#452 — August 30, 2019 |
JavaScript Weekly |

|
|
How JavaScript Grew Up and Became a 'Real' Language — If you were in the JavaScript space in the early 2000s, skip this one.. but I still remember the first time I saw Google Maps in 2005, then saw Microsoft’s documentation for Matthew MacDonald |
|
Announcing TypeScript 3.6 — The latest version of the increasingly popular, optionally typed superset of JavaScript introduces stricter checking for iterators and generator functions, improved UX around Promises, a new playground, and more besides. Daniel Rosenwasser (Microsoft) |

Dive Deep into Promises and Async/Await to Write Better Code — The all-in-one course that covers both fundamentals and the latest upgrades. Say goodbye to hackish code and puzzled debugging: with this 3-hr video course split into bite-size segments, you’ll get rock-solid knowledge and in-depth understanding. Delicious Screencasts sponsor |
|
npm Inc. Moves to Ban Ads on the Terminal — After a mixed reaction to a recent experiment in open source funding by showing text ads upon the installation of npm packages, npm Inc. is updating their policies to explicitly ban packages that display ads at runtime or installation. Catalin Cimpanu |
|
Should You Be Using Web Workers? (Probably Not.) — An interesting contrast to Surma’s recently popular article promoting Web Workers and their ability to execute JavaScript off of the main thread. But David thinks they’re over-hyped: “I have seen exactly zero other instances where Web Workers would have improved the user experience.” David Gilbertson |
|
🐦 What do you think? Join the discussion on whether or not to more proactively use Web Workers in our latest Twitter thread. |
|
The Baseline Interpreter: A Faster JS Interpreter in Firefox 70 — JIT (Just-In-Time) compilation was once all the rage for speeding up JavaScript but a faster interpreter can result in significant performance improvements on modern workloads and here’s how it works. Jan de Mooij |
|
A Practical Guide to ES6 Symbols — ES6 introduced symbols as a new primitive type to act as unique identifiers. Here’s a look at their uses. Valeri Karpov |
|
Dojo 6 Released: A Progressive Framework for Webapps — Mikeal Rogers once said React is the new Dojo, but Dojo, a popular ‘batteries included’ framework, is still innovating with v6 being the most ambitious release since last year’s v2. Open JS Foundation |
💻 Jobs |
|
High Growth Startup, Sweet Product, Big Challenges - We Want You — Work on a beautiful app and help us to expand into Europe. We are hiring for pragmatic engineers who want to make a real impact. 🚀 FREETRADE |
|
Senior Software Engineer - Frontend (100% Remote) — Do you have a solid understanding of web technologies and want to design, implement, and launch major user features? Apply now. Close |
|
Take a < hackajob |
📘 Tutorials |
|
▶ Building a Minesweeper Game in Under an Hour with Angular — It took him 48 minutes, but luckily the video is only 11 minutes and he narrates what he did 😄 (This is a cool way to do a live coding video.) Stephen Fluin |
|
Introduction the Optional Chaining Operator Maya Lekova |
|
On Demand: Getting Started with NodeSource and AWS Lambda NodeSource sponsor |
|
The Story of a V8 Performance Cliff in React — A look at how V8 chooses optimal in-memory representations for various JavaScript values, and how that impacts the shape machinery (all of which helps explain a recent V8 performance cliff in React core). Benedikt Meurer and Mathias Bynens |
|
Working with Attributes on DOM Elements — The DOM is just a little weird about some things, and the way you deal with attributes is no exception.. Chris Coyier |
|
Documentation Made Easy with VuePress — VuePress is a static site generator that is particularly well suited for generating documentation sites. Ben Hong |
|
Creating 'Live' Avatars with face-api.js — Less a tutorial and more a neat idea you might like to recreate. This company has ‘live avatars’ on its site using face position tracking with face-api.js. Doug Safreno |
|
A Beginner's Guide to Using Regular Expressions in JavaScript — Love or hate them, regular expressions are hugely powerful when it comes to matching against the content of strings. Muhsin Warfa |
|
Going Beyond Niccolo Borgioli |
|
Creating an Object Validator in the Test-Driven Development Way Nick Scialli |
🔧 Code and Tools |

|
|
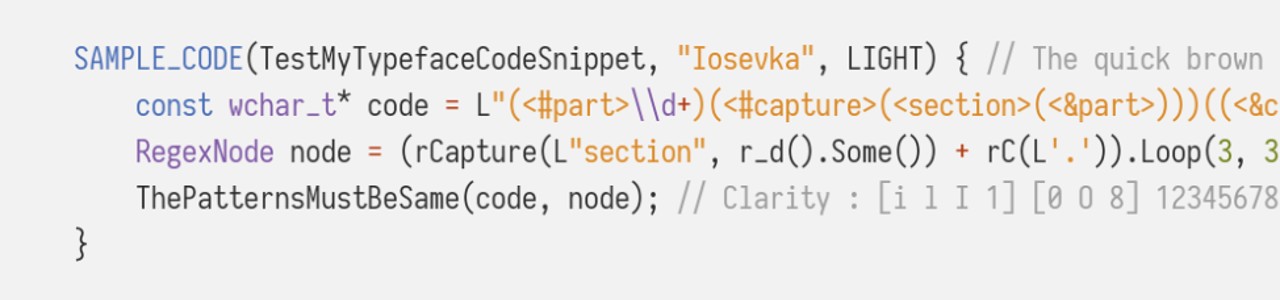
Iosevka: A Condensed, 'Slender' Typeface for Code — As well as being useful for code, it’s easily customizable via code and defined via code itself (example code). Belleve Invis |
|
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Wallaby catches errors in your tests and code and displays them right in your editor as you type, making your development feedback loop more productive. Wallaby.js sponsor |
|
Fiddle: The Easiest Way to Get Started with Electron — If you’ve wanted to play with Electron for building a JavaScript-powered desktop app but didn’t have the time, Fiddle makes it into more of a quick-start ‘playground’ experience. Electron |
|
radialMenu: A Highly Customizable Radial Menu — Works on both desktop and mobile. You can see a demo here. Victor Ribeiro |
|
ApexCharts: A JavaScript Chart (and More) Library — A year ago, its creator explained why we needed yet another chart library and to his credit it continues to improve frequently. It does sparklines, gauges, candlesticks, heatmaps, and more, too. Juned Chhipa |
|
Trumbowyg: A Lightweight WYSIWYG Editor — It’s a jQuery plugin (..ssh!) Only 8KB when gzipped though and there’s a live demo. Alexandre Demode |
|
Browser Automation Experience Made Reliable and Less Flaky ThoughtWorks - Taiko sponsor |
|
Feathers 4: A Framework for Real-Time Apps and REST APIs — Brings together Node, React Native and the browser in a framework based around services and workflows rather than routes and controllers. David Luecke |
|
Karma: A Multi-Browser Test Runner for JavaScript — A popular way to test your code in multiple, real browsers at once. Karma |
|