#618 — December 9, 2022 |
|
JavaScript Weekly |

|
|
Vite 4.0 Released — From the same creator as Vue.js, Vite is an exciting piece of frontend tooling offering lots of goodies out of the box: fast hot module replacement, instant server starts, optimized builds with Rollup, TypeScript and JSX support (more on why to use Vite here). You can even give it a quick spin online via vite.new. Evan You and Vite Contributors |

Anjana Vakil on the JavaScript Fundamentals — This video course covers the core skills needed to become a professional JavaScript programmer, including writing reusable code with functions, conditionals, fetching data from APIs, and more. It's everything you need to continue your journey to become effective at JavaScript. Frontend Masters sponsor |
|
npm Gains New Security Features — GitHub continues its work in making the npm ecosystem safer. Two new things: granular access tokens so package owners can better control access to publishing workflows, and a new code explorer to look directly at the contents of packages from the official npm site. Monish Mohan (GitHub) |
|
Console Ninja: Wallaby.js Team |
|
IN BRIEF:
|
|
RELEASES:
|
📒 Articles & Tutorials |
|
Sandboxing with Partytown — Partytown provides a way to run third party scripts within a Web Worker rather than on the main thread. Could this be used for sandboxing? Weston tried it out and concluded it’s not quite there. Weston Ruter |
|
Build a Mobile-Responsive Telehealth Pager App Using Stream’s Chat API — Build a responsive chat app with emojis/reactions, built-in GIF support, ability to edit/delete messages, direct & group chat, and more. Stream sponsor |
|
Is Prisma Better Than Your 'Traditional' ORM? — Prisma has become a very popular ORM option in the Node space in recent years. The creator of the Practica Node starter app considers if Prisma makes sense as a universal ‘go to’ ORM. No, but.. Yoni Goldberg |
|
When to Use gRPC vs GraphQL — A balanced comparison of two popular API protocols to see where each works best. Loren Sands-Ramshaw |
|
Breakpoints and Wallaby.js sponsor |
|
▶ A Discussion on Optimizing Your JavaScript with Rust — A chat with Vercel’s Lee Robinson at the recent Next.js conference. Ben Popper podcast |
🛠 Code & Tools |

|
|
Codux: A Visual IDE for React — One of the co-founders of Wix introduces a new standalone tool to accelerate the React development process. It currently only supports Chromium-based browsers but you can take it for a test drive or learn more from its homepage. Nadav Abrahami (Wix) |
|
Harlem 3.0: Simple Extensible State Management for Vue 3 — Provides a simple functional API for creating, reading, and mutating state. Andrew Courtice |
|
Open Source Firebase Alternative for Web, Mobile, and Flutter Devs Appwrite sponsor |
|
JS Image Carver: Content-Aware Image Resizer and Object Remover — Uses the seam carving approach (if you’ve used ‘Content Aware Scale’ in Photoshop, you’ve seen it). The live demo on this one is fun to watch. Oleksii Trekhleb |
|
Civet: The CoffeeScript of TypeScript? — If you liked CoffeeScript back in the day, here’s the same idea in a modern TypeScript-oriented form. Daniel Moore |

|
|
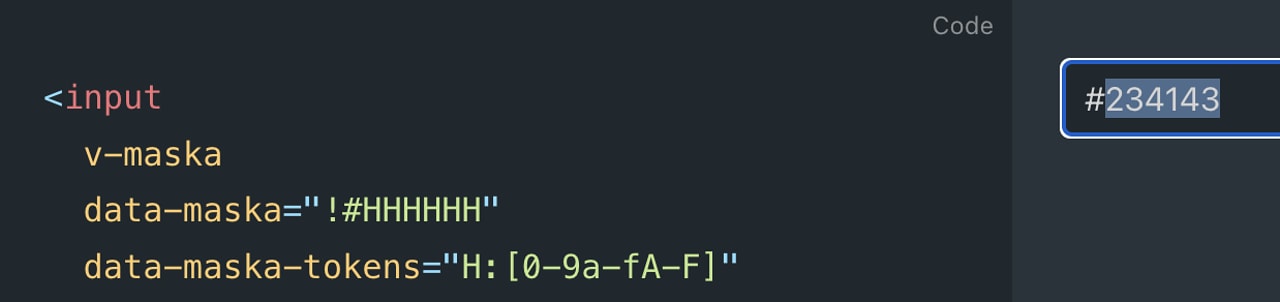
Maska 2.1: Zero-Dependency Input Mask — Happy in vanilla situations, but can also integrate with Vue 2/3. GitHub repo. Alexander Shabunevich |
|
node-calls-python: Call Python from Node — One use case the author mentions is plugging into Python’s rich ecosystem of machine learning tools. Menyhért Hegedűs |
|
reduced.to: Open Source URL Shortening App Built with Qwik — The app itself is live at reduced.to but you might find it interesting as an example of a frontend built using the Qwik framework. Ori Granot |
📺 Yesterday, This Dot Media published Qwik's creator Misko Hevery giving ▶️ a live coding introduction to Qwik – a useful way to get up to speed. |
|
|
