#723 — February 14, 2025 |
|
JavaScript Weekly |

|
|
Style Observer: A Library to Observe CSS Property Changes — Lea Verou is a developer who’s easy to admire because whenever she sets out to solve a problem, the results are always fully formed with no cut corners. So it goes with this ‘exhaustively tested’ JS library for observing changes to CSS properties which deftly handles lots of browser quirks. See the project homepage for more. (TIL there’s a Lea Verou |
💡 Lea has many other projects to check out, including Color.js which similarly nails the whole process of handling and manipulating colors in JS and the browser. |

Build Better with AWS, Using Tips and Tools from the Developer Center — Get hands-on with DevOps, Data & ML, and Generative AI. Use any language, level up your skills. Connect with like-minded devs all over the world on AWS Communities. The AWS Developer Center has everything you need in one place. Don’t miss out! AWS sponsor |
|
Why to Move On to 'ESM-Only' — The march to using ES modules has been going on for years, but if you’re still holding out, there’s probably a good reason why? However, while you can maintain packages supporting both ESM and CommonJS, Anthony thinks it’s time to go ‘ESM only’ and explains why. Anthony Fu |
💡 On that topic, Sarah Gooding writes about |
|
IN BRIEF:
|
|
RELEASES:
|
📒 Articles & Tutorials |

|
|
How and Why to Build 'Copy Code' Buttons — A commonly encountered way to give readers easier access to source shared on the Web. David Bushell has an interesting followup reflecting on his own experiences implementing the same feature. Salma Alam-Naylor |
|
The RegExp Escaping ECMAScript Proposal — Dr. Axel Rauschmayer |
|
Build a Next.js Sign-Up Form with React Hook Form — Features progressive enhancement, dynamic validation, and secure password handling with Argon2. Clerk sponsor |
|
How to Start a React Project in 2025 — While there are many ways to start a React project, Robin examines the pros and cons of a few popular approaches. Robin Wieruch |
|
Learning How to Build Modern Web Extensions — It’s easy to run into outdated docs when building extensions. Lucky for us, Hui has been through the process and shares some tips. Hui Jing |
|
Testing 10 JavaScript Frameworks on Their HTML Defaults — Using a JavaScript framework is now ‘the way’ for many Web site developers, but how do the popular options fare at producing valid, error free HTML? Jens Oliver Meiert |
|
📄 Using 📄 How to Refactor Code with GitHub Copilot Anthony Grutta (GitHub) |
🛠 Code & Tools |

|
|
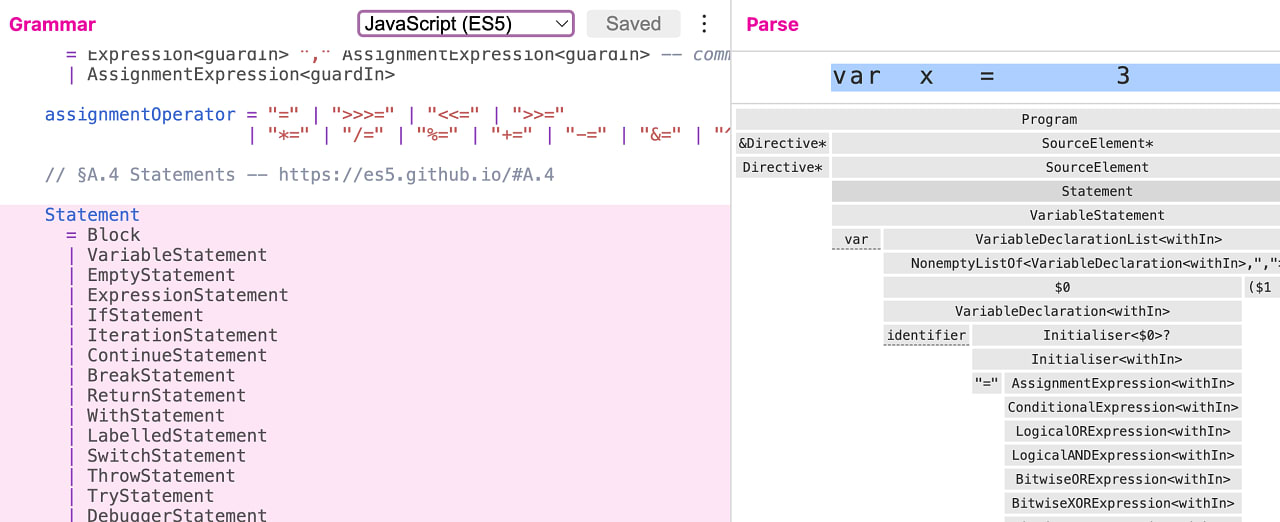
Ohm: A Parsing Toolkit for JavaScript and TypeScript — It’s been a few years since we covered this project and it’s come along a lot. It’s a library for building PEG-based parsers you can use in interpreter, compilers, analysis tools, etc. and you can even play with its grammar online. Warth, Dubroy, et al. |
|
Start Selling to Enterprise Faster with WorkOS — Add SSO, SCIM, and RBAC to your B2B SaaS app in minutes—not months. WorkOS sponsor |
|
Human Regex: Human-Friendly Regular Expression Builder with English Syntax — After 8 years of Perl, regexes are my friend, but most developers aren’t big fans? This library offers a natural, fluent approach. Magic Regexp and Super Expressive are alternatives to consider. Ridwan Ajibola |
|
Svader: Create GPU-Rendered Svelte Components — The examples are a good way to get a feel for what this offers. Holger Dal Mogensen |
|
web-worker 1.5: Consistent Web Workers for the Browser and Node — Want to publish npm modules that use Web Workers and that work in both Node and client-side? In Node, it works as a web-compatible Worker implementation atop Jason Miller |
|
The React Data Table I Always Wanted — A look into a particularly fast and clean shadcn/ui-based data table component (GitHub repo). See a live demo. Maximilian Kaske |
|
|
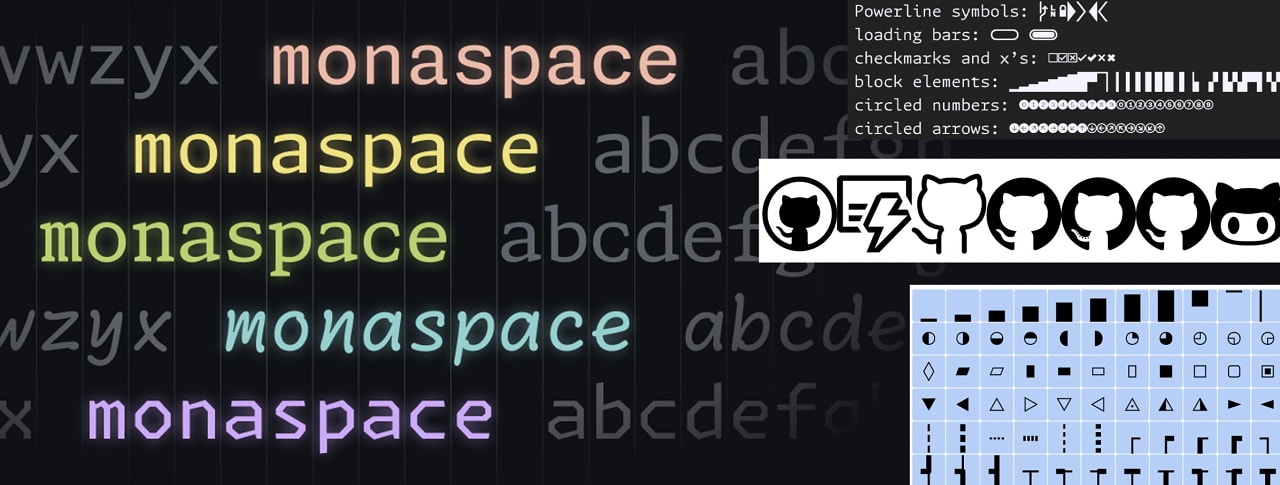
🔠 And a little typography bonus |

|
|
GitHub Extends Its Monaspace Font Family — Monaspace is a fantastic set of monospaced fonts from GitHub targeted at coding use cases. Its new v1.2 release ups the ante by including Nerd Fonts support and symbols, new box drawing glyphs, characters, character variants, ligatures, and more. GitHub |
