#576 — February 11, 2022 |
JavaScript Weekly |

|
|
Apache ECharts 5.3: Open Source JS Visualization Library — The release notes go into extensive detail about what’s in the newest release, including keyframe animations, custom loading animations, and a new SVG renderer with 2-10x improved performance. Lots of demos here too. Apache Software Foundation |
|
🥊 Move Over JavaScript? How Some Backend Languages are Coming to the Front-End — You might think this is about using WebAssembly to run Python in the browser or something, but no. It’s about the growing popularity of maintaining a WebSocket connection to a backend process and rendering HTML on the fly from the backend, as seen in modern Elixir and Rails stacks. Food for thought! GitHub |

ButterCMS Melts into Your JS App:: ButterCMS sponsor |
|
🎧 The JS Party Podcast — It’s come to our attention we haven’t linked to the fine JS Party podcast for a fair while, so if you haven’t been listening, there’s a lot of good stuff to catch up on. Last week they dug into SolidJS, last December covered Svelte, and even had a lawyer on to discuss the legal implications of GitHub Copilot. The Changelog podcast |
|
IN BRIEF:
RELEASES: Vite 2.8.0 – Next gen frontend tooling. |
|
📒 Articles & Tutorials |
|
Debugging JavaScript — It’s not deep, but this is an enjoyable and casual walk through the JavaScript debugging landscape. Flavio Copes |
|
How the Angular Compiler Works — The Angular compiler (known as Alex Rickabaugh |
|
Replacing JavaScript Dialogs (Partly) with HTML's Mads Stoumann |
|
Join The Big Fix - Fix Vulnerabilities. Earn Swag — Earn swag (including t-shirts) for fixing vulnerabilities! Plus, join our fix-a-thon livestream on Feb 25. Snyk sponsor |
|
▶ Writing a SPI SD-Card Driver in TypeScript — From a live Low Level JavaScript stream comes an interesting (and very long) session that goes deep into the weeds of working at a low level to read data from SD cards. Low Level JavaScript |
|
An Introduction to Deno: Is It Better than Node? — We’ve mentioned Deno, which comes from Ryan Dahl, much as Node.js originally did, numerous times, but if you haven’t checked it out yet this post covers the key features, as well as where Deno is ahead or behind. Ayooluwa Isaiah |
|
Writing My Own Build System: Coupling Gulp Concepts with Modern JS — The author finds Gulp’s reliance on streams makes it complicated to extend, and shows off a different approach to the same problem using async generators. Wladimir Palant |
|
▶ Finite State Machines in Vue 3
|
|
Building an Apache ECharts Data Viz Dashboard with Vue 3 and Cube
|
🛠 Code & Tools |
|
zx 5.0: Writing Better Shell Scripts in JavaScript — Google isn’t slacking, with the fourth major version of |
|
Pintora: An Extensible Text-to-Diagram Rendering Library — A similar idea to the well established Mermaid.js (which has a new version out today, too) but with a different attitude to extensibility as well as no requirement for a headless browser if you're using it from Node. The introduction docs have both visual and code examples. Hikerpig |
|
Solidus: The Last eCommerce Back-End You’ll Ever Need — Get the freedom & flexibility to create unique, custom-built shopping experiences without making compromises. Solidus sponsor |
|
Griffel: CSS-in-JS with Ahead-of-Time Compilation — From Microsoft, another CSS-in-JS option. This one boasts near-zero runtime, SSR support, and styles defined with JS objects, among other features. Microsoft |

|
|
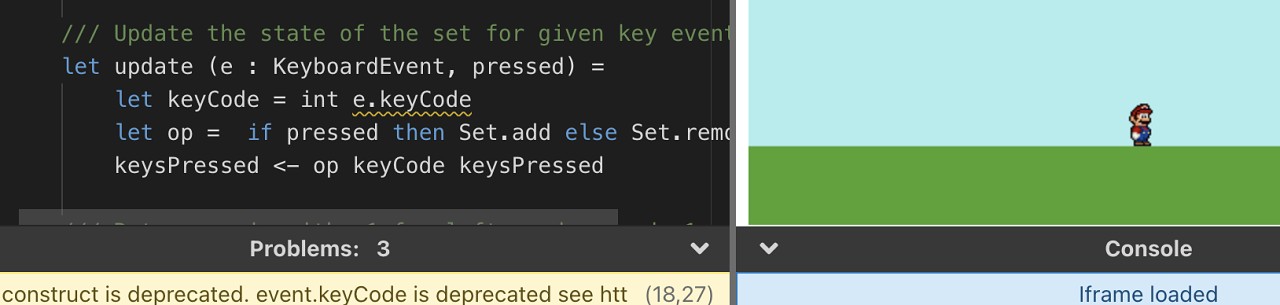
Fable 3.7: A Mature F# to JavaScript Compiler — F# is a ‘functional first’ language from the MS/.NET stable and I’m always struck by just how nicely it reads. If you fancy giving it a go for building things for the frontend, check out this online REPL which has some samples to tinker with, including a wee Mario (above). Alfonso García-Caro and contributors |
|
puppeteer-to-playwright: Puppeteer to Playwright Conversion Script — If you want to migrate between the two popular browser automation systems, this could help. Checkly |
|
Project Management for Software Teams Has Never Been Easier Shortcut (formerly Clubhouse.io) sponsor |
|
P42 JavaScript Assistant: Refactoring Hints and Automation for VS Code — A Visual Studio Code extension that brings 67 automated refactorings and quick fixes for common JS, TS and React issues to your editor, so you can clean things up even before you hit your normal linter, perhaps. P42 Project |
|
Mineflayer 4.0: Build Minecraft Bots in JavaScript — GitHub repo.
|
|
React Components: 15+ Extensive Libraries to Consider
|
|
🌞🌝 SunCalc 1.9: Tiny Library for Calculating Sun/Moon Positions and Phases
|