#563 — November 5, 2021 |
JavaScript Weekly |

|
|
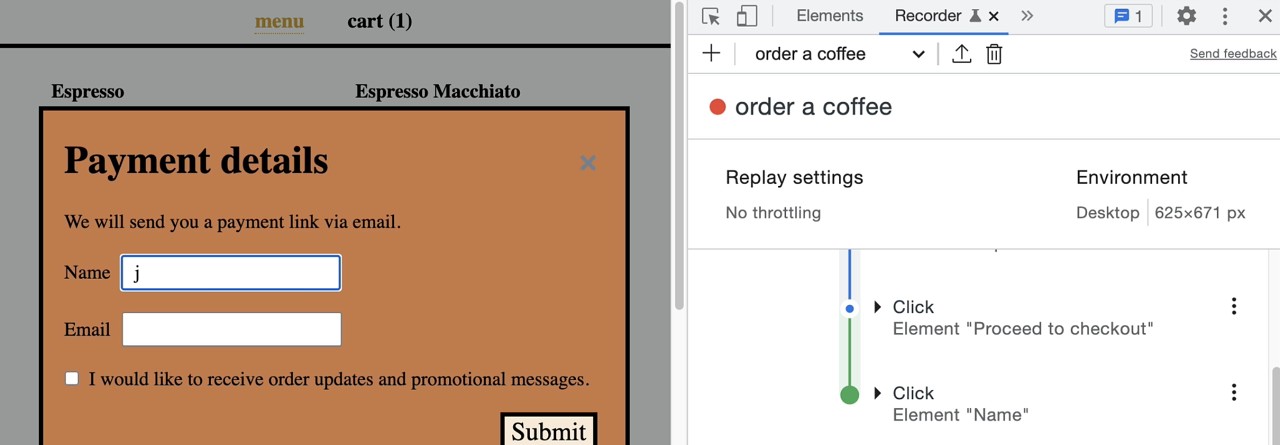
Chrome's New Feature to Record and Replay User Flows — It’s only a preview feature in Canary builds right now, but Chrome is adding a new Recorder panel to its DevTools which lets you record and replay a string of actions on a page (including under simulated slow network conditions). You can also measure the flow and get a performance trace for analysis. Jecelyn Yeen (Google) |
|
Angular 13 Released — Despite sentiment on social media, Angular continues to be a hugely popular framework, particularly in enterprise situations and v13 continues to push things forward with more of the Ivy related improvements coming through. Mark Thompson |

Another Bug Bites the Dust — AppSignal is an easy-to-use error and performance monitoring tool. We support the most popular Node.js frameworks and packages out-of-the-box. All features are included in all plans. Start a trial and send us your address for a box of Dutch cookies. AppSignal sponsor |
|
Microsoft Brings (More) JavaScript to Excel — At its latest Ignite conference, Microsoft unveiled an Excel update (currently in ‘preview’) that introduces a new JavaScript API for creating custom data types and functions based on them. More details here. TechCrunch |
|
Announcing TypeScript 4.5 RC — The first release candidate of TypeScript 4.5 is here with no changes now expected before the final release. We’ll focus more on the final release but a big change with this RC is deferring the promised ESM support for Node.js. Daniel Rosenwasser and the TypeScript Team |
|
QUICK BITS:
|
|
RELEASES: Visual Studio Code (October) – Light on JS updates this time. |
|
📖 Tutorials, Opinions & Stories |

|
|
▶ Have Single-Page Apps Ruined the Web? — The creator of frontend framework Svelte talks about the criticisms lodged towards single-page apps and how ‘transitional apps’ may be the way forward. Lots of good insights here that will probably make you feel a bit smarter afterward too. Rich Harris |
|
Developer Tools Secrets That Shouldn’t Be Secrets — An Edge-focused look at console power tips, how to use browser developer tools outside the browser, and more. Christian Heilmann |
|
Visualizing Time Series Data with the Highcharts Library and InfluxDB — Learn how to use Highcharts library to understand and act on IoT data in this hands-on tutorial. InfluxData sponsor |
|
Creating the Effect of Transparent Glass and Plastic with Three.js — The effects you can pull off in the browser nowadays continue to impress me as someone who grew up on 8-bit graphics(!) ;-) Kelly Milligan |
|
How to Show/Hide Elements in Vue — How to use Dmitri Pavlutin |
|
▶ What is Astro? — Drew McLellan talks to developer Matthew Phillips about the modern static site builder. Smashing Podcast podcast |
|
Best Practices for Embedding Third-Party Web Widgets
|
|
Proxying Third-Party JavaScript as First-Party JavaScript (and the Potential Effect on Analytics)
|
|
How to Deploy a Vue.js 3 App on Azure Static Web Apps
|
🛠 Code & Tools |

|
|
Hasty: A JavaScript Snippet Perfomance Comparison Tool — A quick, easy-to-use online tool that lets you test variations of a particular snippet to see which one performs best. A bit like jsPerf from the old day, or other tools like perf.link and jsBench. Mads Cordes |
|
Coding Font: A 'Game' to Find Your New Favorite Code Font — This is a fun idea. It throws over 25 popular developer-oriented fonts into a ‘tournament’ and you then pick your favorites until you’re left with a winner. (It was JetBrains Mono for me.) Typogram |
|
Dynamic Charts Based on Data Selection in Angular — Ever had users asking to be able to generate their own charts? This tutorial shows you how easy it can be with Kendo UI for Angular. Progress Kendo UI for Angular sponsor |
|
History: An API to Manage Session History with JavaScript — The getting started docs give a great look at why and where you’d use this. Remix |
|
Depp: Check Rahul Tarak |
|
Prisma 3.4.0 Released: The Popular 'Next Gen' ORM and Toolset — PostgreSQL 14 support is a key feature, plus support for using Prisma |
|
Smooth Scrollbar: Flexible, Customizable Scrollbars — I quite like that it advises you not to use it unless “you know what you are doing” – good advice considering how it can make navigating a page ‘feel’ different. Try the demo page. Daofeng Wu |
|
Catch Errors in Your Complex Regular Expressions with SonarLint SonarLint sponsor |
|
A Script to Export Photoshop Layers to Individual Files Fast — This caught my interest as I’ve done some scripting in Adobe apps before. It uses an unusual dialect of ECMAScript called ‘ExtendScript’ (hence the confusing Hanna |
|
Detox: 'Gray Box' End-to-End Testing and Automation Framework for Mobile Apps — Tests your mobile app while it’s running in a real device/simulator, interacting with it just like a real user – you write the scripts in JavaScript. Wix |
|
CachedLookup: A Simple Package to Cache and Save on Expensive API Calls
|