Don't miss the link with a ⭐️ next to it in this issue, I promise it's good :-) |
#592 — June 3, 2022 |
JavaScript Weekly |

|
|
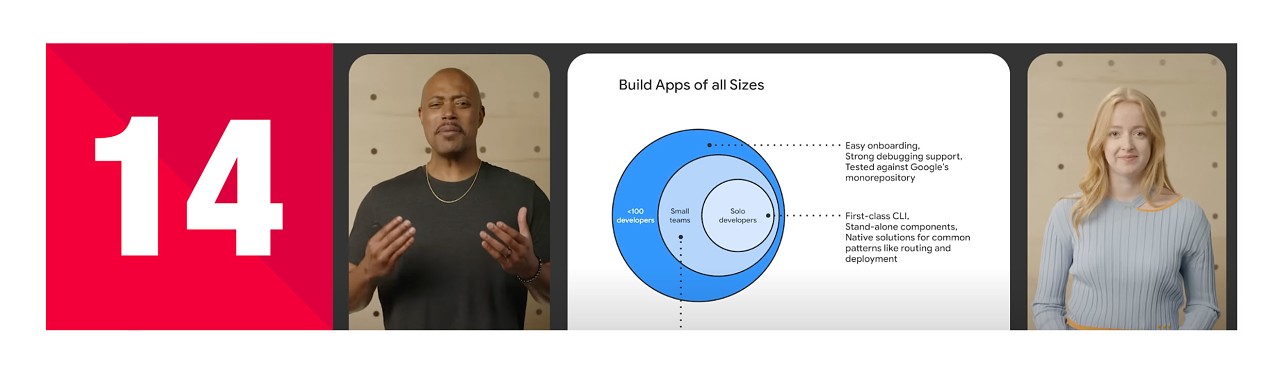
Angular v14 Released — A key release for the long standing JavaScript framework that’s used in far more places than most JavaScript developers realize (especially in larger companies). Some of what’s new:
Emma Twersky and the Angular Team |
|
Monorepos in JavaScript and TypeScript — A comprehensive introduction and tutorial on using monorepos (explained here also) with JavaScript including their benefits and how to create and manage one with Yarn. Robin Wieruch |

Studio 3T Manages Your Data, While You Wrestle Your App into Shape — Studio 3T's full suite of MongoDB tools lets you query quicker, develop with data even faster and turn queries into code automatically. Try it free for 30 days - no credit card needed. Studio 3T sponsor |
|
Jest Image Snapshot: A Jest Matcher for Image Comparisons — Say hello to visual regression testing using this tool from American Express. Take image snapshots of your app within a test and compare them against a baseline. It can even handle tolerances if you want to ignore subtle changes and only throw on huge discrepancies. American Express |
|
IN BRIEF:
RELEASES:
|
|
📒 Articles & Tutorials |

|
|
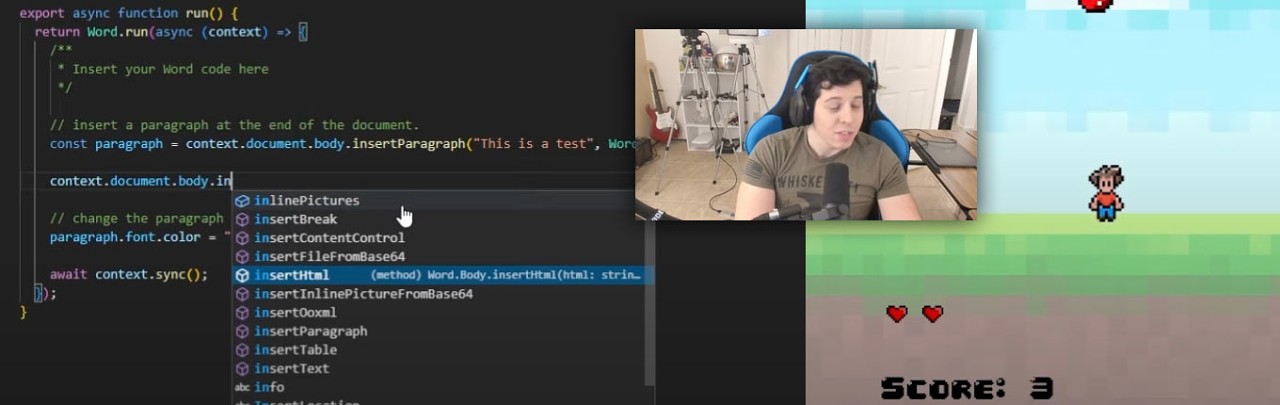
▶ Sure, You Can Make Games in Microsoft Word with JavaScript Now — Office Add-ins is a mechanism for scripting Office apps with JavaScript. You could use this for something useful or, if you’re as smart as this fellow, you could create a graphical game that uses a Word document for a canvas. SethEric |
|
You May Not Need a Bundler for Your npm-Distributed Library.. — Colin makes a good argument to run as cleanly as possible, but there are plenty of links to other options, if you prefer. Colin Diesh |
|
Auth Considerations for Kubernetes - Free eBook — We'll cover topics like service-to-service communication, RBAC, OIDC mapping, and more. Download the eBook today. FusionAuth sponsor |
|
▶ An Introduction to Vue.js State Management with Pinia — Pinia is now Vue’s official state management library (it was previously Vuex) and Tyler does a great job of sharing his excitement for it here. (23 minutes.) Tyler Potts |
|
How To Build a Group Chat App with Vanilla JS, Twilio and Node — If you don’t want to put together all the backend infrastructure yourself.. outsource it. Zara Cooper |
|
Compiling a Subset of JavaScript to ARM Assembly in Haskell — One of those things you’ll probably never need to do but might want to do given enough time and inclination. Micah Cantor |
|
New Express 5 Features to Try — Express 5 has been in beta for.. quite a while now.
|
🛠 Code & Tools |

|
|
Svelvet: A Svelte Component Library for Interactive Node-Based Diagrams — You can create intuitive flow diagrams using pre-built components with seamless zooming and panning, draggable interactivity, customizable edges/nodes, etc. Sharma, Widjaja, Willett, and Zambrano |
|
No Engineer Wants to Build and Rebuild Notification Templates and Infrastructure — Drive team collaboration and prevent customer churn with notification design studio and API. Make automation workflows. Courier sponsor |
|
Shaka Player 4.1: Library for Playing Adaptive Media — Plays formats like DASH and HLS in the browser sans plugins or Flash. It can also play media offline by way of IndexedDB. Shaka Project |

|
|
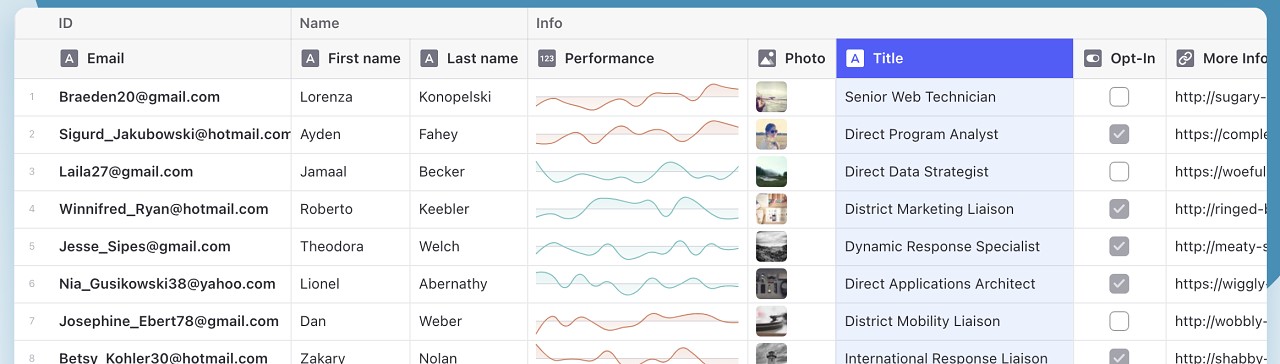
Glide Data Grid 4: A Fast Data Grid for React Projects — Bills itself as a “no compromise, outrageously fast data grid” that can support up to millions of rows with rich rendering and TypeScript support. The homepage features a neat demo and it’s MIT licensed too. GitHub repo. Glide |
|
Terser: JavaScript 'Mangler' and Compressor Toolkit for ES6+ — A minifier you can use from Node or the command line. It strips out comments, squeezes down variable names, removes whitespace, and replaces various code patterns with smaller variants. There’s an online playground if you want to see what it’ll do to your code of choice. Mihai Bazon |
|
Free Activity Feeds & Chat APIs for Qualifying Teams Stream sponsor |
|
Color Legend Element: A Web Component Providing a Legend in Data Visualizations — Built with Lit/Lit-Element and D3.js. You can see various examples here. It’s legen.. wait for it.. dary. Chris Henrick |
|
highlighted-code: A Andrea Giammarchi |

|
|
Scriptable: Automate iOS with JavaScript — There are a few options in this space, but this is a nicely self contained one with a built in editor, examples scripts, and that supports ES6. Simon Støvring |
|
collect.js: 100+ Convenience Methods for Arrays and Objects — A similar API to Laravel Collections: chunk, flatten, shuffle, firstWhere, mapWithKeys, etc. GitHub repo. Daniel Eckermann |