#505 — September 11, 2020 |
JavaScript Weekly |

|
|
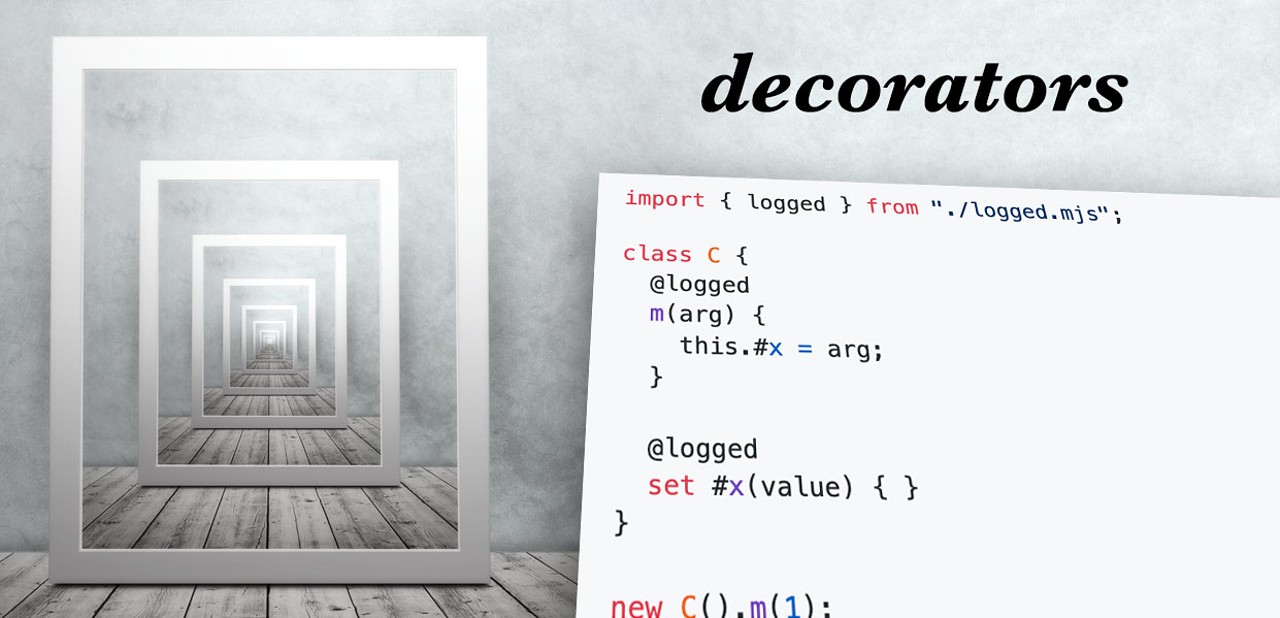
A New Proposal for Decorators for JavaScript Classes — Currently at stage 2 in TC39’s process and due to be discussed in more depth this month, decorators provide a way to extend methods and other ‘syntax forms’ by wrapping them with other functionality. Note that this proposal differs from the decorators proposed to TC39 in 2018, that Babel 7 supports, and that inspired ‘experimental’ decorators in TypeScript. TC39 |
|
▶ 'You Really Don't Need All That JavaScript, I Promise' — If you have twenty minutes, you might enjoy this. Stuart, a long time Web standards expert, explains why we shouldn’t rely on JavaScript as much as we do and why we shouldn’t reach for a JS framework as the first, last, and only tool we use. Stuart Langridge |

New Course: 🐧 Complete Intro to Linux and the Command-Line — Gain powerful command-line skills, learn to use Ubuntu, quit VIM, handle package management, and write your own shell scripts. Frontend Masters sponsor |
|
Playwright 1.4: Fast and Reliable Cross-Browser Testing — Despite being 1.4, this is a pretty big release for the Puppeteer alternative. It now includes a CLI Microsoft |
|
JavaScript for Data Science: A Book — A book available both commercially and to read online, aimed not specifically at JavaScript developers (as it provides a neat introduction to JS in its own right) but at anyone looking to use JavaScript as a bit of a ‘Swiss Army knife’ for working with datasets. This is one of those great resources you’re likely to pass on to someone who really needs it. Gans, Hodges and Wilson |
|
💻 Jobs |
|
Sr. Engineer @ Dutchie, Remote — Dutchie is the world's largest and fastest growing cannabis marketplace. Backed by Howard Schultz, Thrive, Gron & Casa Verde Capital. DUTCHIE |
|
Sr. Engineer (TypeScript) at Brightflow AI — We’re bringing easy, automated cash flow forecasting tools and financial insights to small and mid-sized businesses. Brightflow AI |
|
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
📚 Tutorials, Opinions and Stories |
|
Rendering React on the Edge with Flareact and Cloudflare Workers — Josh works at Vox Media, one of the Web’s biggest publishers (think The Verge) and rendering pages quickly is important for them given they sell ads. Here, he introduces Flareact, an edge-rendered React framework built for Cloudflare Workers. Josh Larson |
|
Sending Data From an HTML Form to a Google Sheet — By going via AWS Lambda and SQS. BTW, if serverless use cases interest you, we have a serverless newsletter for that 😁 Levi Nunnink |
|
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure. Stream sponsor |
|
Testing an HTML Canvas with Cypress — An example of setting up basic visual regression testing with Cypress. Valentino Gagliardi |
|
Creating Extensions for Visual Studio Code: An Introduction — If you want to extend one of the most popular editors out there.. (Note: This tutorial uses TypeScript for the heavy lifting.) Ganesan Rengasamy |
|
How cdnjs Migrated to Serverless with Workers KV — cdnjs is a free CDN service that hosts almost 4,000 JavaScript libraries. Cloudflare provides the CDN services, but now it’s been remodelled to using their serverless Workers platform and Workers KV key-value data store – here’s the full story. Tyler Caslin (Cloudflare) |
|
A Practical Guide to the Web Cryptography API David R. Myers |
|
Raygun’s Guide to Debugging JavaScript in Major Browsers. Read It Here. Raygun sponsor |
|
Symbolic Computation in JavaScript with Math.js — Math.js is an extensive math library that can parse expressions, deal with things like complex numbers, matrices, etc. This post is really just a showcase of Klipse, a plugin for embedding interactive code snippets into blog posts, but we dig it. Yehonathan Sharvit |
|
Basic Procedural Texture Generation with texgen.js — Like the post above, this is really just showing off Klipse, but in a more visual way. Yehonathan Sharvit |
|
Learning JavaScript By Building a Snake Game — You know I like a straightforward ‘from scratch’ tutorial that gets to the core of the matter without lots of extraneous tooling.. and this ticks that box 😄 Souparno Paul |
🔧 Code & Tools |

|
|
Tooltip Sequence: A Simple Step by Step Tooltip Helper for Any Site — Another option, this one minimal, to add a ‘guided tour’ set of tooltips to a website or app, to point out features. Demo here. Sooraj S Nair |
|
Cropper.js: An Image Cropping Control — Now 5 years old but still seeing active development and available in an ES module variant. GitHub repo. Fengyuan Chen |
|
Try the Fastest, Most Secure Way to Test and Build Software Today 🚀 — Buildkite is as fast and enjoyable to use at 500 developers as it is at 10. Self-hosted agents work with all languages. Buildkite sponsor |
|
edit-in-place: A Flexible Edit-in-Place Library for Angular — Try it here to check out the variety of ways you can enable this functionality. netanel basal |
|
vanilla-colorful: A Tiny Color Picker for Modern Web Apps — See a demo here. It’s built as a ‘custom element’ with TypeScript, framework-agnostic (indeed it’s a port of react-colorful to vanilla custom elements), no dependencies, and mobile friendly. Serhii Kulykov |

|
|
Tweakpane: A Compact GUI for Fine-Tuning Parameters and Monitoring Values — I love the interactive nature of the homepage's demo. GitHub repo. Hiroki Kokubun |