#688 — May 16, 2024 |
|
JavaScript Weekly |

|
|
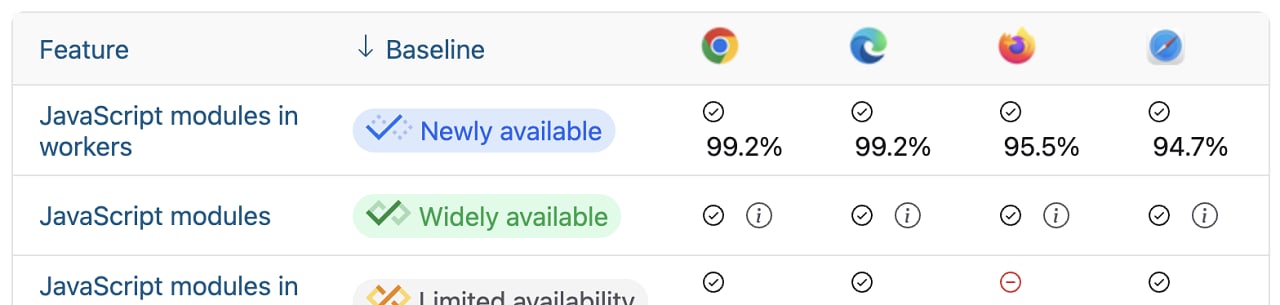
📄 How to Document Your JavaScript Package — You’ve written some useful code, you want to distribute it.. what next? Useful docs! The Deno team demonstrates the value of JSDoc and writing documentation alongside your usual source code. The Deno Team |
|
Digging Into the Dr. Axel Rauschmayer |

WorkOS: Enterprise-Grade Auth You Can Implement in Minutes — Like an enterprise plan in a box: WorkOS provides flexible, easy-to-use APIs to integrate SSO, SCIM, Audit Logs, User Management, and more. Used by some of the hottest startups including Perplexity, Vercel, & Webflow. Future-proof your auth stack with WorkOS. WorkOS sponsor |
|
Now You Can Try the React Compiler — A big item at this week’s React Conf was the open sourcing of React’s experimental compiler to optimize React code at build time. They’ve also created a React Compiler Playground to experiment with. The React Team |
|
IN BRIEF: |

|
|
|
RELEASES:
|
📒 Articles & Tutorials |

|
|
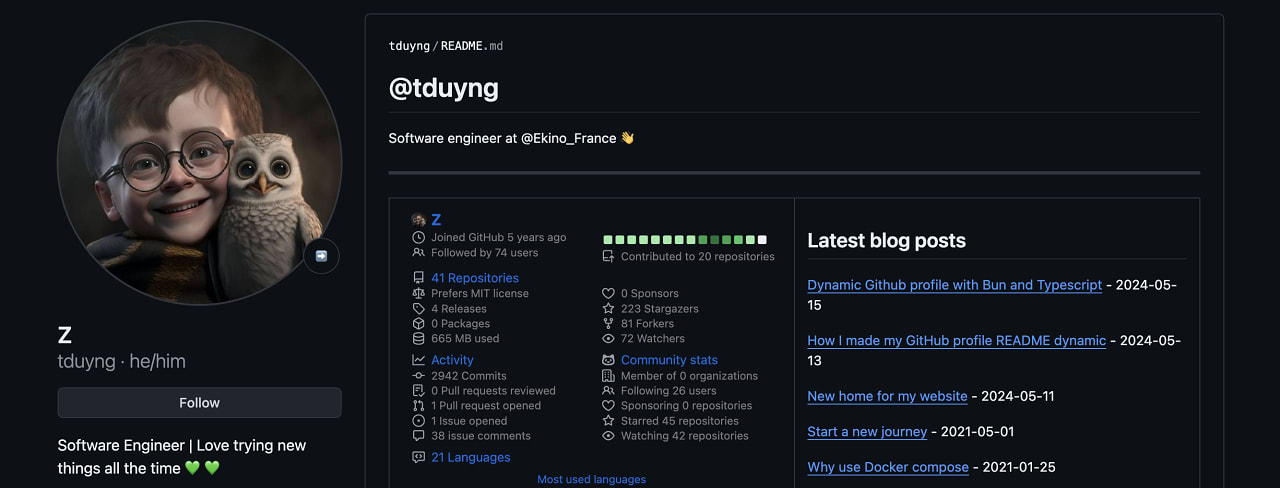
Make Your GitHub Profile Dynamic with Bun and TypeScript — GitHub offers the ability to upload a profile README file that’s rendered at the top of your user page. If you want to have it dynamically update with links to your latest blog posts, statistics, or other bits of info, you can do it with a little JavaScript and GitHub Actions. Duy Ng |
|
Your Fastest Path to Production — Build, deploy, and scale your apps with unparalleled ease – from your first user to your billionth. Render sponsor |
|
▶ Learn with Me: Hono — I’m biased, since I think Takuya’s videos are amazing and am a huge fan of his note taking app, Inkdrop, but it’s neat to see someone sink their teeth into trying the Hono JS app framework. Takuya Matsuyama |
|
📄 Build Your Own React.js in 400 Lines of Code – A learning exercise. Zachary Lee 📄 The Carcinization of Web Frameworks – Are frameworks all starting to look alike? Jacob Kofoed 📄 Five Basic Things About JavaScript to Help Non JavaScript-Focused Web Designers Chris Coyier 📄 Personal-Scale Web Scraping for Fun and Profit Sean Morrissey |
🛠 Code & Tools |

|
|
🕹️ Athena Crisis: A Quality, JS-Powered Game — A commercial, turn-based strategy game available on the Steam Store, but now with an open sourced engine and tooling. The game is published by Null, an indie game publisher founded by GitHub cofounder Chris Wanstrath. Christoph Nakazawa |
|
fuzzysort 3.0: Fast Fuzzy Search Library — Check out the live example – it certainly feels quick. Stephen Kamenar |
|
Make the Scary Things Boring 😅 — Been told to do more with less? Talk to Test Double about how to deliver with fewer people without losing quality. Test Double sponsor |
|
GraphQL Yoga: A Full-Featured GraphQL Server — Create a schema, spin up a server, and you’re good to go (then you get to wire everything up). Supports GraphQL subscriptions via SSE. Designed to run across environments from Node to AWS Lambda, Deno, Bun, etc. GitHub repo. The Guild |
|
Vue Fluid DnD: An Animated Drag-and-Drop Library for Vue — Designed for lists of items and you can view a variety of examples here, including one where the items are draggable using handles. GitHub repo. Carlos Jorge Rodriguez |
|
Transformational Auth & Identity | Userfront — "Compared to our previous experiences in the security/auth space, Userfront is an order of magnitude simpler to use." Userfront sponsor |
|
🗾 React Google Maps 1.0: Components and Hooks for Google Maps — Provides a way to integrate Google’s Maps API into a React app, with components to lay down markers, draw over maps, etc. GitHub repo. OpenJS Foundation |

|
|
🎁 And one for fun.. |

|
|
Code Screenshot: A VS Code Extension to Create Code Screenshots — It basically loads your code into this site (which you can use directly, if you'd rather not install an extension) where you can tweak settings/theme and export to either a PNG or SVG. Vkrsi / Visual Studio Marketplace |
💡 Carbon remains a great option for this task, too. |
