Jest 24, hooks, TypeScript linting, and more. |
|
7 Useful JavaScript Tricks — I just can’t resist the occasional ‘here’s a bundle of neat tricks’ post, so sorry, not sorry 😂 The tricks are relatively simple, but if you’ve not heard of David Walsh |
|
Comparing JVM Alternatives to JavaScript — This article is rather opinionated and a bit unfair to React too, but I found it really interesting to see the state of Java to JavaScript compilation toolkits and the code involved in building apps with them (scroll down a lot for that). Renato Athaydes |
💻 Jobs |
|
Lead Front End Engineer - EDITED (London) — Join our Product & Data team, working closely with developers & designers to create data-driven solutions to our customers' problems. Edited |
|
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
|
💚 Tips for Technical Interviews — If you ever apply to a job in JavaScript Weekly and get invited for an interview, how best to prepare for the experience? Harry Roberts |
📘 Tutorials and Opinions |
|
JavaScript Allongé: A Deep Dive into JavaScript's Functionality, Composition, and More — A long-time popular JavaScript e-book that’s now free (if you so choose). The ultimate in weekend reading. Reg “raganwald” Braithwaite ebook |
|
Learn How to Easily Deploy a Node.js App to the Cloud — Follow this guide to learn how to deploy a Node.js application to the cloud in 4 simple steps using Visual Studio Code. Microsoft sponsor |
|
Faster and More Feature-Rich Internationalization APIs in V8 — Sathya Gunasekaran (V8) |
|
On Node 12's New Experimental ES Modules Support — Experimental support for ES modules has been in Node since v8.9 but Node 12’s all new implementation kicks things up a few notches with non-flagged, mainstream support expected later this year. Node.js Foundation |
|
The Design Patterns Game — A quick online game to help test your familiarity with the ‘Gang of Four’ design patterns. Zoltan Toth |
|
How I Failed the Remy Sharp |
|
Webinar: New and Exciting Features Landing in Node.js 12 NodeSource sponsor |
|
'You Should Never Ever Run Directly Against Node.js in Production. Maybe.' — In short, directly running Node apps (particularly those that act as servers) can be brittle, so why not use tools like Burke Holland |
🔧 Code and Tools |
|
Shepherd: Guide Your Users Through a Tour of Your App — A way to step-by-step highlight features of your app/page. Try the live demo. Angular, Ember, React, and Vue wrappers are available. Ship Shape |
|
Faast.js: Transforms JavaScript Modules into Scalable Serverless Functions — Supporting AWS Lambda and Google Cloud Functions, Faast.js takes functions exported from a module and makes them serverless while keeping them easy to invoke from JavaScript. faastjs |
|
A Much Faster Way to Debug Code Than With Breakpoints or Wallaby.js sponsor |
|
HTTP View: A Tool to Intercept, Explore and Debug HTTP Requests — An open source tool for debugging, testing and working with HTTP(S). A ‘pro’ level paid version can also detect third party APIs you’re working with and provide more information. Tim Perry |
|
negative-array: Negative Array Index Support using ES2015 Proxies — For example, Sindre Sorhus |
|
Sortable 1.9: Reorderable Drag-and-Drop Lists — Happy on touch devices and modern browsers (IE9+), drag items between lists, define your own drag handles, works well with Angular, React, etc. Sortable |
|
Reattempt: A Way to Give Your Async Functions Another Chance Waseem Dahman |