#399 — August 17, 2018 |
JavaScript Weekly |
|
A blast from the past this week as we take some time out to ask Dr. Axel Rauschmayer, a former editor of JavaScript Weekly, some questions on the release of his new book, JavaScript for Impatient Programmers. You can find that further down in this issue :-) |

|
|
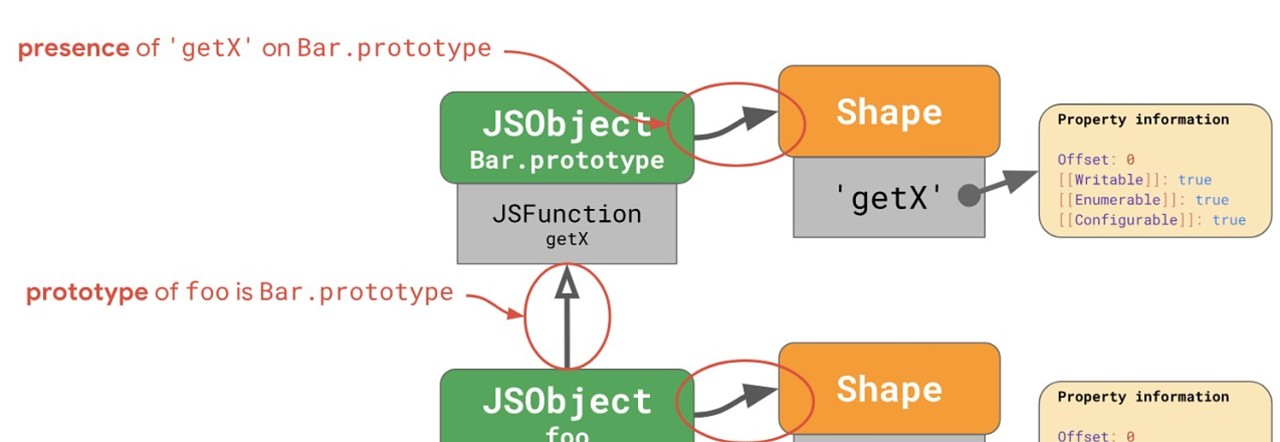
JavaScript Engine Fundamentals: Optimizing Prototypes — Having a deeper understanding of how JavaScript engines work can help you reason about the performance characteristics of your code and this diagram-rich post digs into engines optimize around JavaScript’s use of prototype-based inheritance. Mathias Bynens |
|
▶ Kyle Simpson says 'Keep Betting on JavaScript' — A look back at “how far we’ve come” to see what the path ahead may look like for JavaScript. Filmed at JSCamp Barcelona. Associated slides here. Kyle Simpson |

How to Choose the Best Framework for Mobile Development? — The mobile development landscape has changed and we've put together a list of modern options for you. This is a long term decision, you must choose wisely. Download our free ebook to learn more. Progress sponsor |
|
16 JavaScript Data Visualization and Charting Libraries — A rather extensive summary and comparison of charting libraries, comparing key factors such as chart types, commercial vs free, and their open-source status. Dan Englishby |
|
V8's Embedded Builtins and Reducing V8's Median Heap Size by 19% — The V8 JavaScript engine ships with an extensive library of built-in functions and a lot of work has gone into reducing the memory overhead these can represent. Jakob Gruber |
|
Creating a Chrome Extension in 2018: The Good, the Bad and the Meh — Talks through the development lifecycle of creating an extension and lists some of the architectural gotchas. Tim Nolet |
|
Visual Studio Code's July 2018 Update — The most popular editor in the JavaScript world has added a variety of features, many of them JS-oriented, including JSX tag completion, a ‘add all missing imports’ feature, and better JS/TS error reporting. Microsoft |
💻 Jobs |
|
Node Data Engineer at eBench (Remote, full-time) — We're a SaaS company that creates beautiful data visualizations. Enjoy crafting quality code? We would love to hear from you. eBench |
|
Front-end Developer at Forza Football — We're seeking an open minded person who enjoys working in a team and has advanced knowledge in frontend development. Football Addicts AB |
|
Find A JavaScript Job Through Vettery — Vettery specializes in dev roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Tutorials and Opinions |
|
10 Things You Will Eventually Learn About JavaScript Projects — A collection of common patterns that made working on even the most uncoordinated projects somehow manageable. The Cat with a Dragon Tattoo |
|
Setting Up Constants via Proxies Dr. Axel Rauschmayer |
|
Build a Netflix Style Video Delivery Platform — SDKs for all platforms - Play videos at the same quality and speed as Netflix & YouTube. Bitmovin sponsor |
|
How Angular CLI Budgets Save My Day And How They Can Save Yours — Runs through what Angular application budgets are and what problems they can help surface. Tomas Trajan |
|
The Generic Sensor API — The Generic Sensor API aims to provide a consistent JS API for client device sensors. Ruadhan O'Donoghue |
|
Handling Authentication in Vue with Vuex Chris Nwamba |
|
▶ Web Performance For Third Party Scripts: Two Talks — Two talks to help you take into account the effect third party scripts may have on your site’s performance. SmashingConf |
|
▶ Next-Generation Frontend Testing with Cypress.io Amir Rustamzadeh |
|
See Why Facebook, Spotify, & Sony Trust CircleCI with Their CI/CD CircleCI sponsor |
|
▶ A Conversation with Ember Co-Creator Tom Dale on Ember 3.0 and Ember's Future JavaScript Jabber podcast |
|
A Proposal: Elixir-Style Modules in JavaScript Will Ockelmann-Wagner |
|
Three Reasons to Use Vue.js in Your Next Web Project Arnaud Lewis |
|
🔧 Code and Tools |
|
Tone.js: A Web Audio Framework for Making Interactive Music in the Browser — Lots of examples here. Yotam Mann |
|
SpaceTime: A Lightweight JavaScript Timezone Library Spencer Kelly |
|
Move Fast and Fix Stuff. Over 500K Developers Fix Errors with Sentry — Notify only the right person based on the commit and see unminified code in the stack trace with source maps. Sentry sponsor |
|
from-html: Get Element References Directly From a String of HTML — An interesting and straightforward way to create nested DOM elements. m3g4p0p |
|
flowchart.js: Turn Textual Representation of Diagrams into Flow Charts — Want something similar for UML sequence diagrams? Here you go. Adriano Raiano |
|
