#489 — May 22, 2020 |
JavaScript Weekly |

|
|
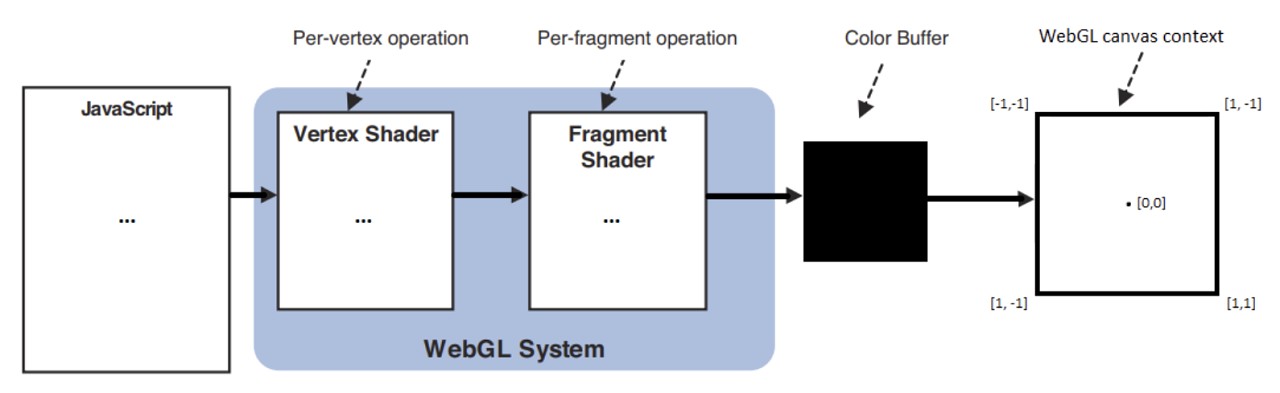
A Complete Walkthrough to Using WebGL — A really thorough walkthrough of getting started with WebGL at the low level, complete with integrated, editable examples and coverage of the math behind 3D rendering. If you’ve ever wondered what libraries like Three.js are using behind the scenes, it’s all here. Maxime Euzière |
|
Microsoft Unveils 'Azure Static Web Apps' — Azure Static Web Apps brings modern static site deployment to Azure and integrates with GitHub and Visual Studio Code too. Want to see more? Here’s a 6 minute screencast demo. Yet another way to deploy those static single page apps :-) Microsoft |

The Most Complete Spreadsheet for JavaScript Apps – SpreadJS — Deliver true Excel-like experiences with this fast JavaScript enterprise spreadsheet solution. Build FinTech, analysis, budgeting, and forecasting apps. Featuring an Excel I/O, 450+ functions, tables, charts, sparklines, and more. View the latest demo. SpreadJS by GrapeCity sponsor |
|
The Unreasonable Effectiveness of Declarative Programming — Siddharth shows off his single file animation library by way of showing off the benefits of doing things in an (arguably) declarative style. A nifty post, this, which encourages you to interact with the code yourself. Siddharth Bhat |
|
The Third Age of JavaScript? — Yes, purely an opinion piece but he might have a point. “Every 10 years there is a changing of the guard in JavaScript. I think we have just started a period of accelerated change that could in future be regarded as the Third Age of JavaScript.” Shawn Wang |
|
Electron 9.0.0 Released — The popular cross platform desktop app framework gets more dependency bumps and is now running on Chromium 83, V8 8.3, and Node.js 12.14. There’s an integrated PDF viewer now, if you need that. GitHub Inc. |
|
💻 Jobs |
|
Senior Software Engineer — Save Lives & Make an Impact — We use Node/TS/React & ML to provide crisis support via SMS. Help us scale globally with a focus on privacy and security. Crisis Text Line |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📚 Tutorials and Opinions |

|
|
▶ (Re)-Implementing The Easiest JavaScript Game Ever — Have you ever played the ‘running dinosaur’ game in Chrome when your connection goes down? This is a fun 8 minutes spent reimplementing the basic mechanic. It’s scrappy, but that’s kinda the point. If you like his style, he’s done a 2 minute video flying through the development of another arcadey game. KnifeCircus |
|
The Architecture of a Serverless, Vue.js-Powered Content Management System — Not only does this outline the AWS infrastructural architecture pretty well, there’s code for you to use for your own setup if you wish. Dan Bartlett |
|
Understanding Lazy-Loading in Popular Frontend Frameworks — How Angular, React, and Vue handle on-demand loading of components. tamos piros |
|
▶ One Developer's Five Most Used JavaScript 'Tricks' — If you’re more at the beginner end of the scale, you might appreciate six minutes spent here. Well presented. Aaron Jack beginner |
|
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure. Stream sponsor |
|
5 Differences Between Arrow and Regular Functions — A nice detailed look, with examples, of the differences between arrow and regular functions in JavaScript. I’m sure one or two of these will be new to many of you. dmitri pavlutin |
|
Dropbox's Great CoffeeScript to TypeScript Migration of 2017 — A deep retrospective from the Dropbox team on migrating hundreds of thousands of lines of CoffeeScript to TypeScript, sharing details on why they chose TypeScript and the challenges faced. “Fast forward to 2020, we now have over two million lines of TypeScript at Dropbox.” David Goldstein |
|
JonLuca DeCaro |
|
Growing Pains: From 0 to 13,000 Dependencies — Find out how your project can go from 0 to 13,000 dependencies in just a few steps. Nikola Đuza |
|
Eugene Ghanizadeh Khoub |
|
A (Mostly) Complete Guide to React Rendering Behavior Mark Erikson |
|
How to Use Object Destructuring in JavaScript — A code-heavy tutorial looking at object destructuring, a feature introduced in ES6 that allows you to extract properties from objects and bind them to variables. dmitri pavlutin |
🔧 Code & Tools |
|
Reveal.js 4.0: An HTML Presentation Framework — A mature library takes another step forward. The homepage itself is, cleverly, a live demo (use the arrow keys). v4 adds several new features. Just want the code? Here’s the GitHub repo. Hakim El Hattab |
|
ac-colors: A Reactive Color Conversion and Generation Library — A lot of power under the hood here being able to convert between RGB, HSL, HEX, XYZ, LAB, and LCHab, as well as handle random color generation and contrast ratio calculation. Vinay |
|
MongoDB Is Easy. Now Make It Powerful. Free Download for 30 Days. — Using MongoDB Atlas? Studio 3T is the professional GUI and IDE that unlocks the power you need. Studio 3T sponsor |
|
umi-request: A Modern HTTP Request Tool Based on Fetch — An attempt at combining some of the niceties of Axios with the modernity of the Fetch API to get the best of both worlds. UmiJS |
|
Howler.js: An Audio Library for The Modern Web — Makes things easier cross-platform. Uses the Web Audio API but can fall back to HTML5 Audio. James Simpson |
|
Vue Class Store: Universal Vue Stores You Write Once and Use Anywhere — We’ll let it speak for itself: “I’ll give you reactivity, computed properties and watches, written in standard JavaScript or TypeScript, with no setup or boilerplate, and you can use me anywhere.” Dave Stewart |
|
New Integration: PostgreSQL Instrumented for Node.js AppSignal sponsor |
|
Vue Formulate: The Easy Way to Build Forms with Vue.js — First linked a few months ago, this has come on leaps and bounds since with grouped fields, a way to stop validation, slots for customization, and more. Braid LLC |
|
NanoPop: A Minimalistic Positioning Engine — In a race to do things in as few bytes as possible, NanoPop aims to be much smaller than even PopperJS for positioning things like tooltips and popovers. Simon R. |